
It’s been over two years since I published my visual catalog of iOS’ virtual keyboards on the iPhone, which covered iOS 6. At the time, it was the only place you could get a listing of the names of the iOS keyboards and see what they looked like. Even now, I think it’s still the only information source of its kind.
We’re now well into iOS 8’s run, and it’s likely that iOS 9 will be released sometime this year. Since there still isn’t a visual catalog of iOS 8’s built-in keyboards on the iPhone, and since I’m still of the “see a need, fill a need” ethos, I put one together. It starts with a table listing all the built-in keyboard types; you can click on the name to jump to pictures of all the views for the corresponding keyboard.
I hope you find it useful!
iOS 8’s built-in virtual keyboards
UIKeyboardType |
Based on | Emoji entry? | The official description, straight from Apple’s documentation |
ASCIICapable |
Typewriter | No | Use a keyboard that displays standard ASCII characters. |
DecimalPad |
Phone | No | Use a keyboard with numbers and a decimal point. |
Default |
Typewriter | Yes | Use the default keyboard for the current input method. |
EmailAddress |
Typewriter | Yes | Use a keyboard optimized for specifying email addresses. This type features the “@”, “.” and space characters prominently. |
NamePhonePad |
Typewriter and phone | Yes | Use a keypad designed for entering a person’s name or phone number. This keyboard type does not support auto-capitalization. |
NumberPad |
Phone | No | Use a numeric keypad designed for PIN entry. This type features the numbers 0 through 9 prominently. This keyboard type does not support auto-capitalization. |
NumbersAndPunctuation |
Typewriter | No | Use the numbers and punctuation keyboard. |
PhonePad |
Phone | No | Use a keypad designed for entering telephone numbers. This type features the numbers 0 through 9 and the “*” and “#” characters prominently. This keyboard type does not support auto-capitalization. |
Twitter |
Typewriter | Yes | Use a keyboard optimized for twitter text entry, with easy access to the @ and # characters. |
URL |
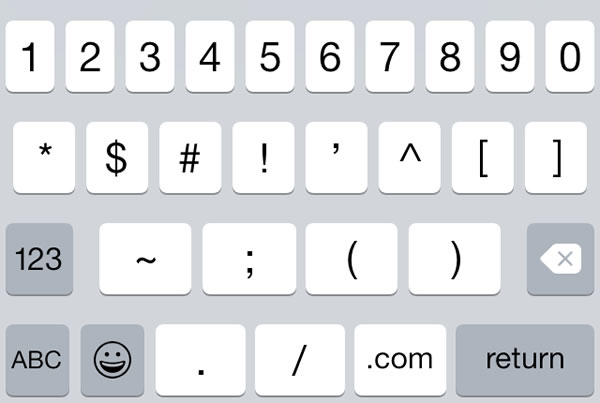
Typewriter | Yes | Use a keyboard optimized for URL entry. This type features “.”, “/”, and “.com” prominently. |
WebSearch |
Typewriter | Yes | Use a keyboard optimized for web search terms and URL entry. This type features the space and “.” characters prominently. |
