
I have stopped
the microservices
that were in
the infrastructure
and which
you were probably
using
for authentication
Forgive me
they were 1000+
so many
and so wasteful
(Need context? Read this.)

I have stopped
the microservices
that were in
the infrastructure
and which
you were probably
using
for authentication
Forgive me
they were 1000+
so many
and so wasteful
(Need context? Read this.)

With tropical storm Nicole expected to become a hurricane before bearing down on Florida tonight this event has been postponed until further notice. Keep an eye on the Meetup page for details.
Tampa Devs’ next meetup is tomorrow, and it’s on a topic that’s close to my heart: Mobile Development and Digital Nomad Lifestyles!
The main talk will feature André Crabb — a “once digital nomad settled in Tampa” — talking about “mobile app development, its evolution, and life as a digital nomad.” His talk outline includes:
Here’s the schedule:
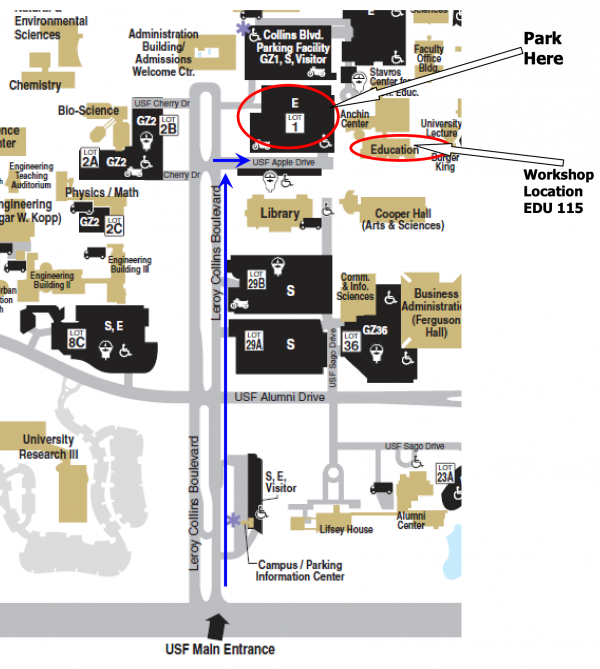
This meetup will take place at USF in the “Education Building,” a.k.a. EDU 115, located on 4110 USF Apple Drive:

The event is free to attend — register on their Meetup page — and I’ll see you there!
Of the many ideas for Twitter that Elon Musk has been posting for public reaction since taking over, the best one — an easy choice, as most of the ones he’s tweeted run the gamut from dismal to disastrous — is resurrecting Vine, the proto-TikTok short video service where you could share incredibly short (six-second) looping videos:
If you did that and actually competed with tik tok that’d be hilarious — MrBeast (@MrBeast) October 31, 2022
Vine started as its own company in June 2012, Twitter acquired it in October 2012, and its first official release was in January 2013. Twitter announced that it would discontinue Vine in October 2016 and disabled all uploads.
If Vine could be turned into a TikTok competitor as YouTuber Jimmy “MrBeast” Donaldson suggests, it could help counter TikTok’s serious security issues and help give Twitter a much-needed image boost.

Here’s the problem:
Musk has asked engineers to look at the old code. This would be a sensible thing if we were dealing with a hardware, mechanical, or physical artifact, but Vine is software. Even more challenging is the fact that it’s mobile software. That was first released in 2012 and last updated in 2016.
As software developer and product manager Sara Beykpour put it (and on Twitter, no less!):
some free advice, from someone who worked at Vine and also led the shutdown of Vine.
This code is 6+ years old. Some of it is 10+. You don’t want to look there. If you want to revive Vine, you should start over.
trust me on this one guys ✌️🌱 https://t.co/knM0mKM3Xf— sara beykpour (@pandemona) October 31, 2022

I have no inside knowledge of Vine, but I’d be willing to bet that the Android and iOS Vine apps were probably written as native apps. React Native wasn’t out until 2015, and every other cross-platform solution at the time (including Xamarin) wouldn’t have been up to the task.
In 2012, when Vine began, that would mean:
Simply put — ancient stuff, at least by the standards of mobile development. While there are still some Java-based Android and Objective-C-based iOS projects out there, the majority of the top apps in the stores are written in either Kotlin or Swift.
It would be a good idea to have a handful of developers look over the old Vine code for an audit. There’s a chance that there might be a few useful ideas in there, possibly in feature switches that never got turned on. However, that old code will probably be useless as a starting point to build on in the short timeframe that Musk suggests for the relaunch of Vine.
…the flagship phones of 2016, when Vine was active, were the Samsung Galaxy S7 on the Android side, which came with Android 6 (a.k.a. “Marshmallow”, a.k.a. API 23)…
…and on the iOS side, it was the iPhone 7, which came with iOS 10.
If you’re making an iOS app, the odds are pretty good that sooner or later, you’re going to have to integrate authentication — login and logout — into it. I show you how to do that with Auth0 in both a video…
…as well as a matching two-part article series that walks you through the process:
Both the video and article present how the final app will look and work:
And then they’ll get you started with a starter project:
I’ll walk you through the processes of getting Auth0 set up to recognize your app and creating a user with which to log in:
And then, I’ll show you how to add login and logout to the project’s app:
And along the way, I’ll provide a brief intro to ID tokens, JWTs, and JWT.io:
Of course the video ends with an accordion number!
Once again, the here’s the video, How to Integrate Auth0 in a SwiftUI App, and here are the articles:
Whether you prefer to learn by watching video, reading, or a little bit of both, I hope you find these useful!


