
Last night, Anitra and I gave Tampa Bay UX Group’s first presentation of 2020: An overview of the accessibility features in iOS 13, the latest version of Apple’s mobile operating system.
A good crowd — including a handful of people new to the Tampa Bay area — were in attendance at the event, which took place at Kforce, who have a very nice meetup space. I’ll have to talk to them about using their space for Tampa iOS Meetup:
Anitra and I tag-teamed for our presentation. She presented from the ux/ui specialist point of view, while I presented from the programmer/implementer angle:
Photo by Beth Galambos. Tap to see at full size.
Here are the slides from our presentation:

We started with a couple of definitions of accessibility:
- The ISO 9241-20 definition: “The usability of a product, service, environment, or facility by people within the widest range of capabilities.”
- A more general definition, and a good way of approaching the topic: Accessibility is making your apps usable by all people.
We then provided a set of personas, around which we based the demos:

- Jacob, a 32 year-old paralegal who has been blind since birth. As a paralegal, he’s college-educated and writes case law summaries. He lives with a roommate. He’s tech-savvy and an early adopter with the latest gear.
- Emily, a 24 year-old college student with cerebral palsy. She finds it difficult to use her hands and has occasional difficulty speaking clearly. She wants to be independent and lives in a small, independent living facility.
- Trevor, an 18 year-old student with autism spectrum disorder who is uncomfortable with change. He loves videogames, but strongly prefers ones with which he is familiar. In fact, he prefers having an established routine.
- Steven, a 39 year-old graphic artist who is deaf. He is annoyed by accessibility issues, which include video without captions and other systems that require hearing.
Our first demo was of VoiceOver, the gesture-based screen reader. We demonstrated its ability to not only read text on screen, but to facilitate navigation for people who have no or low vision, as well as to describe images — even if no “alt text” is provided. If you’re curious about using VoiceOver, you should check out this quick video guide:
Our second demo was of Voice Control, the new voice command system, which is separate from Siri. It offers an impressive amount of control over your device using only your voice; I was even able to demonstrate playing Wine Crush, a Candy Crush-style app that I wrote from Aspirations Winery, using only my voice. To find out more about Voice Control, see this promotional video from Apple:
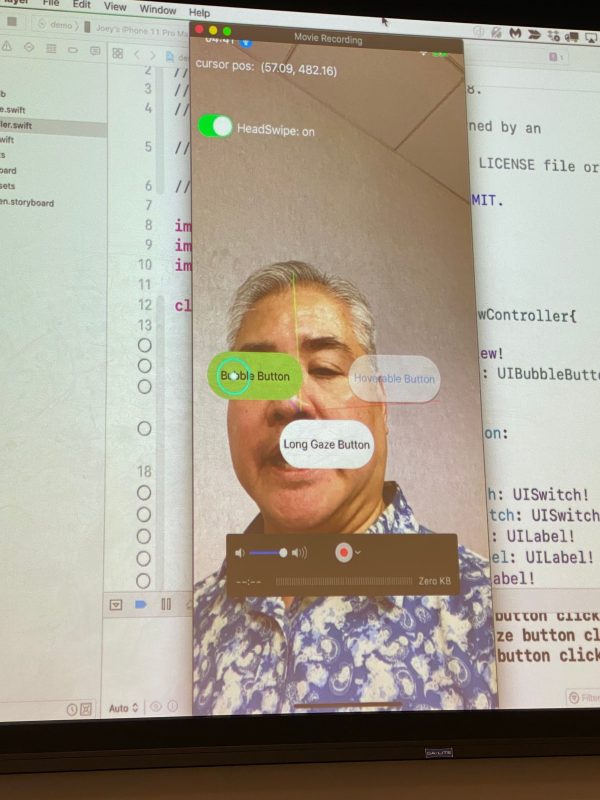
We also wanted to show that accessibility can be aided using iOS features that weren’t specifically made for that purpose. We demonstrated this with an app that allows users to click on buttons using a head-tracking user interface based on the face-tracking capability built into Apple’s augmented reality framework:
Whoa @AccordionGuy is clicking buttons with his 👀 ! How cool is that?!?! #a11y #ux #tbux pic.twitter.com/nUEZSyrf8o
— Tampa Bay UX (@TampaBayUX) January 31, 2020
I’ll post of video of this demo in action soon, but if you’d like to try it out for yourself, you can find it on GitHub: it’s the HeadGazeLib project.

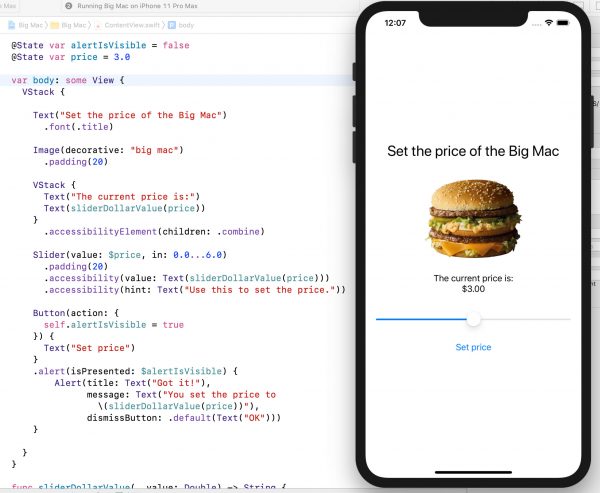
We followed these feature demos with a couple of coding examples, where I showed how you can use SwiftUI’s accessibility features to further enhance the accessibility of your apps:
One of the coding examples from our presentation. Tap to see at full size.
And finally, we closed the presentation with links to the following resources:
- Apple’s Human Interface Guidelines: Inclusive Design
- WWDC 2019: Visual Design and Accessibility
- WWDC 2019: Accessibility in SwiftUI
- WWDC 2019: Writing Great Accessibility Labels
- Hacking with Swift tutorial series on SwiftUI accessibility
We’d like to thank Krissy Scoufis and Beth Galambos for inviting us to present at the Tampa Bay UX Group meetup. They’re a great group that promotes an important — yet often neglected — part of application development, and we’re always happy to take part in their events. We’d also like to thank everyone who attended; you were a great audience with fantastic questions and comments!
More photos from the event
Photo by Krissy Scoufis. Tap to see it at full size.
Photo by Krissy Scoufis. Tap to see it at full size.
Photo by Krissy Scoufis. Tap to see it at full size.
Photo by Beth Galambos. Tap to see it at full size.
Photo by Krissy Scoufis. Tap to see it at full size.
Recommended reading
You might also want to check out the other presentations we did at Tampa Bay UX Group’s meetups:
- Building Augmented Reality Experiences: Our presentation on building AR apps for iOS devices using ARKit
- Apple TV: Our presentation on building good interfaces for Apple TV apps. I had to attend a work event that evening, so Anitra ended up presenting this one solo.









One reply on “Our presentation at the Tampa Bay UX Group meetup: “iPhone Accessibility: What’s New?” (January 30, 2020)”
[…] other things, I’ve been working on an update to the book on iOS programming that I co-authored, gave a presentation with Anitra on iOS usability, met with a number of people who’ve moved to the Tampa Bay area and whom you’ll hear about soon, […]