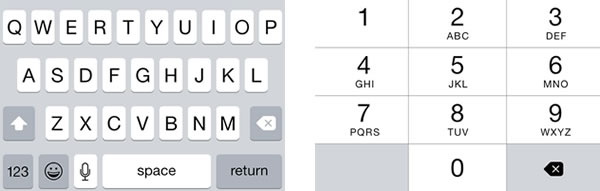
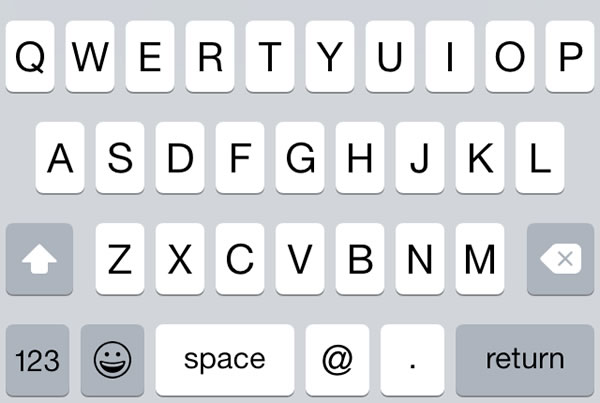
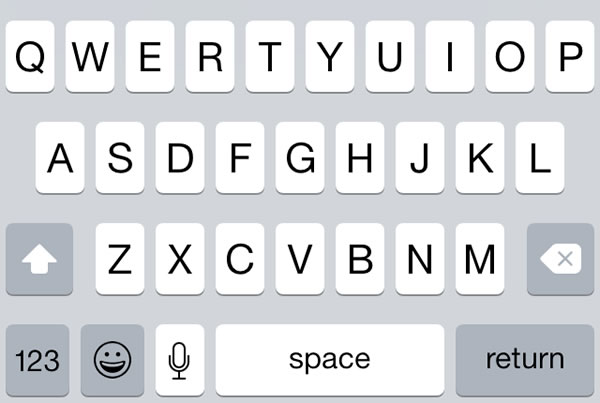
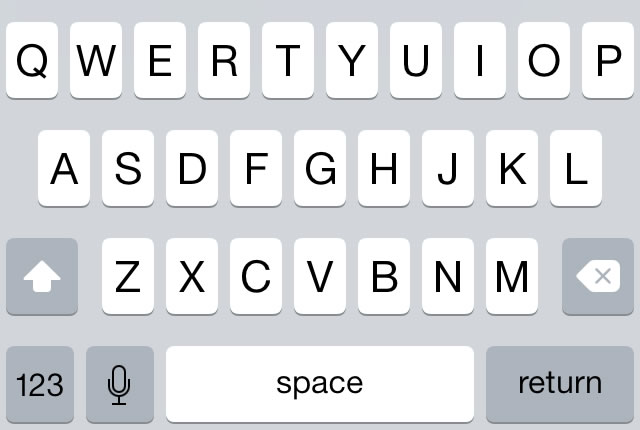
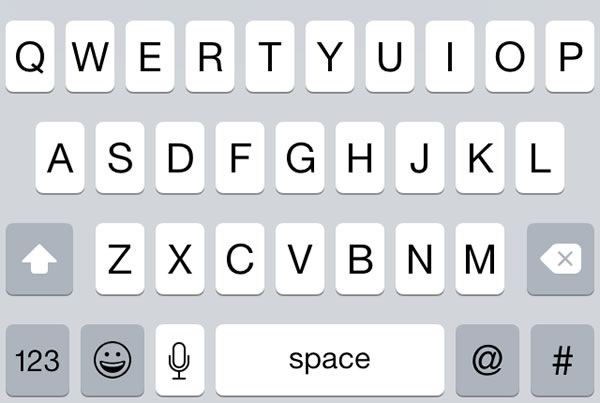
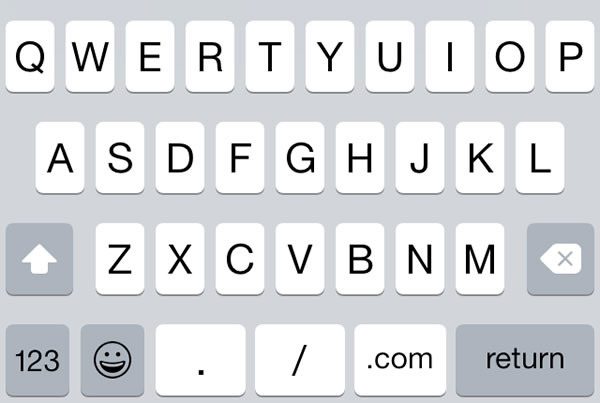
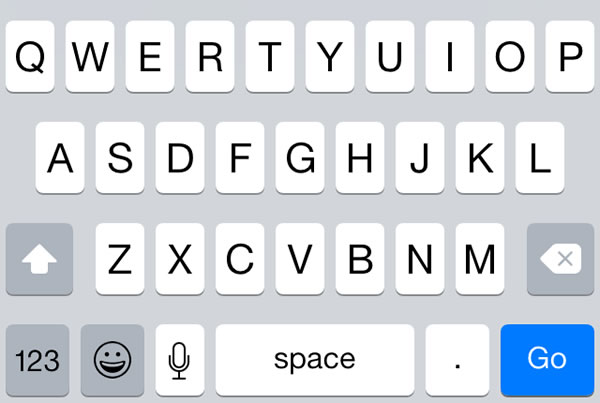
iOS 8 features a total of 11 built-in virtual keyboards, all of which are variations on two basic types: the typewriter keyboard and the phone keypad, both pictured below:

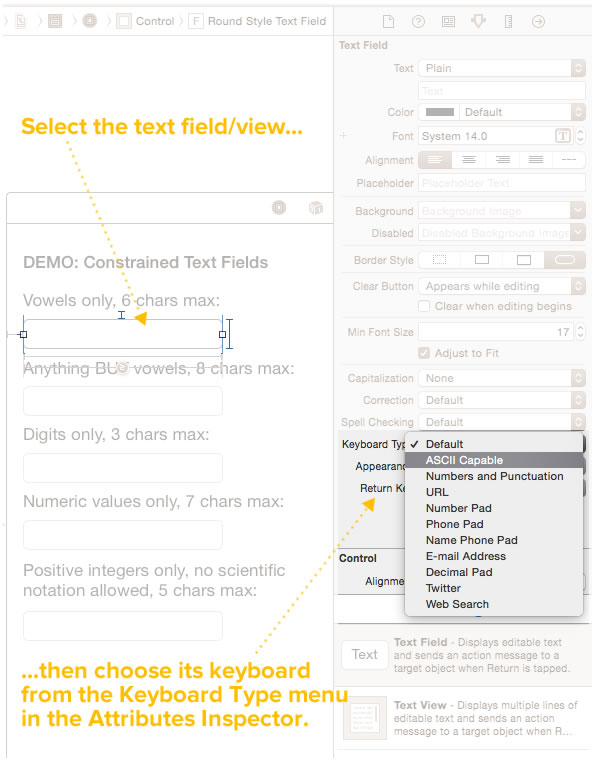
Typically, the keyboard isn’t shown until the user taps on a text field or text view. You can specify the type of keyboard for a text field or text view visually in Interface Builder…

…or you can do so in code using the text field or text view’s keyboardType property and values from the UIKeyboardType enum:
vowelsOnlyTextField.keyboardType = UIKeyboardType.ASCIICapable noVowelsTextField.keyboardType = UIKeyboardType.Default digitsOnlyTextField.keyboardType = UIKeyboardType.NumberPad numericOnlyTextField.keyboardType = UIKeyboardType.NumbersAndPunctuation positiveIntegersOnlyTextField.keyboardType = UIKeyboardType.DecimalPad
If you don’t specify a keyboard type for a text field or text view, the typewriter-based Default keyboard is used.
