How I decided to take up Xamarin development

 Six years ago, I was a newly-minted developer evangelist with Microsoft Canada, and mere days into the job, I’d been sent to the Professional Developers Conference in Los Angeles. As part of my initiation into the fold, my fellow evangelist John Bristowe was assigned to me as a mentoring “buddy” to help me learn the ropes.
Six years ago, I was a newly-minted developer evangelist with Microsoft Canada, and mere days into the job, I’d been sent to the Professional Developers Conference in Los Angeles. As part of my initiation into the fold, my fellow evangelist John Bristowe was assigned to me as a mentoring “buddy” to help me learn the ropes.
As part of my training, he had me conduct a number of video interviews with the .NET community’s bright lights, one of whom was Miguel de Icaza, then-leader of the Mono Project. The project’s goal was to create an ECMA standards-compliant set of .NET framework-compatible C# compiler, CLR, and other tools to other operating systems. I got a chance to hang out with Miguel and a bunch of guys from the Mono team over the next few days, during which they showed me all sorts of interesting stuff, including a rough 3D jet fighter game written using Mono and running on the then still-pretty-new iPhone.
Over the years, Miguel’s work has been one of those things that I’d been meaning to check out. I kept an eye on Mono’s ups and downs, and expected the project to disappear forever when Novell laid off the entire Mono team three years ago. Miguel quickly put together a new company, Xamarin, which I didn’t expect to live very long. I was pleasantly surprised to see it not just survive, but even thrive mere months after it got started. Even after that, Mono, now Xamarin, remained one of those things that I’d get around to eventually.
Then, a few things changed…
For starters, I joined GSG, a company that makes an enterprise mobility management / mobility managed services platform. That’s industry jargon for “helping medium- to large-sized companies stay on top of their wireline and mobile telecom stuff”. I’m their Platform Evangelist, and one of my roles is to make sure that GSG’s sales team, partners, and customers know all there is to know about our platform, which means that I’m responsible for a lot of the promo and educational material.
Some of that material is in the form of smartphone and tablet apps. These all come down to me, and while I can put together a half-decent iOS app, I’m still an Android newbie, and I’m just one guy. And wow, do I dislike Java, especially after working with C# for some time. I needed something that would let me write apps for both iOS and Android without doubling the work I’d have to do.
Since I’m new to the Tampa area, I’ve been attending some meetups to get to know local techies. One of these meetups was the Xamarin one, and it got me interested enough to download the latest version of the Xamarin development tools, which have come a long way. It’s actually quite pleasant to use, and I found myself having fun coding in C# — which I’ve used in an on-again, off-again fashion since 2001 — and seeing the output run on iOS and Android. I also found Xamarin.Forms, which I’ll talk about a little later in this article.

I’ve heard a number of developers talk about how they’ve switched to Xamarin, and a number of apps created in Xamarin, such as Rdio and Tom Hanks’ vanity app, Hanx Writer (which merges Notepad with a beautiful old-school mechanical typewriter’s interface) have come to my attention.
The last Tampa Bay Xamarin User Group meetup had a session led by Russ Fustino, who announced that he’d become a Xamarin evangelist and led us through what he’d learned at the Xamarin University online course series. What I saw was quite impressive, and it led me to set some time aside and take Xamarin out for a proper spin.
At the post-meetup gathering at a nearby bar, I ended up chatting with Russ and his brother, who told me how they’d used Xamarin to build an apps for classic rock band Jethro Tull that ran on Android, iOS, and Windows Phone.

And finally, there’s the $54 million Series C round they recently raised. You might think that such a thing wouldn’t matter to a developer, but it does for an important reason: if I’m going to invest my time in a tool in a quick-moving field like mobile, I’d like some reassurance that the toolmaker has the resources to stick around for a while and to keep up with all the changes in devices, operating systems, and services.

Together with the fact that I got pretty decent at coding in C# from my days at Microsoft, the factors above have led me to revise my “Mobile Dev Tools Skills Portfolio” to the following:
- Xamarin/C# for cross-platform development
- XCode/Swift for straight-up iOS development
And yes, that means that there’ll be both Swift and Xamarin development articles on this blog, and they’ll be coming increasingly often as I’m ramping up my development work.
