
AppCode’s splash screen.
In my “summer vacation” post, I talked about the tools I’d be using to learn iOS development. One of them is the obvious choice: XCode, the Apple IDE, and the standard tool for developing iPhone and iPad apps. The other is a new tool, RubyMotion, which attempts to simplify iOS development with Ruby as the programming language and Rake as the primary build tool. Each has its pros and cons, and I thought that it would be interesting to learn iOS development through these two different tools and their different approaches.
 James Kovacs, Tech Evangelist for the development tool company JetBrains — the people behind IntelliJ IDEA, RubyMine and ReSharper (quite possibly the most-loved Visual Studio add-on) — read my post and kindly offered me a free licence for AppCode, their IDE for MacOS and iOS development with Objective-C. In his email, he wrote:
James Kovacs, Tech Evangelist for the development tool company JetBrains — the people behind IntelliJ IDEA, RubyMine and ReSharper (quite possibly the most-loved Visual Studio add-on) — read my post and kindly offered me a free licence for AppCode, their IDE for MacOS and iOS development with Objective-C. In his email, he wrote:
No strings attached. Develop the next Angry Birds with it and make your millions. Wax poetic about it on your blog. Or bitch and complain about a missing killer feature. Or ignore it entirely and use Xcode exclusively. It’s really up to you.
Thank you, James! Consider AppCode added to my set of tools that I’ll be using while learning iOS development.
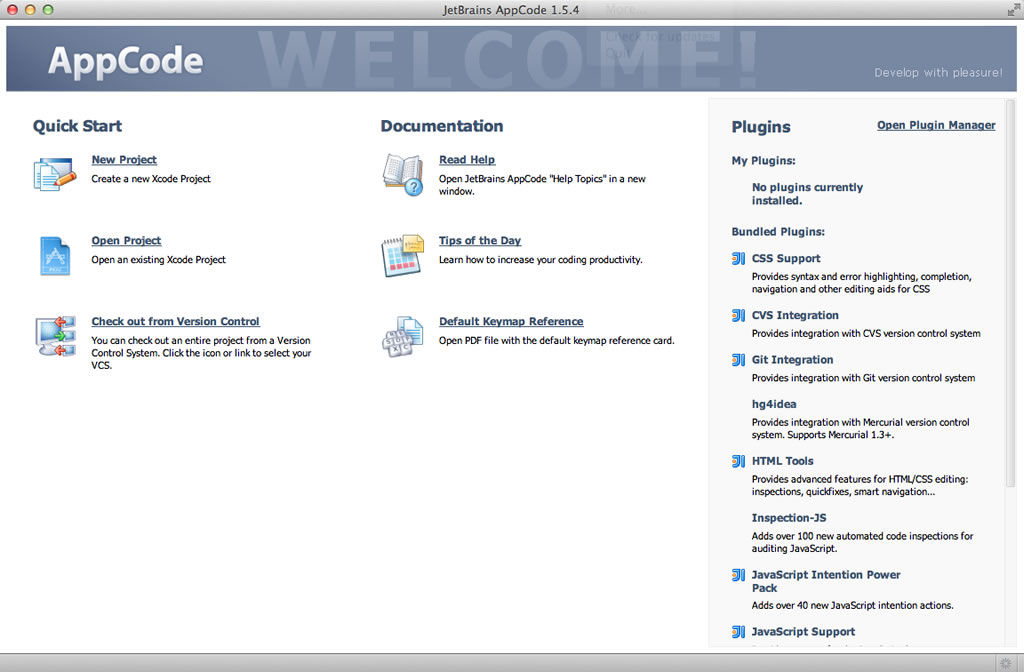
AppCode’s “Quick Start” screen. Click to see it at full size.
Having spent three years in the .NET world, I’ve become acquainted with Visual Studio. It’s one of the few Microsoft products that even the most ardent Microsoft-basher will say, often through gritted teeth, beats out all the others in its field. I agree; it’s an excellent IDE, and along with the underappreciated Windows Live Writer blog editing tool, is one of those precious few Microsoft tools that is consistently a pleasure to use.
Nice as Visual Studio is, it’s made even nicer by ReSharper, which adds a whole raft of utility features to Visual Studio. It takes so much drudgery out of coding that I know a number of developers who refuse to use Visual Studio without it (and a handful of purists who disdain those who use it, saying that they’re not really coding anymore). I’ve noodled a little bit with ReSharper, and liked what I saw. At the very least, it gives me some confidence that AppCode, coming from the same vendor, might have something going for it.