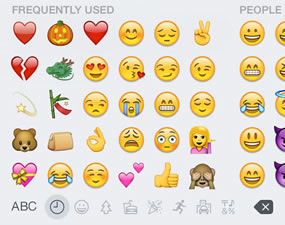
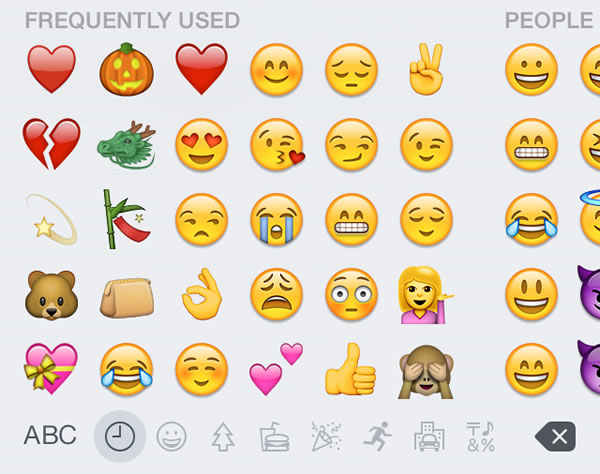
Thanks to their growing popularity (first in Japan, and then the rest of the world), many of these keyboards feature a way to enter emoji, which have been available on iOS since version 5, which was released in mid-2011:

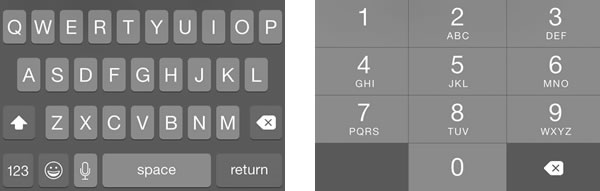
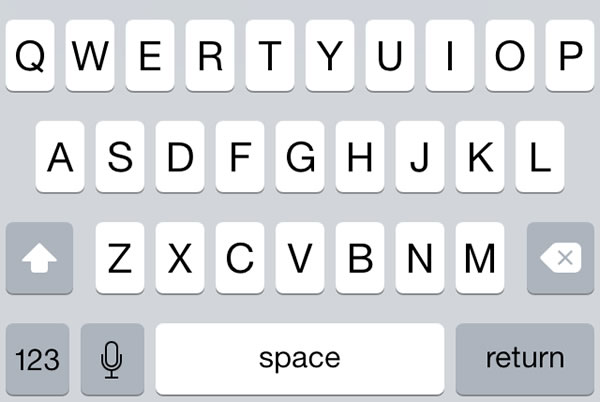
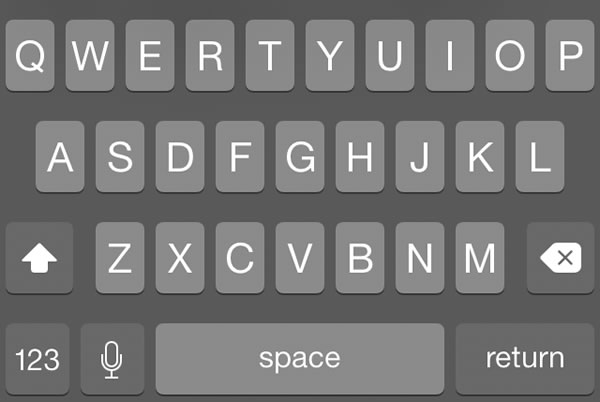
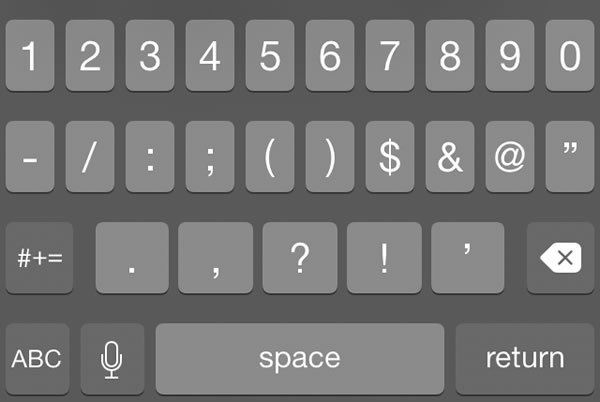
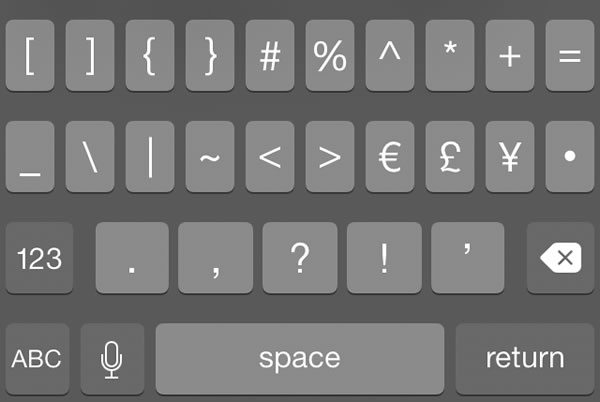
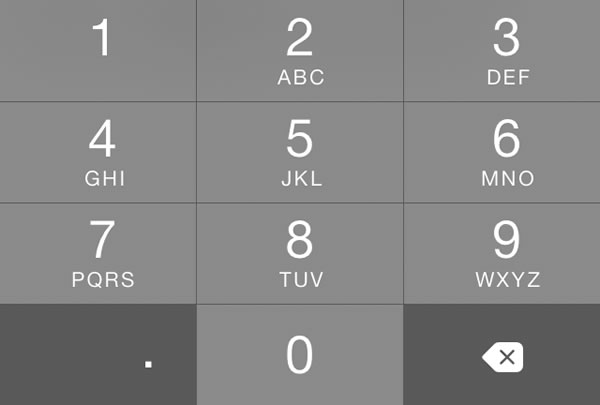
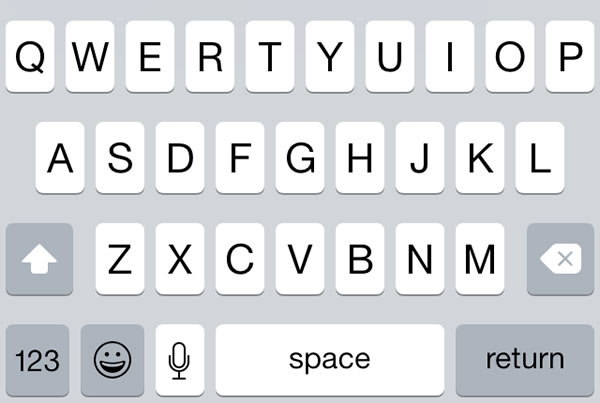
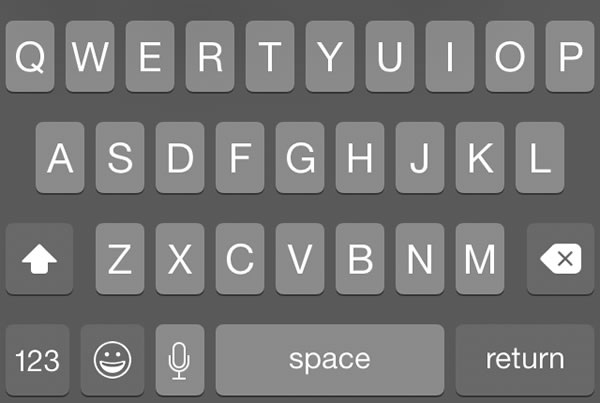
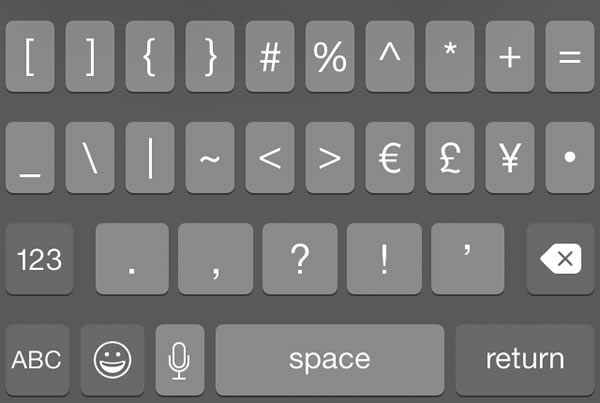
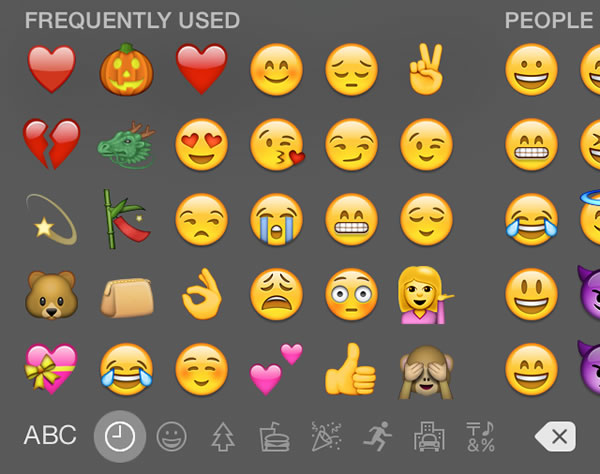
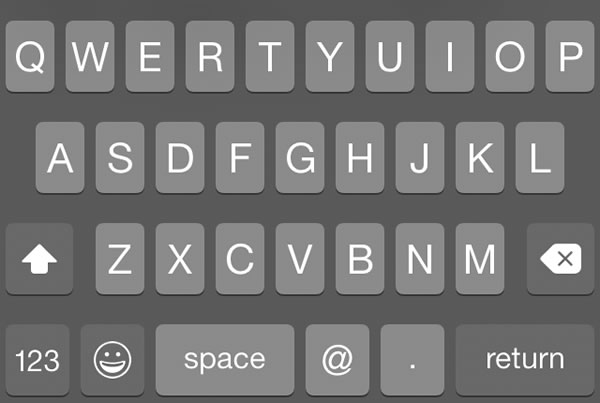
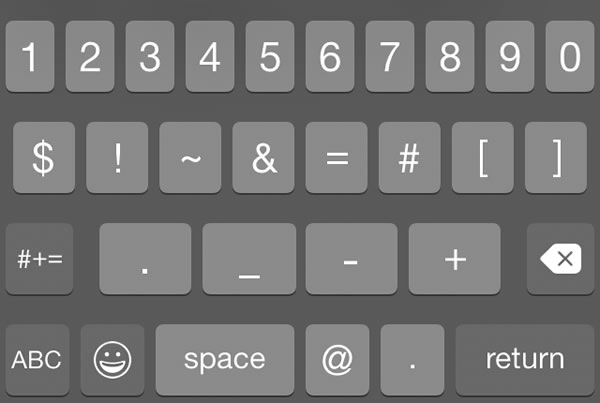
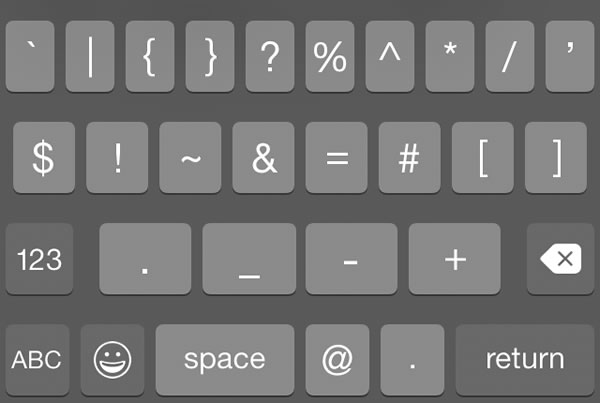
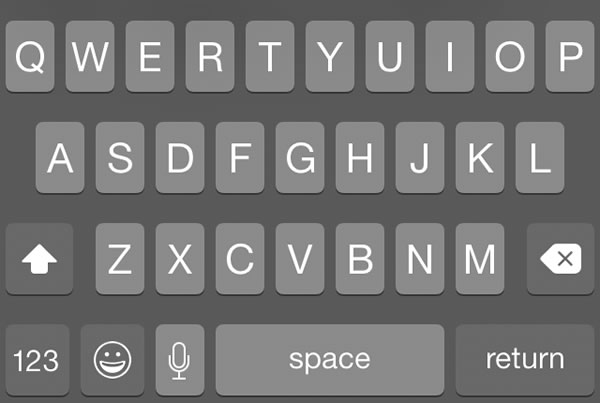
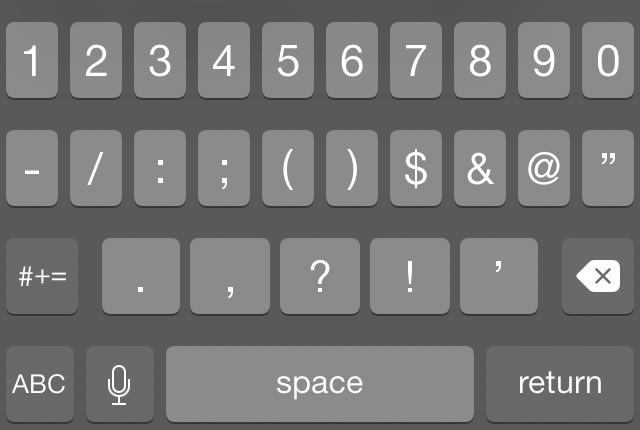
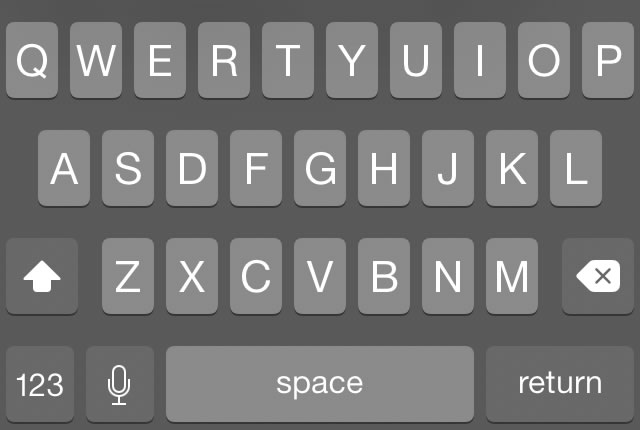
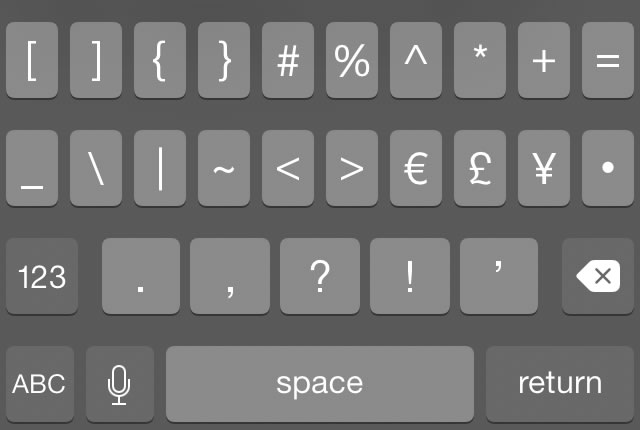
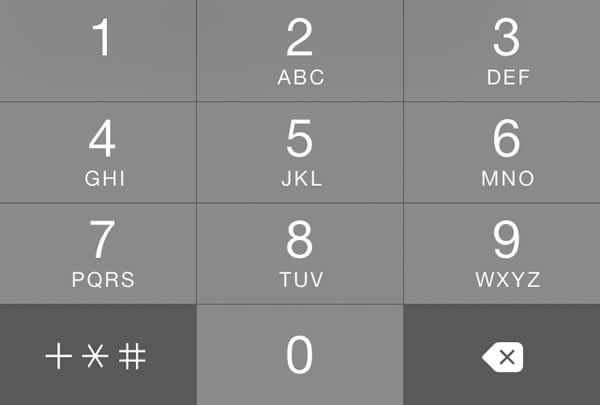
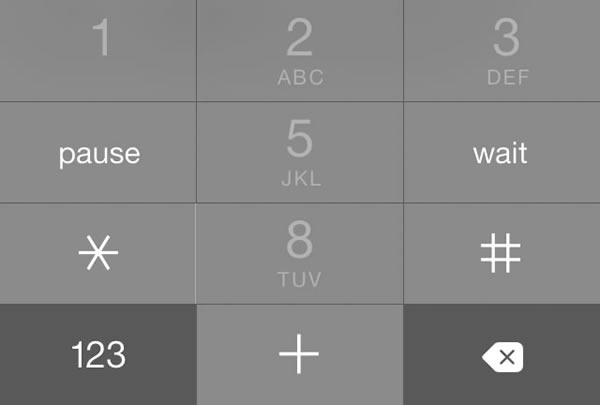
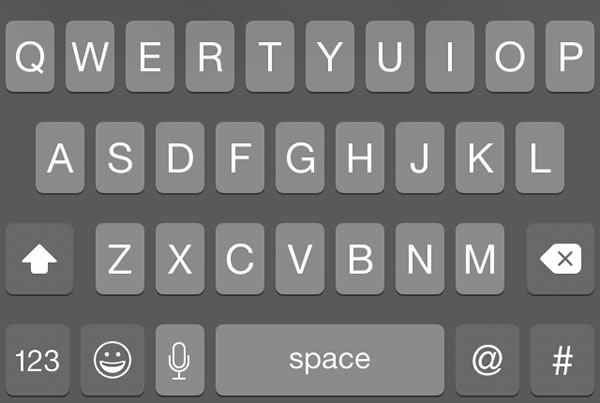
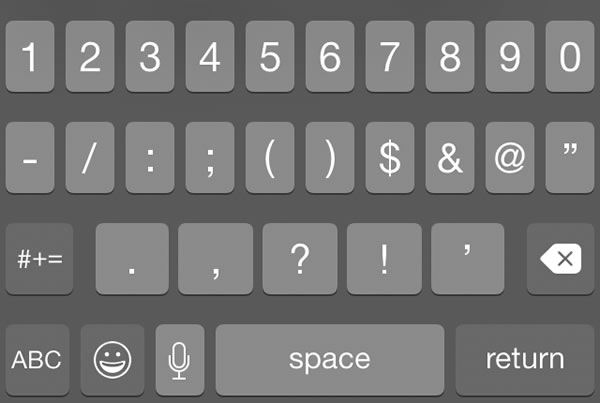
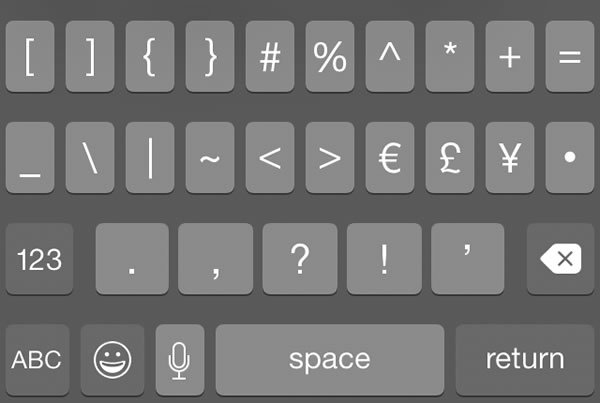