Xamarin Indie: $25/month/platform, but only until the end of August
 The version that best suits my needs is Xamarin Indie, which is for independent developers with fewer than five employees. It’s normally $300/year/platform (which means it’s $600/year if you want to develop both Android and iOS apps), but for the month of August 2014, Xamarin’s experimenting with charging monthly ($25/month/platform, or $50/month if you want to develop for both Android and iOS). This approach will be less painful for developers short on cash, and if you find that Xamarin’s not for you, you can cancel the subscription and pay only for the months during which you subscribed.
The version that best suits my needs is Xamarin Indie, which is for independent developers with fewer than five employees. It’s normally $300/year/platform (which means it’s $600/year if you want to develop both Android and iOS apps), but for the month of August 2014, Xamarin’s experimenting with charging monthly ($25/month/platform, or $50/month if you want to develop for both Android and iOS). This approach will be less painful for developers short on cash, and if you find that Xamarin’s not for you, you can cancel the subscription and pay only for the months during which you subscribed.
Xamarin.Forms
One of the key features of Xamarin Indie, which is a step up from the free version, is that it lets you use a new development model: Xamarin.Forms.
Until now, the way to write a cross-platform app with Xamarin was to write two different categories of code:
- The common code used across all the platform versions, typically be the back-end or “business logic” of the app.
- The platform-specific code, typically code that accesses platform-specific features and UI
With Xamarin.Forms, you’re coding to a single “platform” and API that abstracts away the differences among Android, iOS, and Windows Phone. The compiler does a of the work that you’d have to do to address each platform’s different approaches. For me, this is a very valuable feature — valuable enough that I’m willing to give it a try even though it’s still 1.0.
Building a quick and dirty “Magic 8-Ball” app with Xamarin.Forms

In order to show Xamarin — and Xamarin.Forms in particular — in action, let me walk you through the process of building a quick and dirty “Magic 8-Ball” app. In order to follow this exercise, you’ll need a Xamarin with an Indie or higher account for at least one of the supported platforms. Unfortunately, Xamarin.Forms isn’t available with the free version of Xamarin.
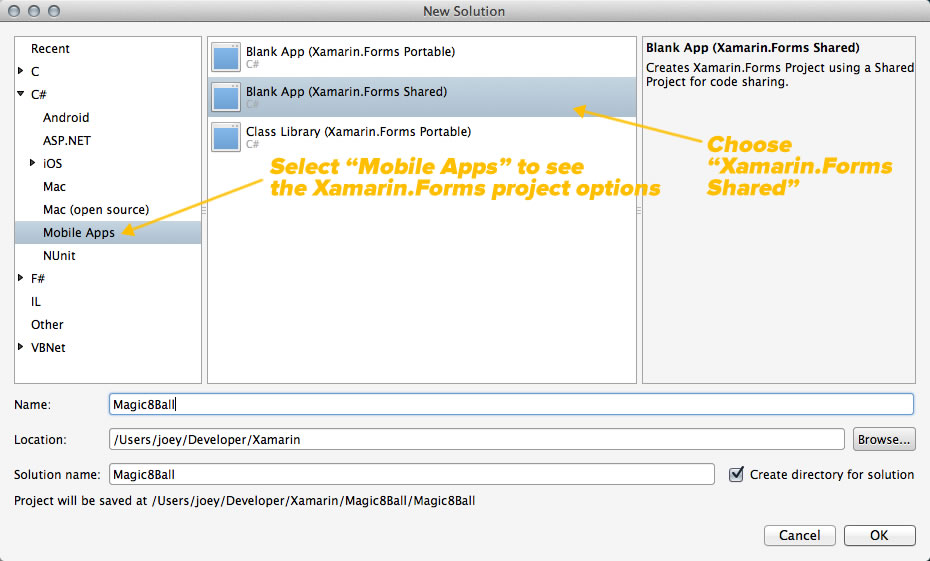
Start a new solution with File → New → Solution…:
Click the screenshot to see it at full size.
