
I’ve been doing a number of programming presentations lately: my monthly Tampa iOS Meetup gatherings, my recent ARKit workshop and tutorial at RWDevCon, an intro to Android programming with Kotlin at DevFest Florida, and an ARKit session at Tampa CodeCamp. At each of these gatherings, I’ve had post-presentation Q&A sessions, and without fail, I’m asked a question along these lines:
“I’ve taken some programming courses, I’ve followed some coding tutorials, and I’ve gone through some development books. But when I set out to write an app, I have no idea how to begin. How do you actually write an app?”
On this blog, over the next few months, I’ll try to answer that question indirectly — by example. As my first example, I’ll take the app that I and the attendees of the most recent Tampa iOS Meetup built as a group.

That meetup was the first in a series on saving data in iOS apps, and focused on writing an app that demonstrated saving and retrieving data to the file space reserved for the app by iOS. The app was a simple notepad app that had just three controls:
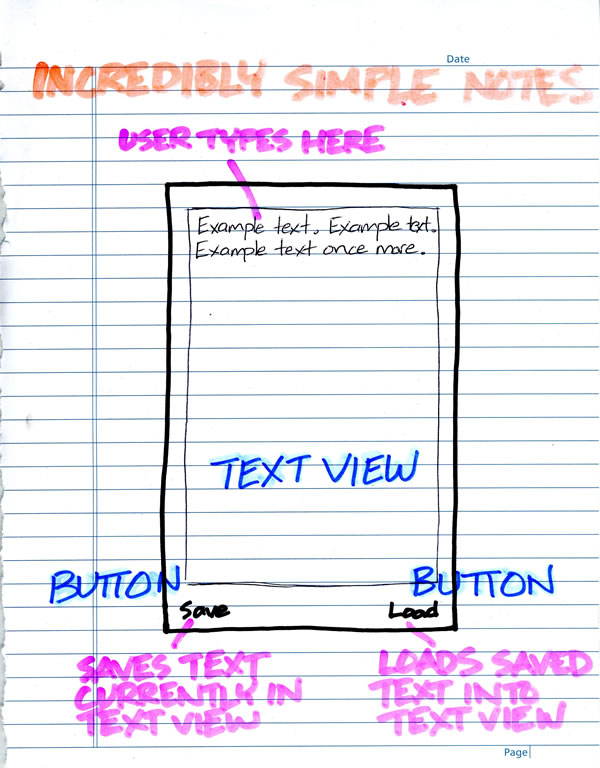
- A text area where the user can enter notes,
- A Save button, which would save whatever text was in the text area for later retrieval, and
- A Load button, which would retrieve previously saved text and put it into the text area.
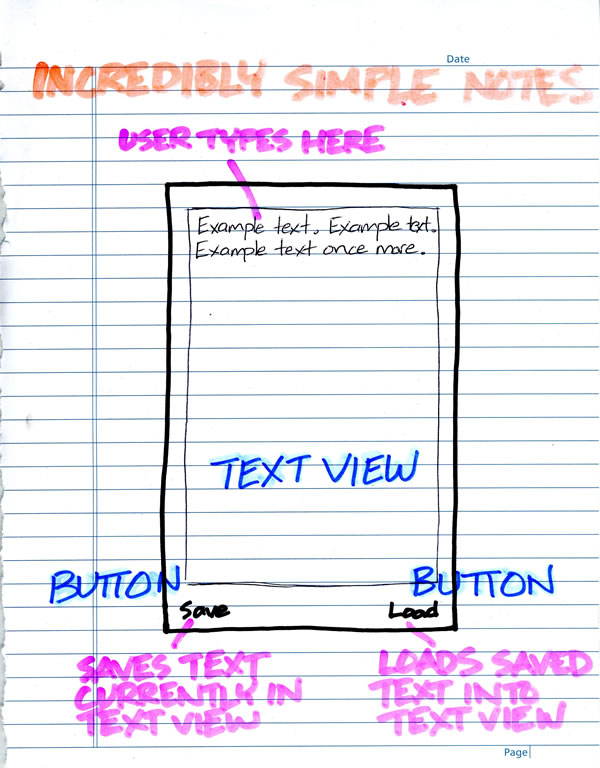
Here’s a quick hand-drawn “wireframe” for the app:

Let’s get started! Open Xcode and start with a new project (File → New → Project…), create a Single View App, and find some place to save it. Once that’s done, we can get to work.
Add controls to the app
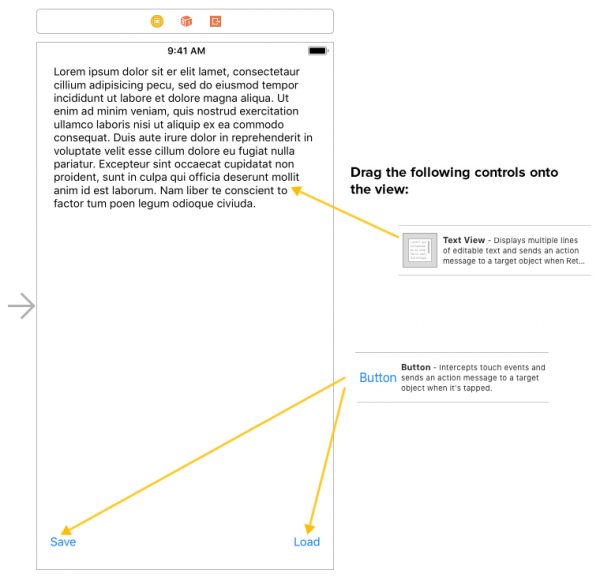
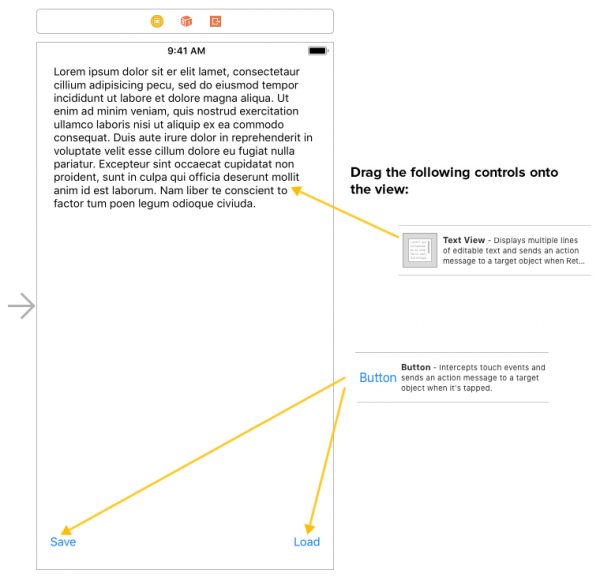
Open Main.storyboard and drag a Text View and two Buttons — with one’s Title property set to Save, and the other’s set to Load — onto the view as shown in the screenshot below:

Click the screenshot to see it at full size.
Apply constraints to the controls
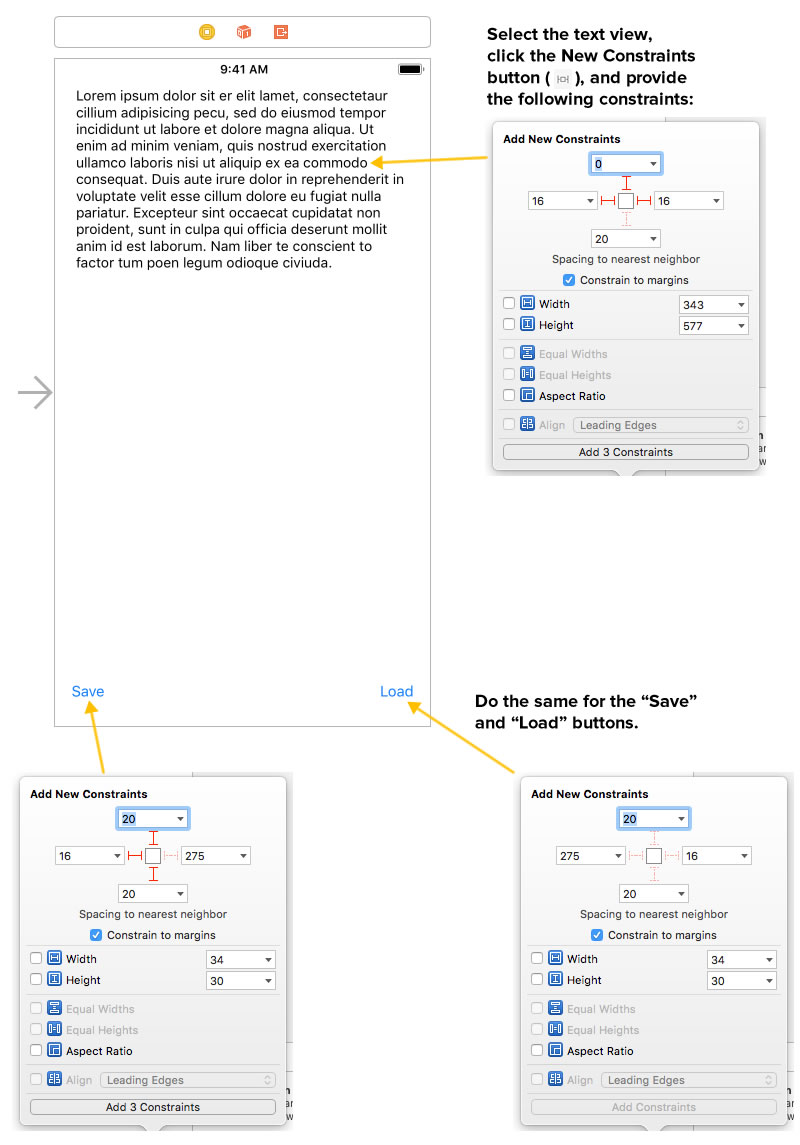
With those controls in place, we want to apply some constraints to them so that we get the following effect:
- We want the text view to take up most of the screen, with its top, left, and right edges of the text view sticking close to the top, left and right edges of the screen, regardless of screen size and orientation.
- We want the Save button to stick to the lower left-hand corner of the screen, regardless of screen size and orientation.
- We want the Load button to stick to the lower right-hand corner of the screen, regardless of screen size and orientation.
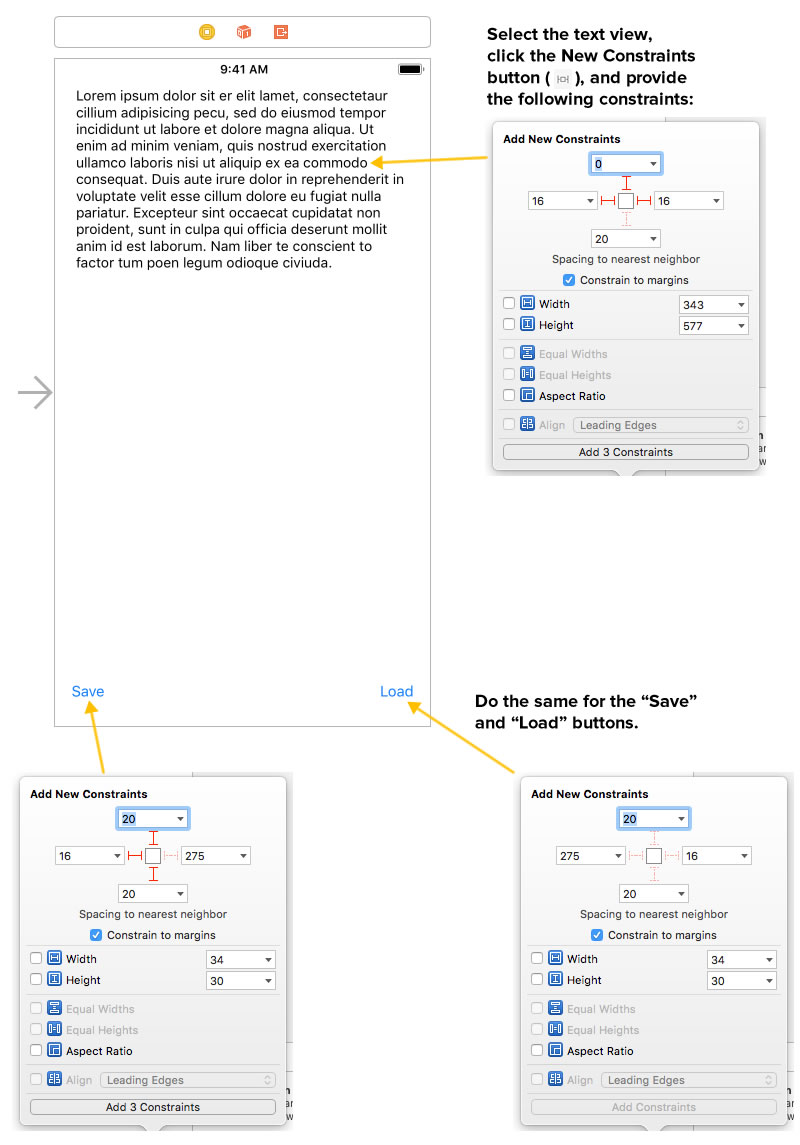
We’ll apply the constraints to each of these controls, clicking the  button, and setting the constraints using the pop-up that appears:
button, and setting the constraints using the pop-up that appears:

Click the screenshot to see it at full size.
- For the Text View, select it, click the
 button, and set the following constraints:
button, and set the following constraints:
- Top: 0 pixels
- Left: 16 pixels
- Right: 16 pixels
- Check the Constrain to margins checkbox
- For the Save Button, select it, click the
 button, and set the following constraints:
button, and set the following constraints:
- Top: 20 pixels
- Left: 16 pixels
- Bottom: 20 pixels
- Check the Constrain to margins checkbox
- For the Load Button, select it, click the
 button, and set the following constraints:
button, and set the following constraints:
- Top: 20 pixels
- Right: 16 pixels
- Bottom: 20 pixels
- Check the Constrain to margins checkbox
Connect the text view to the code using an outlet
Open the Assistant Editor — do it with the  button. Xcode should show you two things now:
button. Xcode should show you two things now:
- The view that you were just editing, and
- ViewController.swift
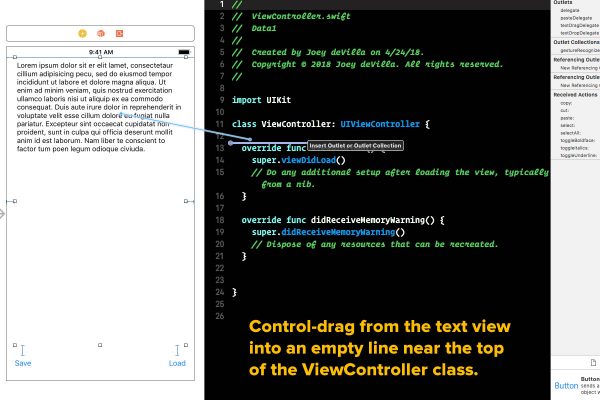
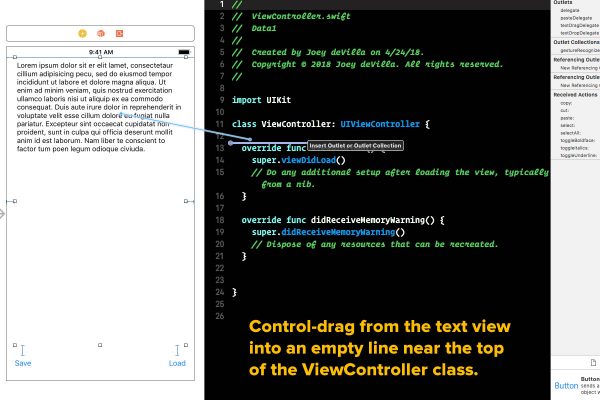
It’s time to create an outlet for the text view, a way to refer to it in code. Select it in Main.storyboard, and then control-drag from it into an empty line near the top of the ViewController class, as shown in the screenshot below:

Click the screenshot to see it at full size.
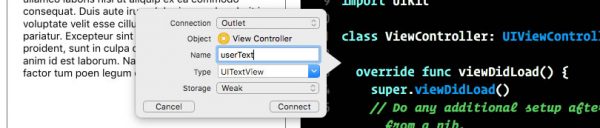
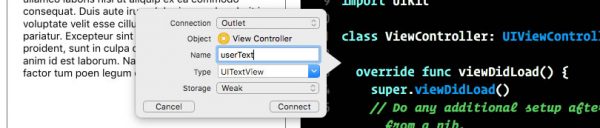
Release the mouse or trackpad button, and you’ll see a pop-up appear:

Click the screenshot to see it at full size.
Adjust the settings in the pop-up so that you create an outlet for the text view named userText. Use the settings, as shown in the screenshot above:
- Connection: Outlet
- Name: userText
- Type: UITextView
- Storage: Weak
Then click the Connect button to make the connection. You should now see this line added to the ViewController class:
@IBOutlet weak var userText: UITextView!
With this connection, we now have a way to refer to the text view in code: userText, the name of the outlet connecting the code to the text view. We’ll use this outlet soon, but let’s connect the buttons to the code, starting with the Save button.
Connect the Save and Load buttons to the code using an action
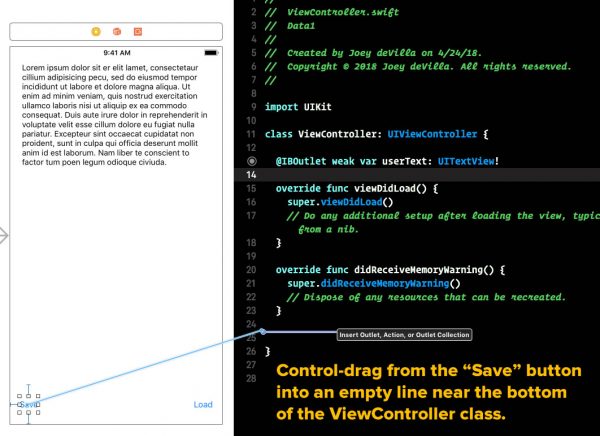
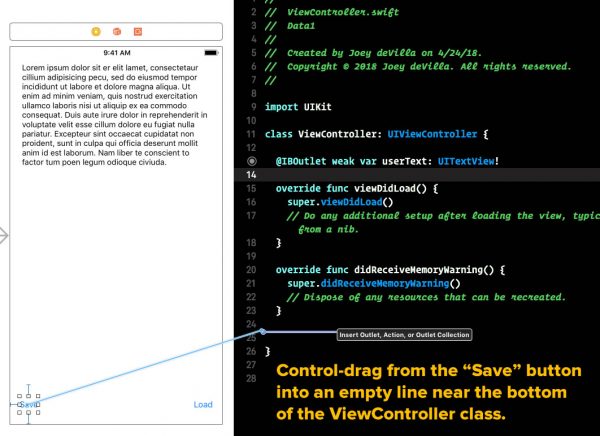
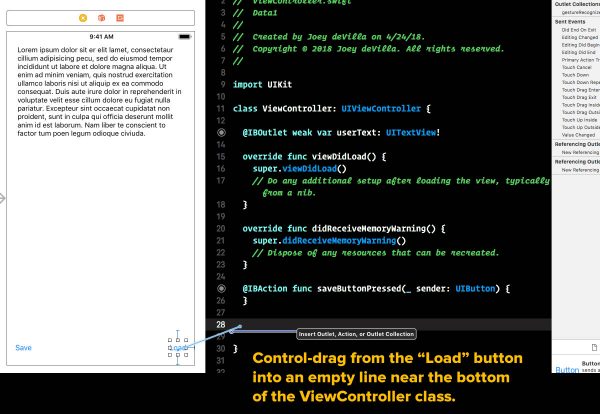
Let’s create an action for the Save button, which is a method that gets called in response to an event raised by the button. Select it in Main.storyboard, and then control-drag from it into an empty line near the bottom of the ViewController class, as shown in the screenshot below:

Click the screenshot to see it at full size.
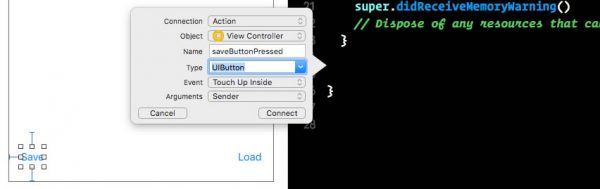
Release the mouse or trackpad button, and you’ll see a pop-up appear:

Click the screenshot to see it at full size.
Adjust the settings in the pop-up so that you create an action for the text view named saveButtonPressed that gets called when the button is pressed. Use the settings, as shown in the screenshot above:
- Connection: Action
- Object: View Controller
- Name: saveButtonPressed
- Type: UIButton
- Event: Touch Up Inside
- Arguments: Sender
Then click the Connect button to make the connection. You should now see these lines added to the ViewController class:
@IBAction func saveButtonPressed(_ sender: UIButton) {
}
We’ll fill that method with code that will execute in response to a press on the Save button soon. But first, we need to make our final connection: the one for the Load button.
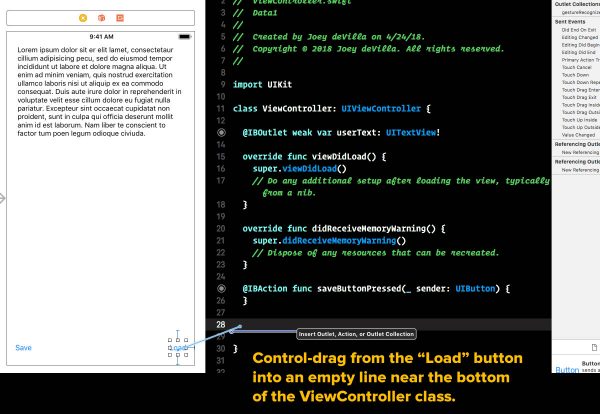
Select the Load button in Main.storyboard, and then control-drag from it into an empty line near the bottom of the ViewController class, as shown in the screenshot below:

Click the screenshot to see it at full size.
Release the mouse or trackpad button, and you’ll see a pop-up appear:

Click the screenshot to see it at full size.
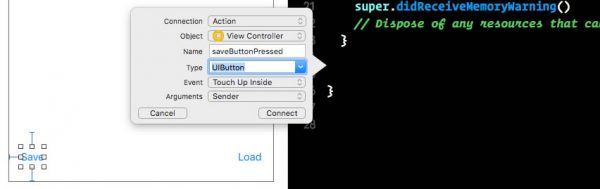
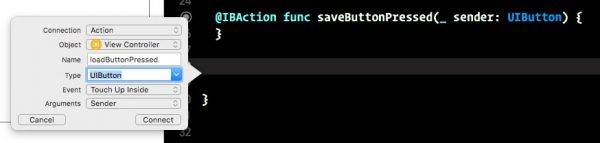
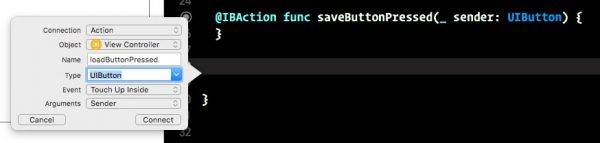
Adjust the settings in the pop-up so that you create an action for the text view named loadButtonPressed that gets called when the button is pressed. Use the settings, as shown in the screenshot above:
- Connection: Action
- Object: View Controller
- Name: loadButtonPressed
- Type: UIButton
- Event: Touch Up Inside
- Arguments: Sender
Then click the Connect button to make the connection. You should now see these lines added to the ViewController class:
@IBAction func loadButtonPressed(_ sender: UIButton) {
}
Again, we’ll fill that method with code that will execute in response to a press on the Load button.
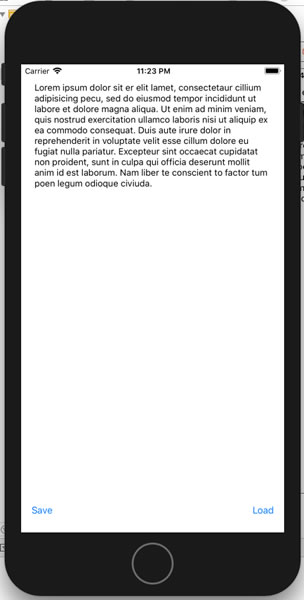
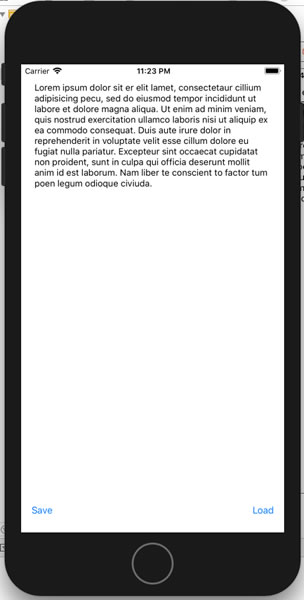
Run the app. You should see something like this:

Since you haven’t written any code, the Save and Load buttons do nothing…yet.
Let’s make the Save and Load buttons do something when pressed
Let’s add some code to change the contents of the text view in response to presses on the Save and Load buttons:
- Save: “You pressed the ‘Save’ button!”
- Load: “Ah, the ‘Load’ button!”
Change the code for the saveButtonPressed and loadButtonPressed methods:
@IBAction func saveButtonPressed(_ sender: UIButton) {
userText.text = "You pressed the 'Save' button!"
}
@IBAction func loadButtonPressed(_ sender: UIButton) {
userText.text = "Ah, the 'Load' button. Nice."
}
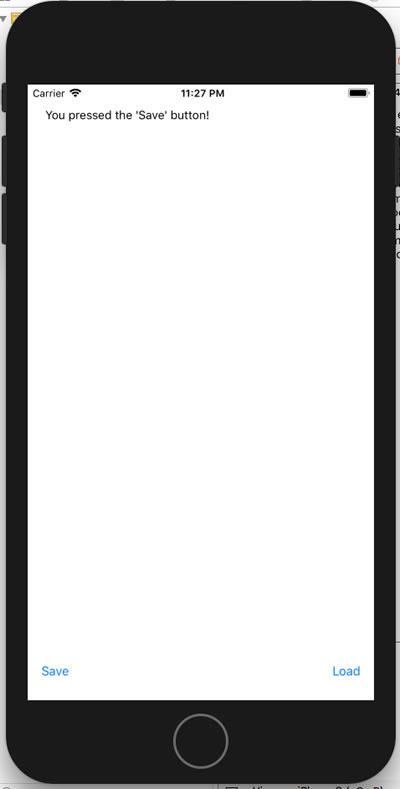
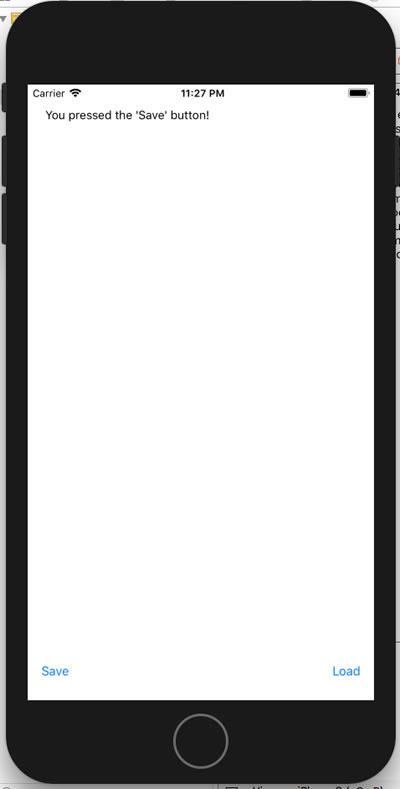
Run the app again, and press the Save button. You should see this result:

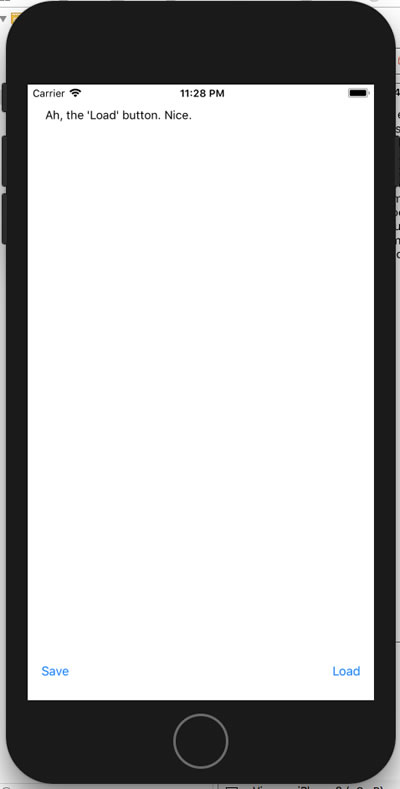
Now press the Load button. You should see this:

What we’ve done so far
In this exercise, we have:
- Created a single-view app and added controls to the app’s single view.
- Constrained the controls so that they stay in the proper place, regardless of screen size and orientation.
- Connected the controls to the underlying view controller code using outlets and actions.
- Added code to use the buttons’ actions to respond to being pressed, and to use the text view’s outlet to change its contents.
What we’ll do in the next installment
In the next installment, we’ll make the buttons do what we set out to have them do:
- The Save button will take whatever text is in the text view and save it, and
- The Load button will take whatever text data was saved, retrieve it, and put it into the text view.
Other articles in this series

 If you missed my two-hour tutorial session on ARKit programming at RWDevCon 2018, Getting Started with ARKit, you’re in luck — you can get the video of the session, along with the slides, step-by-step instructions, and starter and finished code for free!
If you missed my two-hour tutorial session on ARKit programming at RWDevCon 2018, Getting Started with ARKit, you’re in luck — you can get the video of the session, along with the slides, step-by-step instructions, and starter and finished code for free!