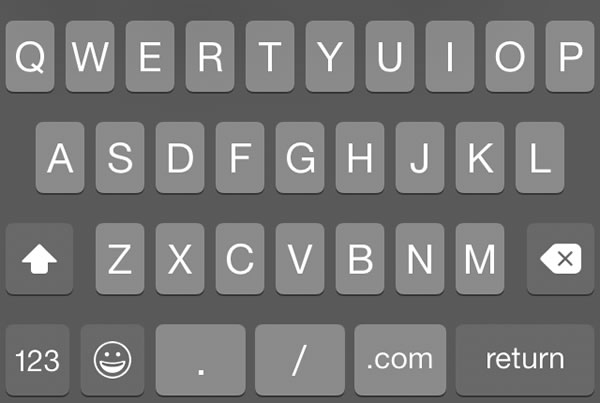
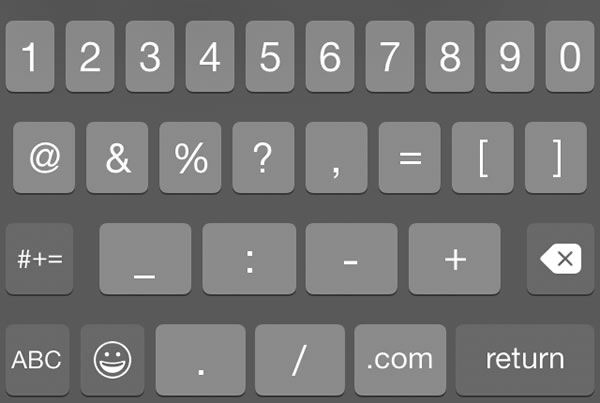
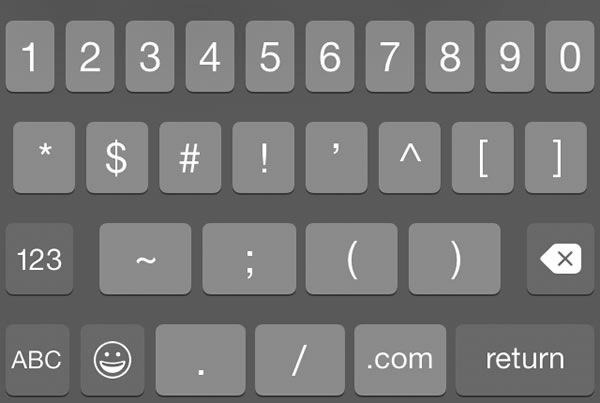
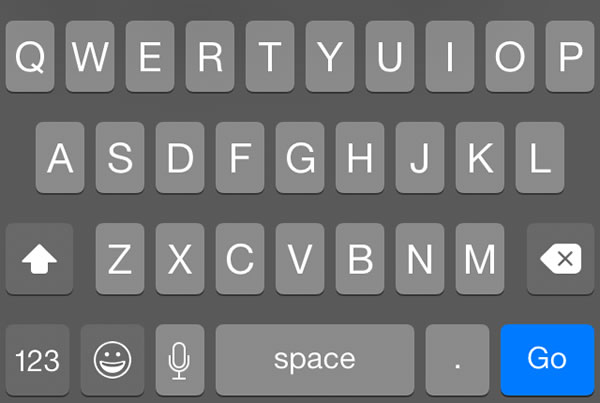
All of iOS’ virtual keyboards come in both a light and dark appearance, with the light version being the default:

As with the keyboard type, you can choose this appearance either visually in Interface Builder (via the Appearance menu) and in code using the text field or text view’s keyboardAppearance property and values from the UIKeyboardAppearance enum.
I haven’t been able to find anything in the Human Interface Guidelines on when the light and dark keyboards should or shouldn’t be used, so let your common sense be your guide, keeping in mind this fact about common sense:
Click the image to enjoy Deadpool’s wisdom at full size.
UIKeyboardType.ASCIICapable
This used to be the default keyboard; now it’s the “no-nonsense alphanumeric keyboard”. It lets you enter letters, numbers, punctuation, and symbols, and nothing else. Use this keyboard if you need the user to enter something that’s completely or primarily letters and don’t want them to enter emoji and especially for data entry in business, productivity, scientific, health, and other “serious” apps.