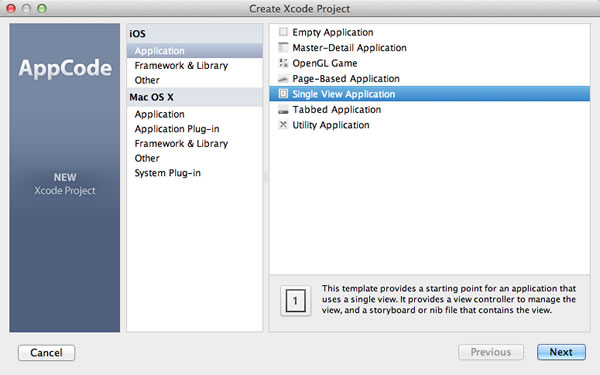
AppCode’s “Create Project” window.
XCode doesn’t get the same love that Visual Studio does. You’ll find many MacOS and iOS developers who like it enough and who’ll point out that it’s improved greatly over the past little while, but even the die-hard fans will say that it’s pretty clunky in places. That’s part of the appeal of alternative tools like RubyMotion, and I was curious to see how AppCode stacks up.
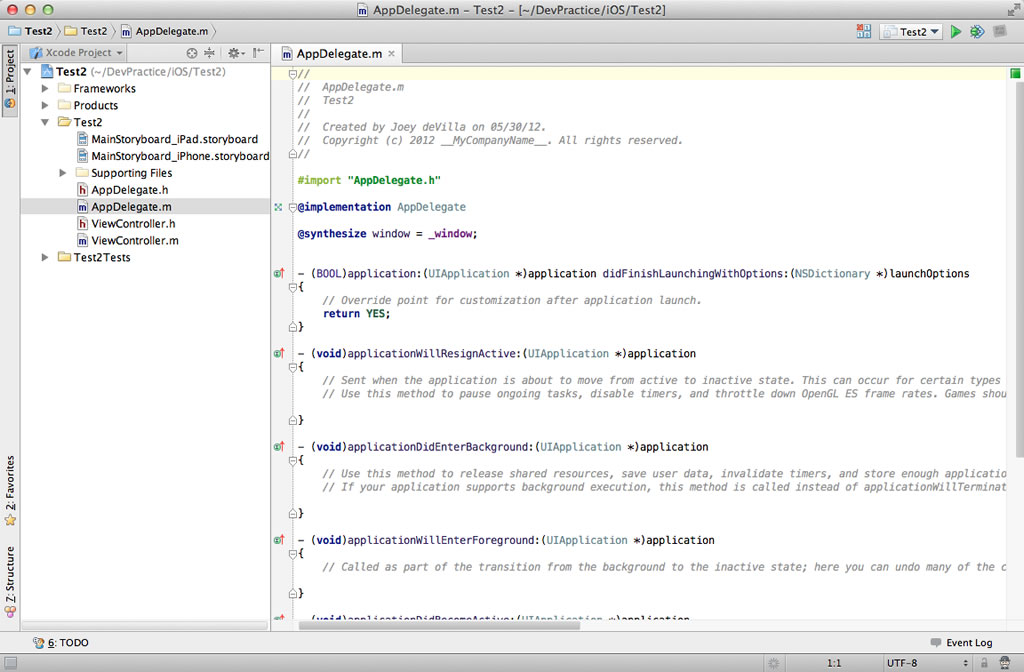
AppCode’s editor window. Click to see it at full size.
A little searching took me to The Code Sheriff, Yoni Tsafir’s blog, and an article in which he compared XCode to AppCode in a number of categories. AppCode wins in a number of categories, especially in those where you are doing a lot of straight-up coding: making quick fixes, refactoring, code completion and generation, keyboard shortcuts and code inspection. In other words, the sort of stuff with which ReSharper juices up Visual Studio.
AppCode doesn’t have an interface-building tool like Interface Builder, which is no longer its own app; it’s now part of XCode. I’m going to experiment with building apps with XCode alone along with taking a hybrid approach and bouncing between XCode and AppCode. That’s not all that different from bouncing between Visual Studio for coding and Expression Blend for UI, something which I did regularly when I was the Windows Phone evangelist.
So now it’s XCode, AppCode and RubyMotion. Thanks, James and JetBrains!


One reply on “Vaya con iOS, Entry #2: A New Challenger — JetBrains’ AppCode — Appears!”
[…] Vaya con iOS, Entry #2: A New Challenger — JetBrains’ AppCode — Appears! (Joey deVilla) […]