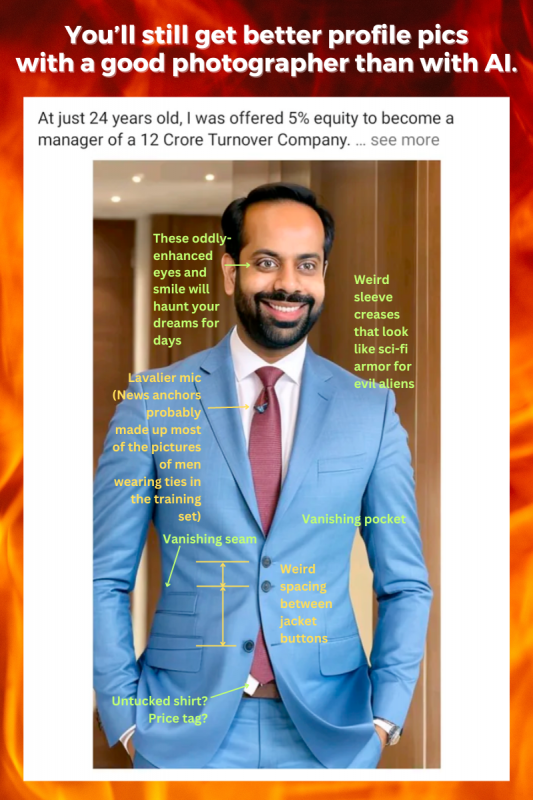
I know that it’s tempting to enhance your “LinkedIn glamor shots” with AI, but you’ll still get better results with a human professional photographer than Midjourney, as this actual pic from LinkedIn demonstrates.
Category: Humor
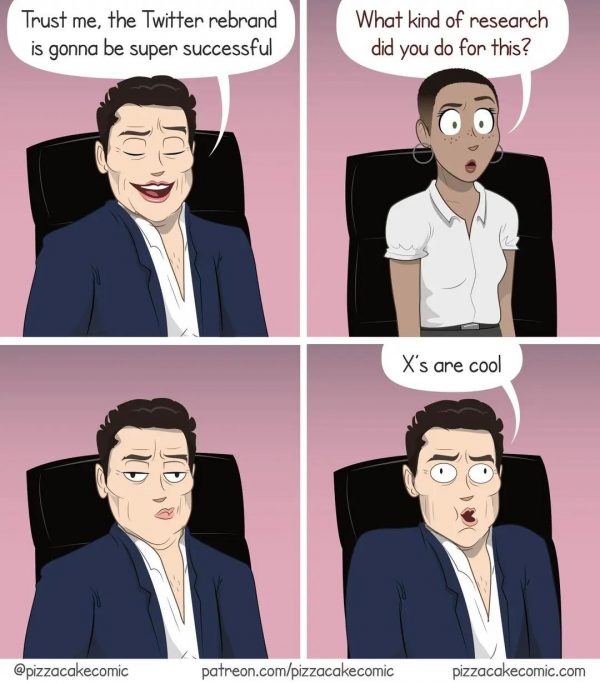
This is the latest from Pizza Cake Comics, created by Ellen Woodbury. Click the comic or this link to see it on its originating page.
Categories
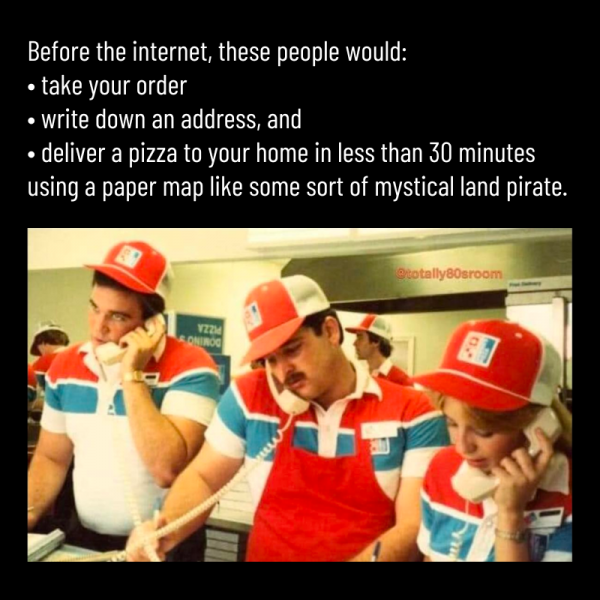
How DID they do it?
Categories
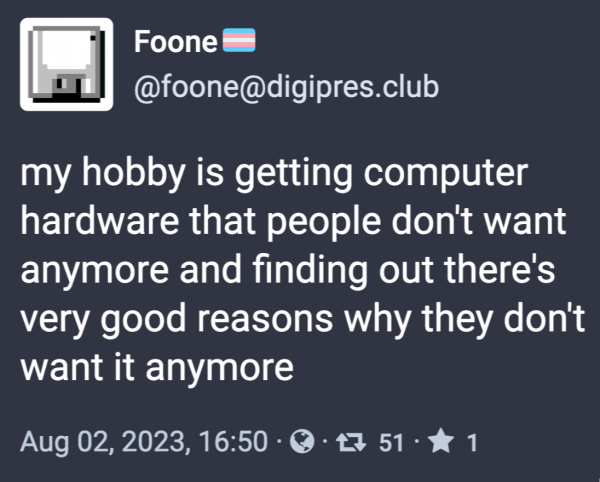
Is this what they mean by “cloud provider?”

Tap to view at full size.