Primary view (accessed via the ABC key):
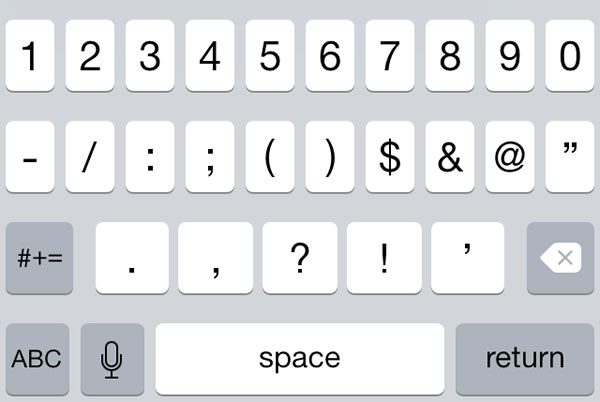
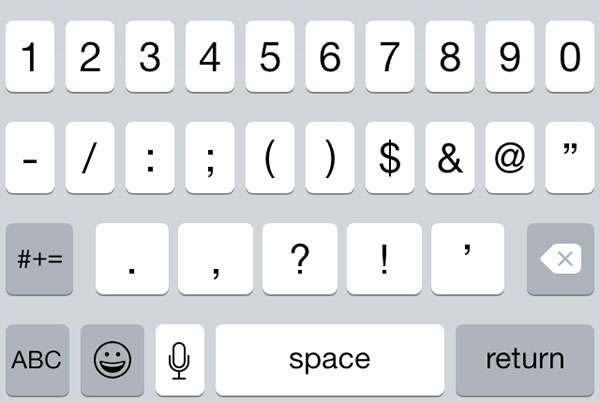
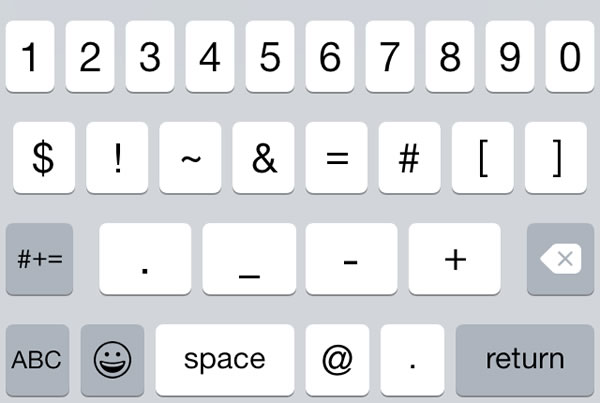
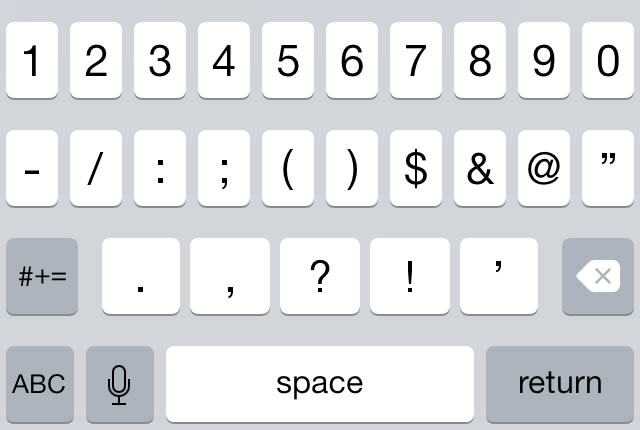
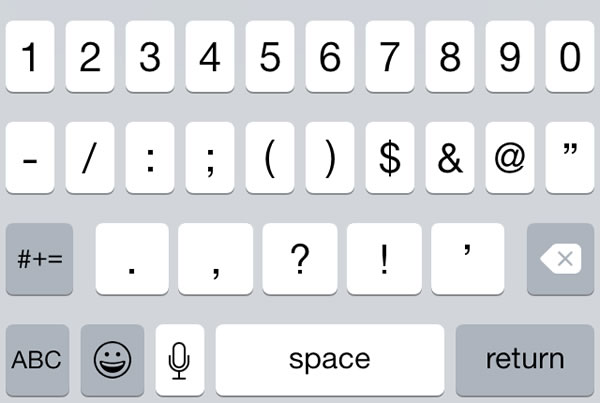
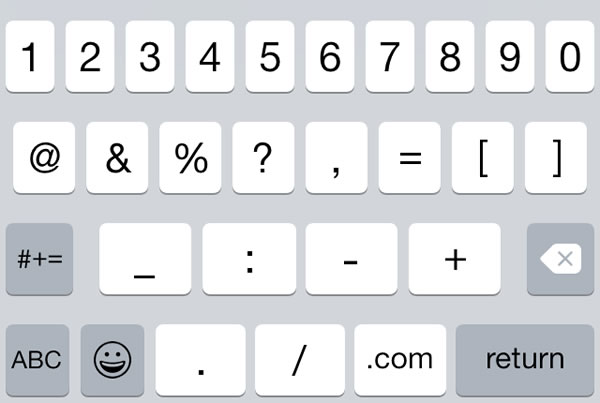
Alternate view 1 (accessed via the 123 key):
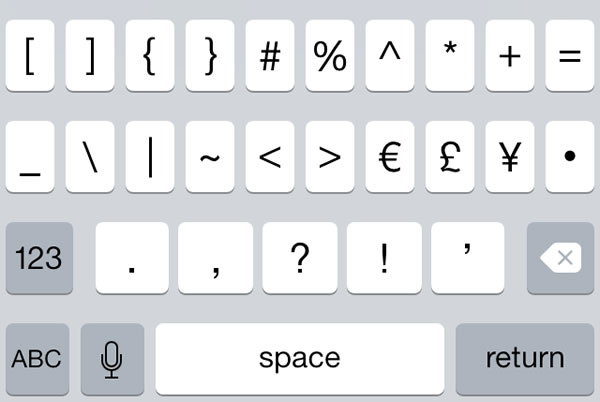
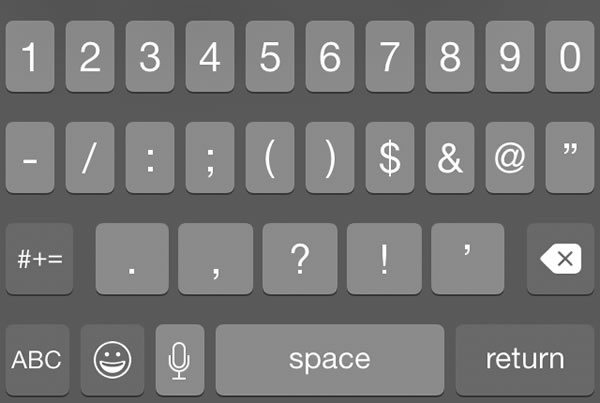
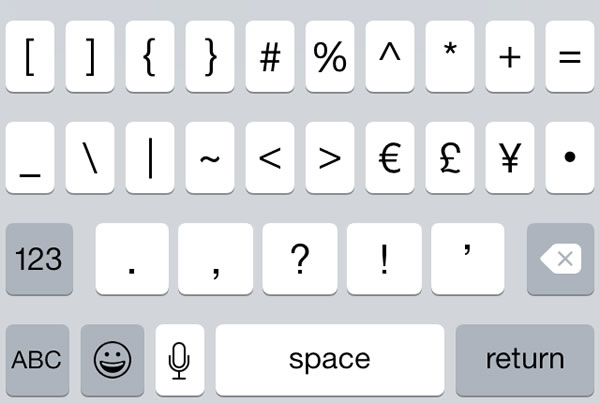
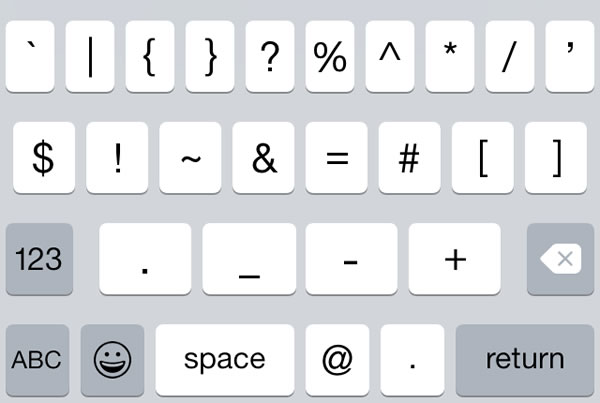
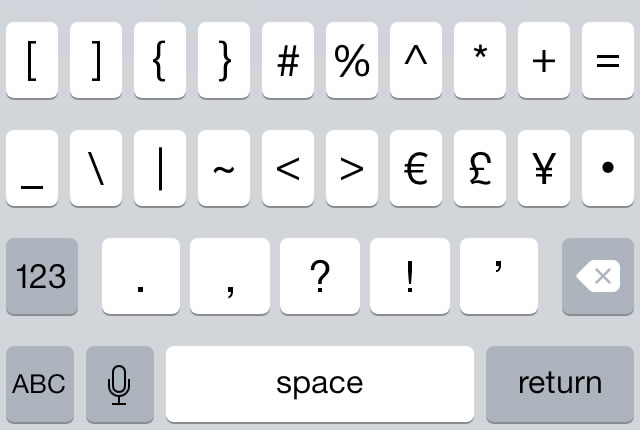
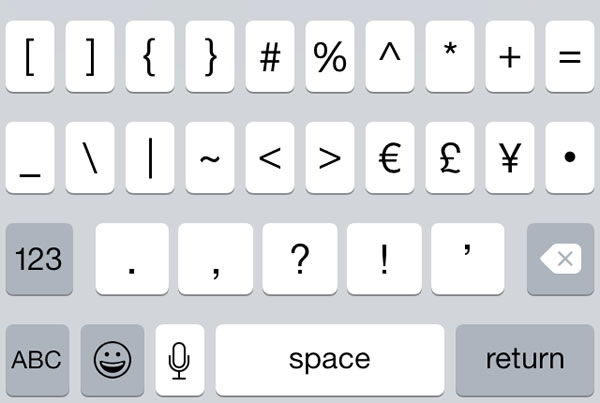
Alternate view 2 (accessed via the #+= key):
UIKeyboardType.DecimalPad
Use this keyboard if you want the user to enter either whole or fractional numbers. This keyboard provides the decimal separator appropriate for the user’s locale; the screenshots below show my locale settings, English/US. Note that there’s no return key of any sort on this keyboard.