The menu in the left pane lists the various solution categories. Note that Xamarin supports development not just for a number of platforms, but in a number of languages as well. The two languages you can use for developing mobile apps are C# and F# (an ML-like functional programming language). Choosing a category from the left pane menu gives you a list of solution types.
Expand the C# item in the left pane menu and select Mobile Apps. This gives you a list of Xamarin.Forms solutions you can create. Choose Blank App (Xamarin.Forms Shared), and give your solution a name. I named mine “Magic8Ball”. Click OK, and Xamarin will create the solution:
Click the screenshot to see it at full size.
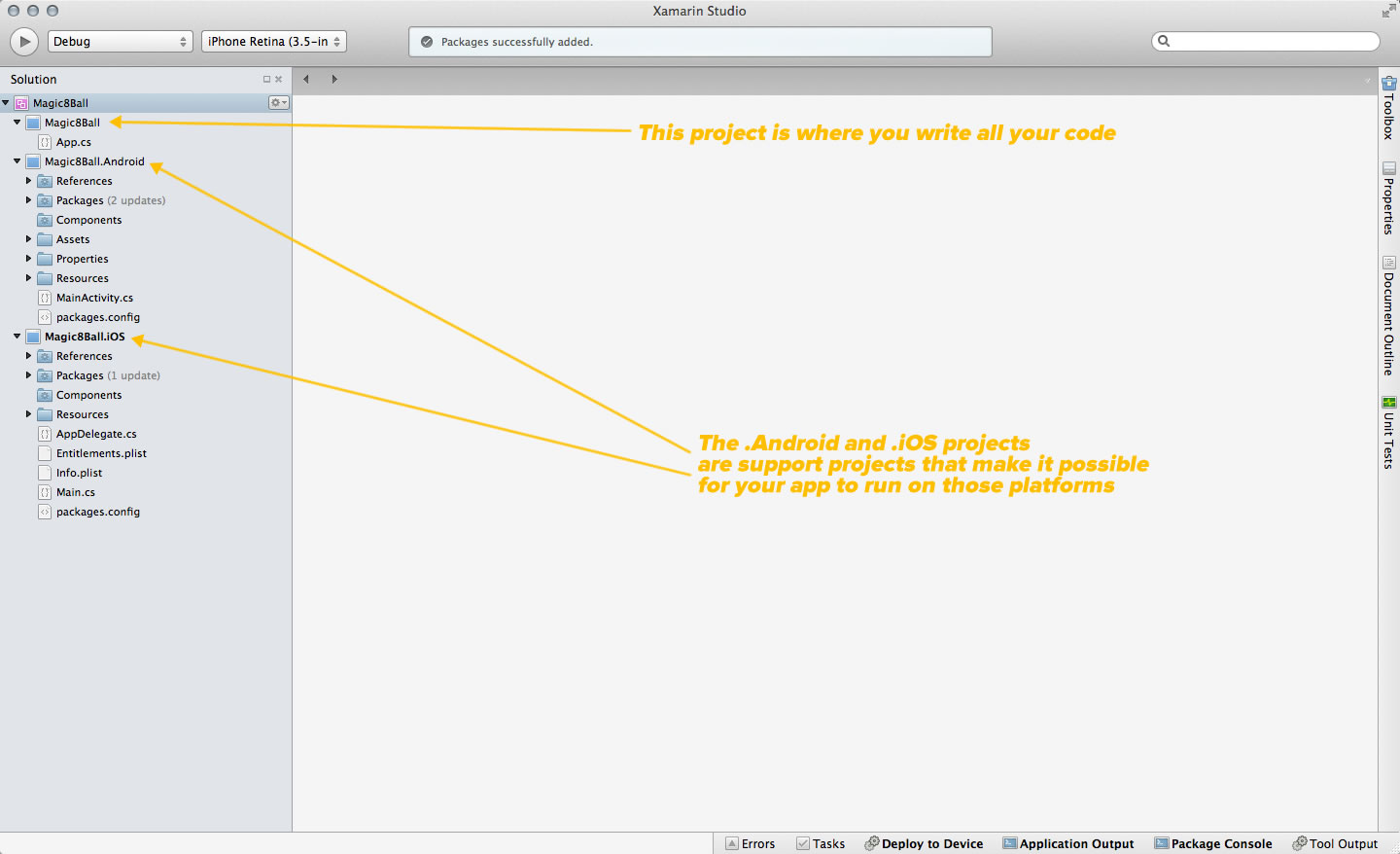
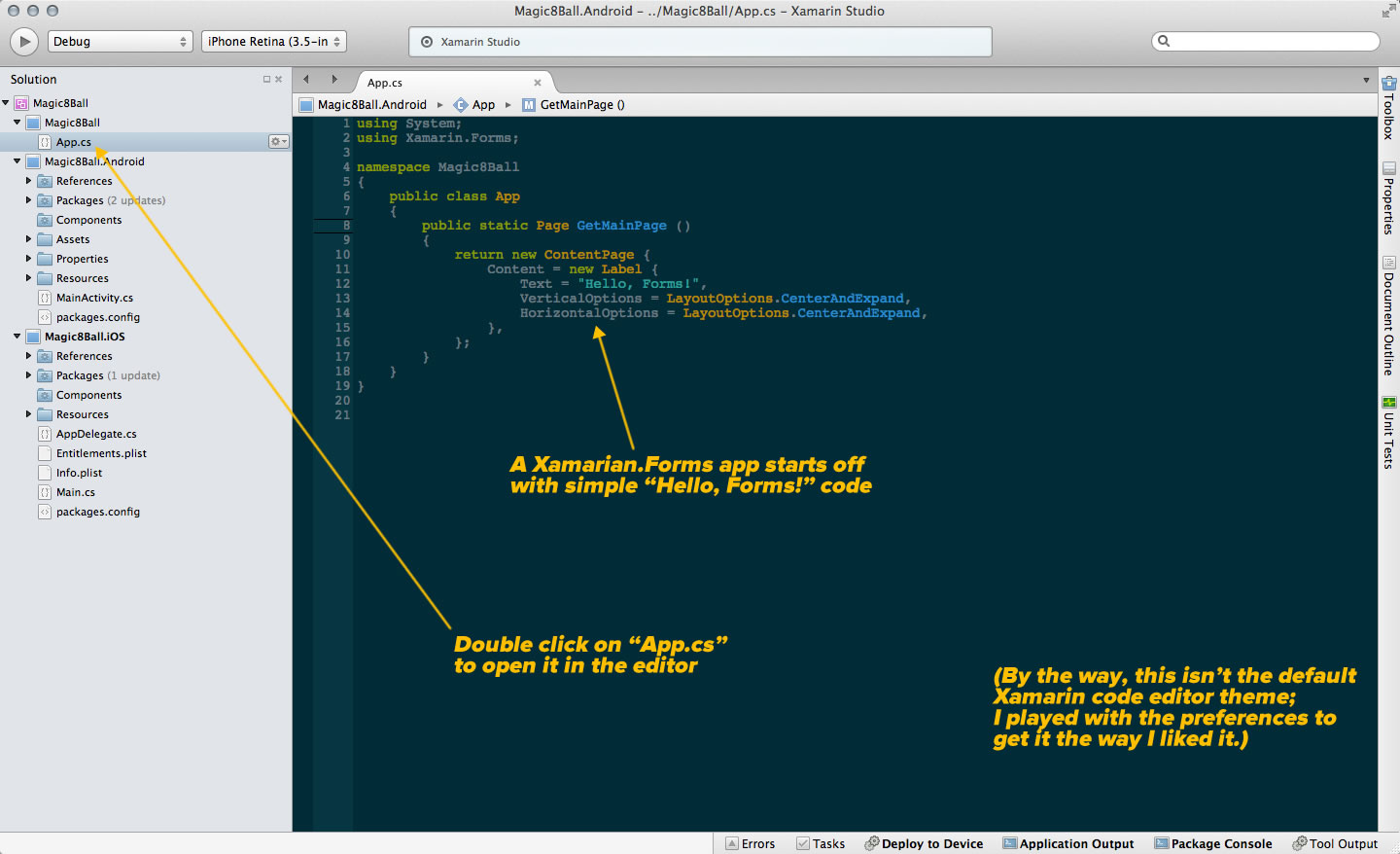
Expand the Magic8Ball folder to reveal App.cs, and then double-click App.cs to see its contents:
Click the screenshot to see it at full size.