The 2022 edition of Tampa Code Camp (a.k.a. #TampaCC) took place on Saturday, October 8th, and Anitra and I were there to give presentations, attend presentations, catch up with some old friends and colleagues, and make some new ones.

Organized by Kate and Greg Leonardo, Tampa Code Camp has been a local tech tradition for years. While it’s been the de facto local conference for people building on Microsoft/.NET/Azure technologies, it goes beyond that to include Open Source, data science, AI/ML, and soft skills sessions. (My own first presentation at Tampa Code Camp was in 2016, when I presented an introduction to React.)
Tampa Code Camp 2022 took place at Keiser University Tampa, who’ve been gracious enough to make their space available a venue for tech events with 100 people or more for the past few years, including Tampa Code Camp and the BarCamp Tampa Bay unconference. They have a spacious lobby that makes for a great reception/registration and sponsor booth hall, a good-sized auditorium for opening keynotes and lunches (made even better by a patio area), and classrooms of all sizes to accommodate all sorts of talks, each one with a reliable audiovisual setup for presenters.
I was so busy either prepping for my presentation, presenting, or just chatting with people that I took all of two photos. Luckily, a number of people who were there took some and posted them on Twitter; I’ve shared them below and they’re linked to their source.
Here’s the opening keynote, given by co-organizer Greg Leonardo, who talked about the unexpected (and often untold) consequences of moving your back end from on-premises to the cloud, often known as the “lift-and-shift.” There are good reasons to move to the cloud, but the rationale (or more accurately, sales pitch) of cost savings has been oversold — in fact, there’s often a cost increase.
Another key message from the opening keynote: running things on the cloud isn’t simply a matter of “our old stuff, but now on someone else’s servers.” It often requires a different approach and some re-thinking about how you do implementation and architecture. Some of the things you did when your servers were on-prem can be much worse when moved to the cloud. Watch out for these “onions in the varnish!”


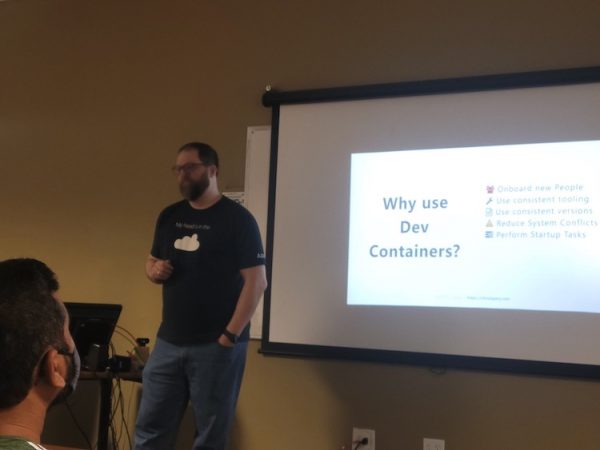
Here’s Chris Ayers, Senior Customer Engineer at Microsoft, giving his presentation, Dev Containers in VS Code, a handy feature that gives you a Docker container as a development environment:

We caught Sam Kasimalla’s session, titled IT life cycle and a bit of devops – Industry notes, which presented a solid overview aimed at people who are just entering (or pivoting to) our industry:

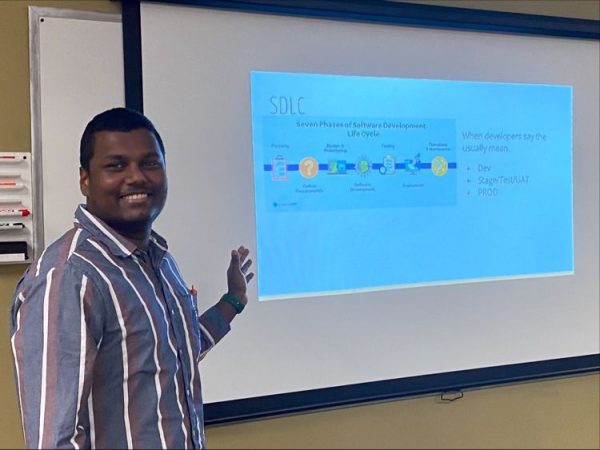
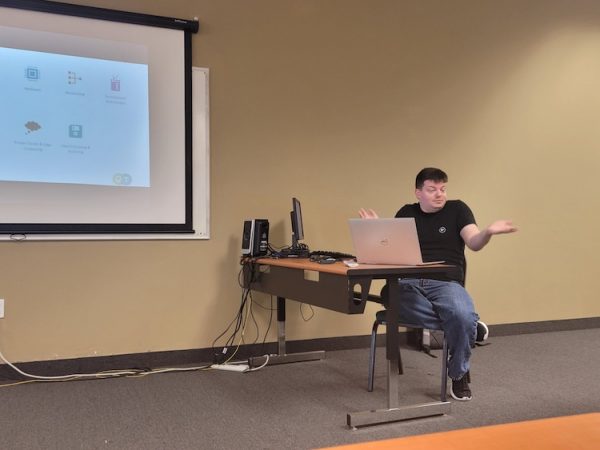
After Sam’s presentation, I raced to my room to give my talk, Build cross-platform visual novels, simulations, and games with Ren’Py, where I walked the group through the development of a “Choose Your Own Adventure”-style infosec training manual and a turn-based “Florida Man” RPG-style combat game:

While I was talking about Ren’Py development, Art Garcia was a couple of rooms over, giving his presentation, Azure DevOps APIs: Things you can do with the APIs, where he covered ways to do things that you can’t do using the Azure DevOps UI, but can if you use PowerShell, the APIs, and some tricks that aren’t well-documented.


I’d like to thank Tampa Code Camp for not just providing a free lunch (and breakfast coffee and donuts — much apprecated!), but for estimating high in order to ensure that everybody could get a free lunch. It’s little touches like these that add to these events.
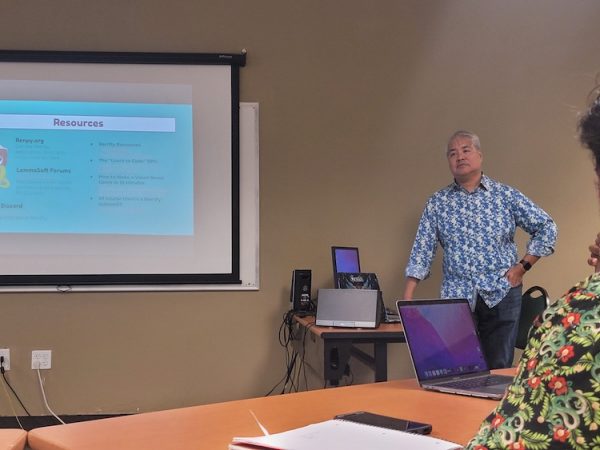
I don’t have a photo for Russ Fustino’s session, Web3 – Blockchain Myths for Developers, but we attended that one. Russ has been a local fixture on the tech scene ever since I’ve lived here (nearly a decade!) and we definitely want to catch him. His brother Gary (also a tech scene regular) recorded video of the session, so it should be online soon.
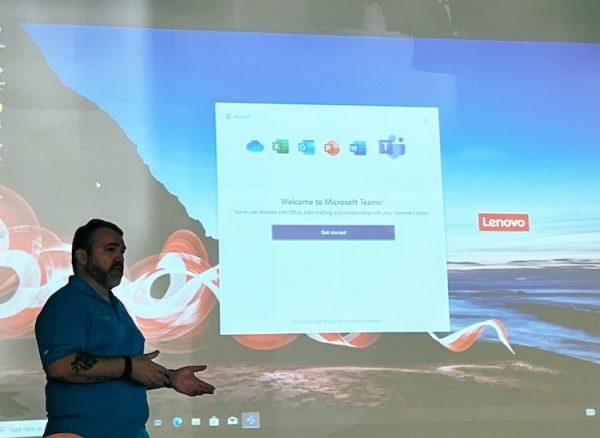
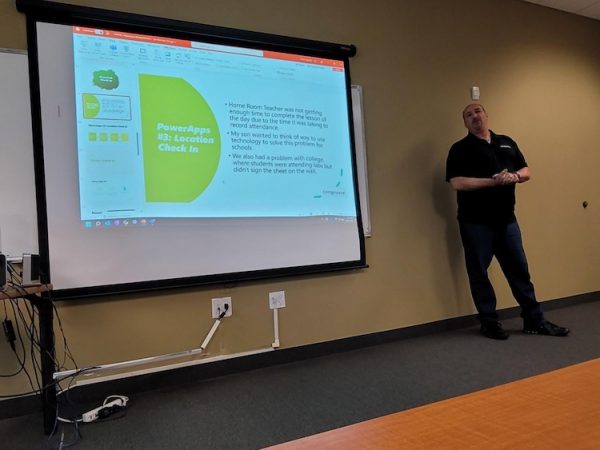
In the same time slot, Chris Cognetta gave his Power Apps in the Real World talk, where he covered Power Platform and Power Apps:

After that, Anitra Pavka gave her talk, Manage your manager for fun, profit, and career success, which covered the valuable, vital, yet often-overlooked topic of working with the one person who has control of half your weekday waking life:
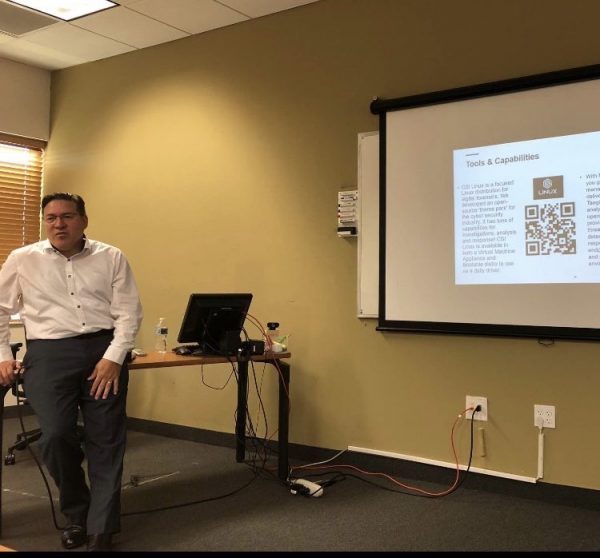
At the end of the day came Joey Hernandez’ Cyber Incident Response Exercise – From Tech to Exec talk — an excellent topic, because so many companies get this wrong for a multitude of reasons. He talked about TTXs — tabletop exercises, which in cybersecurity are preparedness exercises where you go through the steps of a simulated security incident.

Also at the end of the day: Jared Rhodes gave his fourth talk of Tampa Code Camp 2022: Homelab – Private Cloud on a Budget! I’ve been meaning to give homelabs a look.
Jared deserves a prize for being the busiest presenter at Tampa Code Camp 2022, because he also gave these talks:
And he came here from Atlanta to give his talks. I think the Azure team should at least send him some of their nicer swag for doing all this work on their behalf.


Events like this don’t happen without sponsors. First, thanks to Keiser University Tampa for providing a venue!
Events like this go even better when the presenters get a chance to catch up beforehand, hence the long-standing tradition of a speaker dinner. Once again, it happened at the always-reliable, always-fun Tampa Joe’s. Thanks for the food and drinks!
Starbucks was the coffee sponsor. Free coffee? Bless you.
Thanks to Pomeroy for helping make Tampa Code Camp 2022 happen, and for providing one of the raffle prizes: a Meta Quest 2 VR rig!
Pomeroy also provided some swag that I needed:
Algorand also had a table, and when Russ wasn’t giving his Algorand presentation, he was at the Algorand table, and he answered a number of my questions and hooked us up with nice T-shirts. Thanks, Algorand!

And finally, I’d like to thank Webonology — which is also Greg’s company — for being a sponsor and contributing the grand prize, an Xbox Series X!
Please check out these sponsors. They do great work, they supported this great event, and they’re helping to build the Tampa Bay tech scene!

What makes a tech scene?
In the end, it boils down to a single factor: techies who take part in building a tech community. There are cities out there with sizable populations of techies that aren’t tech hubs — these are places without people who help build a tech community. There are also smaller places with smaller numbers of techies but have a vibrant tech scene, and these are the places with a handful of active organizers and people who show up for tech events.
Among these active organizers are Kate and Greg Leonardo, who’ve been consistently stepping up and doing the (often, but not always) thankless work of putting together events like Tampa Code Camp and upcoming events for 2023. Thank you, Kate and Greg, for everything you do for the Tampa Tech Scene!

TampaCC, Tampa’s FREE annual code camp, where you can sharpen your software development skills, is happening this Saturday, October 8th in Tampa at Keiser University. This is your chance to learn something new and get to know the Tampa tech community!

I’ll say it again: it’s FREE to attend! Register here to let them know that you’re attending.
Here’s the schedule. Click the presentation names to find out more:
Keiser University is a great venue with lots of space for several simultaneous sessions and has been the gracious host of so many Tampa Bay tech events.

And of course, credit has to go to TampaCC’s long-time organizers, Kate and Greg Leonardo — thanks so much for putting this together! I’m looking forward to returning to TampaCC (and presenting, too!)
Want to attend (and remember, it’s FREE!)? Register here and we’ll see you on Saturday!