UIKeyboardType.Default
If you don’t specify the keyboard type, you get this one, which lets the user enter letters, numbers, punctuation and symbol characters, and emoji. This is the most general-purpose keyboard in iOS.
Primary view (accessed via the ABC key):
Alternate view 1 (accessed via the 123 key):
Alternate view 2 (accessed via the #+= key):
Alternate view 3 (accessed via the the 😀 key):
UIKeyboardType.EmailAddress
If you want the user to provide an email address, this is the preferred keyboard.
Primary view (accessed via the ABC key):
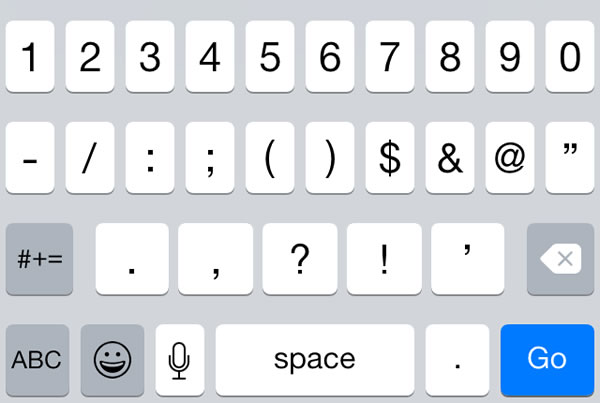
Alternate view 1 (accessed via the 123 key):
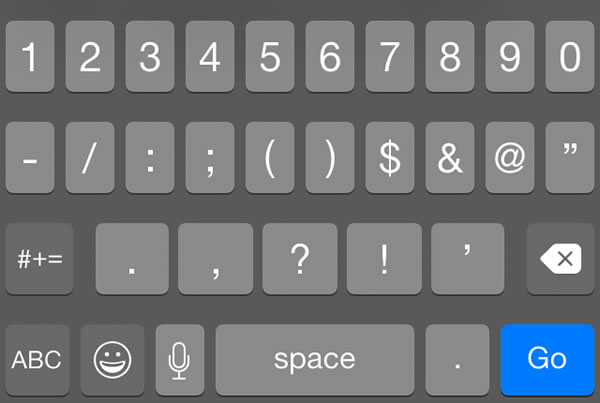
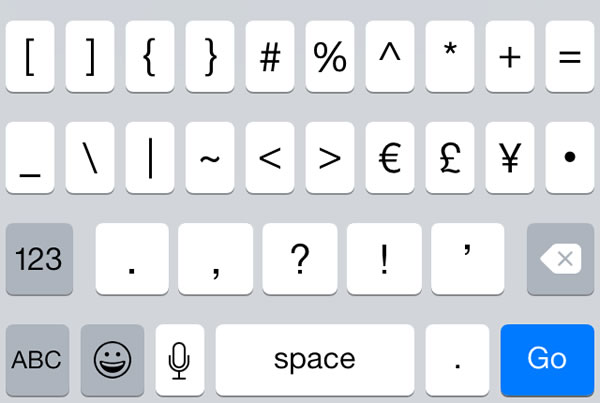
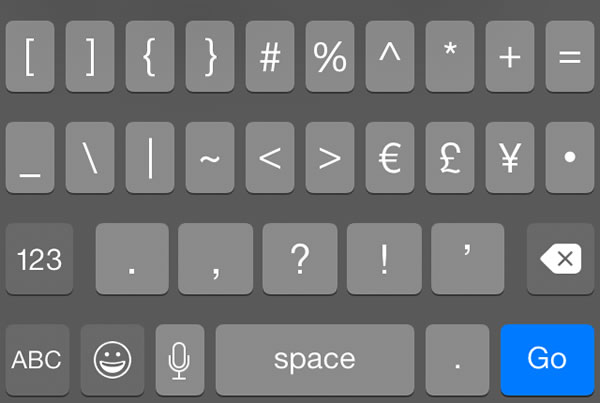
Alternate view 2 (accessed via the #+= key):
Alternate view 3 (accessed via the the 😀 key):
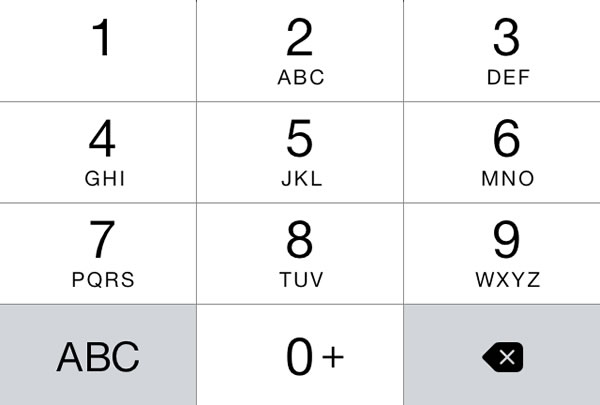
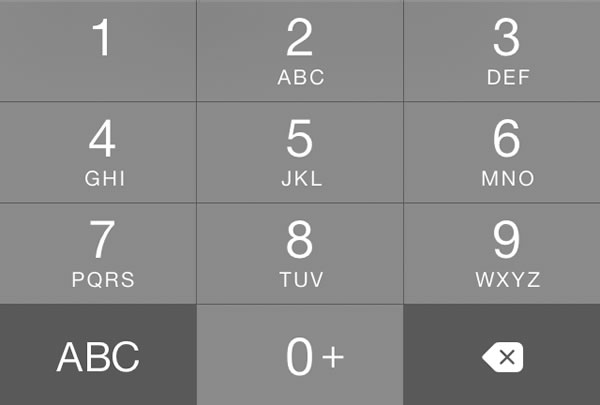
UIKeyboardType.NamePhonePad
For fields where you want the user to enter data without punctuation — typically names or integers — use the NamePhonePad keyboard. It features typewriter-style input for entering letters, and phone-style input for entering numbers.