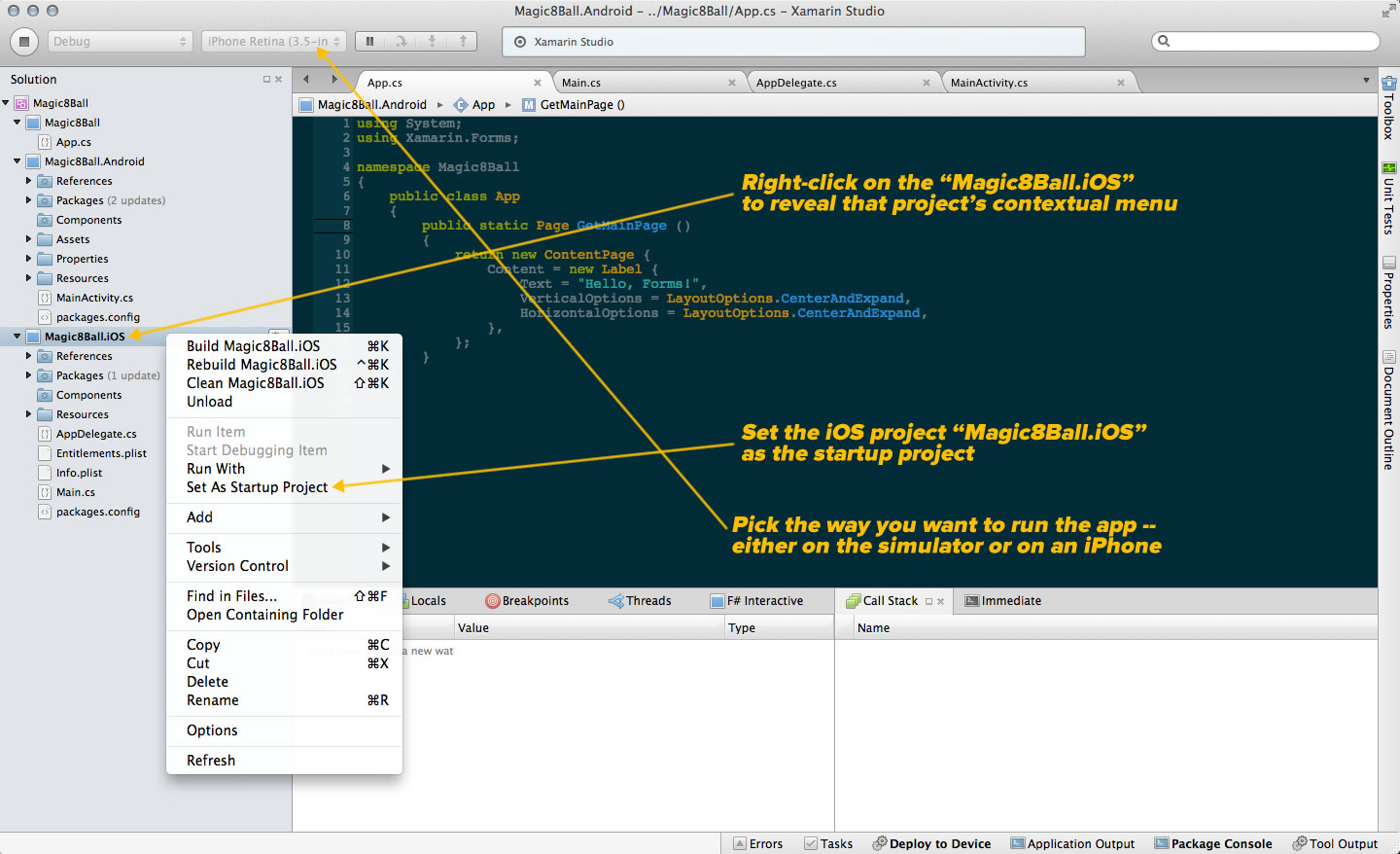
Let’s run the app as it is on iOS. Right-click on the Magic8Ball.iOS project and select Set as Startup Project from the contextual menu that appears. Then, near the upper left-hand corner of the Xamarin window, select the way you want to run the app — either on the simulator or on an iPhone connected to your computer:
Click the screenshot to see it at full size.
Click the Run button near the upper left-hand corner of the Xamarin window to run the app. Once the compilation and transfer process is done, you should see something like this:

Stop the app, and replace the contents of App.cs with the following:
using System;
using Xamarin.Forms;
using System.Collections.Generic;
namespace Magic8Ball
{
public class App
{
public static Page GetMainPage ()
{
var answers = new List<string> {
"Yes.",
"Sure thing.",
"But of course!",
"I'd bet on it.",
"AWWW YISSS!",
"No.",
"Nuh-uh.",
"Absolutely not!",
"I wouldn't bet on it",
"HELL NO.",
"Maybe",
"Possibly...",
"Ask again later.",
"I can't be certain.",
"Clouded by the Dark Side, the future is."
};
var randomAnswerSelector = new Random ();
var layout = new StackLayout {
Padding = 20,
VerticalOptions = LayoutOptions.Center
};
var answerButton = new Button {
Text = "I need an answer!",
Font = Font.BoldSystemFontOfSize (30),
HorizontalOptions = LayoutOptions.CenterAndExpand
};
var answerLabel = new Label {
Text = "",
Font = Font.BoldSystemFontOfSize (50),
HorizontalOptions = LayoutOptions.CenterAndExpand,
XAlign = TextAlignment.Center
};
answerButton.Clicked += (object sender, EventArgs e) => {
answerLabel.Text = answers[randomAnswerSelector.Next (answers.Count)];
};
layout.Children.Add (answerButton);
layout.Children.Add (answerLabel);
return new ContentPage {
Content = layout
};
}
}
}
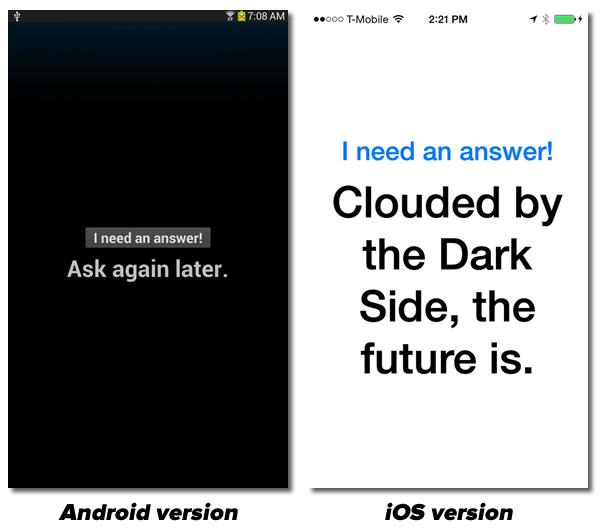
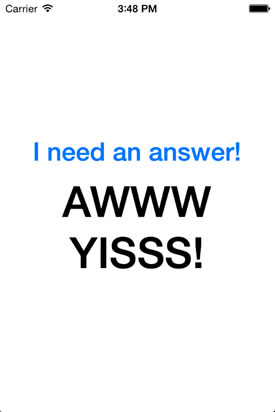
Run the app again, and now you’ll see something like this:

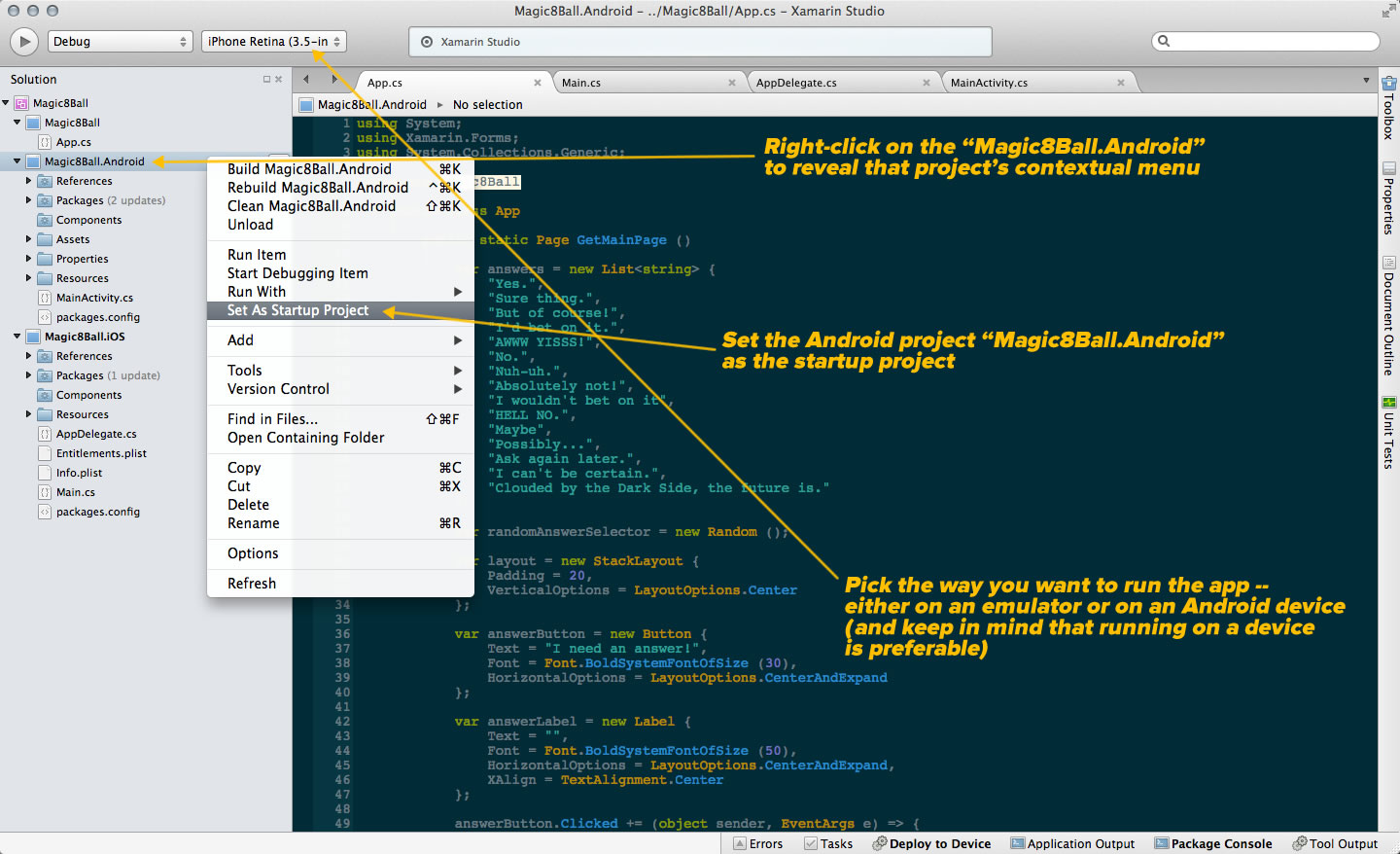
Try it for Android — right click on the Magic8Ball.Android project and select Set as Startup Project from the contextual menu that appears. Then, near the upper left-hand corner of the Xamarin window, select the way you want to run the app — either on an emulator or on an Android device connected to your computer:
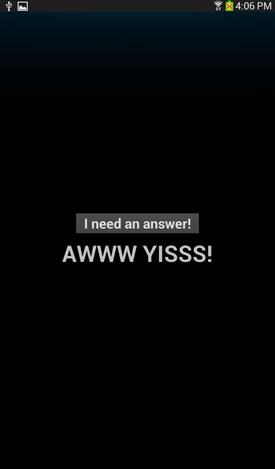
Run the app once more, and you’ll see something along these lines:

I’ll cover the app in a little more detail in my next article.