Primary view (accessed via the ABC key):
Alternate view 1 (accessed via the 123 key):
Alternate view 2 (accessed via the the 😀 key):
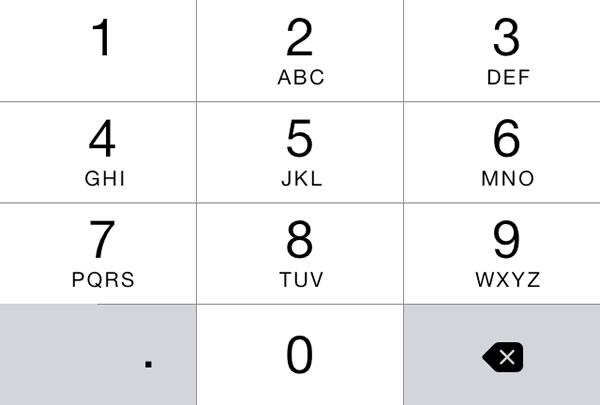
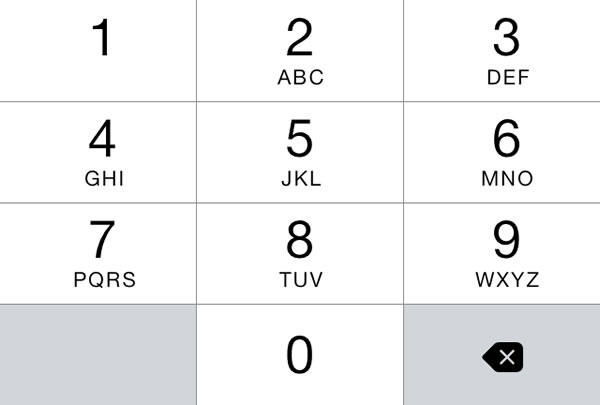
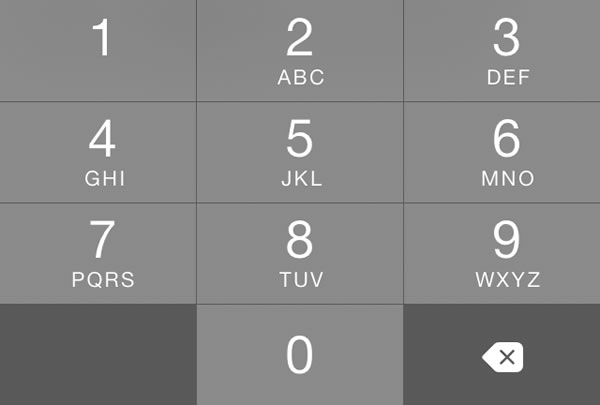
UIKeyboardType.NumberPad
This is amother numeric entry keyboard. It lets the user enter digits, but not the decimal separator.
Note that there’s no return key of any sort on this keyboard.
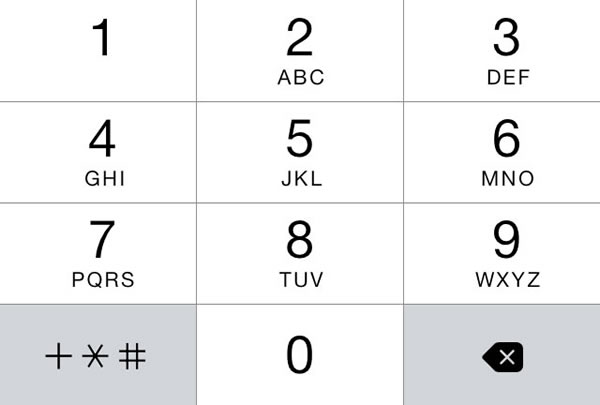
Primary view:
UIKeyboardType.NumbersAndPunctuation
Think of this as the ASCIICapable keyboard, but with an emphasis on numeric entry. Like the ASCIICapable keyboard, it lets you enter letters, numbers, punctuation, and symbols, and nothing else.
Use this keyboard if you need the user to enter something that’s primarily numeric but may also include letters, symbols and punctuation, but not emoji. You’ll find it especially useful for numeric data entry in business, productivity, scientific, health, and other “serious” apps. You should also use this keyboard when you want the user to enter numbers in scientific notation.
Primary view (accessed via the 123 key):
Alternate view 1 (accessed via the ABC key):
Alternate view 2 (accessed via the #+= key):
UIKeyboardType.PhonePad
If you want the user to enter a phone number or a touch-tone sequence, this is the preferred keyboard.
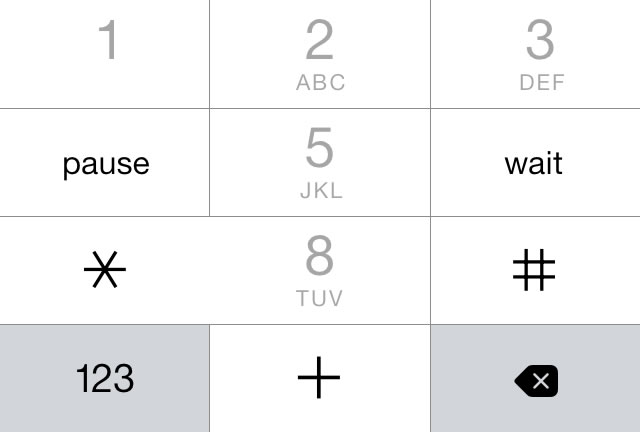
Primary view (accessed via the 123 key):
Alternate view 2 (accessed via the +*# key):
UIKeyboardType.Twitter
If you want the user to enter a tweet, this is the preferred keyboard.
Primary view (accessed via the ABC key):
Alternate view 1 (accessed via the 123 key):
Alternate view 2 (accessed via the #+= key):
Alternate view 3 (accessed via the the 😀 key):
UIKeyboardType.URL
If you want the user to enter a URL, this is the preferred keyboard.
Primary view (accessed via the ABC key):
Alternate view 1 (accessed via the 123 key):
Alternate view 2 (accessed via the #+= key):
Alternate view 3 (accessed via the the 😀 key):
UIKeyboardType.WebSearch
This keyboard is very similar to the Default keyboard, with two notable differences:
- There’s a . key in the bottom row
- The return key is blue, and by default is labelled Go.
It’s meant for entering both URLs and web search terms, but it’s equally useful for any kind search or even typed commands.
Primary view (accessed via the ABC key):
Alternate view 1 (accessed via the 123 key):
Alternate view 2 (accessed via the #+= key):
Alternate view 3 (accessed via the the 😀 key):

























































One reply on “iOS 8’s built-in virtual keyboards on the iPhone: A visual catalog”
Hey! Thanks for this! I’ve been looking for one to include in my styleguide. I’m looking for an equivalent one for android.
I was wondering how much this can be customized. I’ve seen some apps using the UIKeyboardType.WebSearch (I believe), and customizing the blue CTA, or even removing the ‘.’. Do you have any reference of what is possible here?
Thanks!