Me reviewing pull requests pic.twitter.com/s4Zddh1X1Z
— Ricky (@rickhanlonii) November 16, 2019
Let’s all be a little more careful than this, shall we?
Me reviewing pull requests pic.twitter.com/s4Zddh1X1Z
— Ricky (@rickhanlonii) November 16, 2019
Let’s all be a little more careful than this, shall we?
Thursday is World Usability Day, and what better day for the Tampa Bay UX Meetup? Want to shape the future of one of Tampa Bay’s biggest meetups? Come tomorrow and take part in Designing for the Future of TBUX!
Here’s what they plan to do:
It’s time to celebrate in Tampa Bay with a workshop focused on designing the future of TBUX! The Tampa Bay UX 2019 Theme is Designing for the Future We Want. Design has a huge influence on people’s lives. What we design today can have a lasting impact on the world. Let’s use this year’s theme, “Design for the Future We Want”, to focus our work to improve the world through better experiences and create a better future together.
How do we design and build the future of the Tampa Bay UX group? What does UX look like in Tampa Bay? This event will be interactive and we’ll use the design thinking process to discover and test solutions to how we can better educate our communities about the value and craft of User Experience.
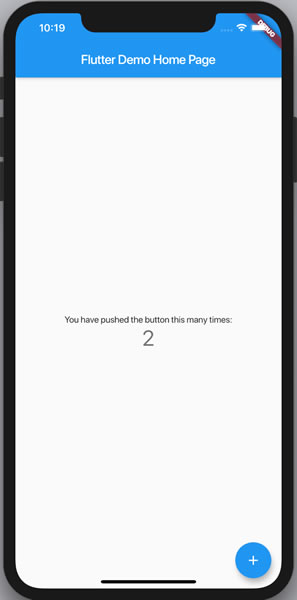
If you’re looking at “write once, run on Android and iOS” tools, you’ll want to check out Flutter. If you’re in the Tampa Bay area tomorrow evening, your chance to get an intro to Flutter is at the Tampa Bay Full Stack Meetup, whose topic will be Introduction to mobile development with Flutter.
Here’s what they plan to do:
In this meetup we will go over the basics of this framework created by Google which uses Dart as its programming language. We will learn how to install Dart and the Flutter SDK and start creating a basic app. You will see how easy is creating a Flutter app (really fast process) using either the CLI or Visual Studio Code’s Command Palette. We will know how the file structure in the solution looks like and understand its architecture.
Want a head start? Try installing Flutter and deploying your first app.


You can’t talk about Flutter without talking about the 800-pound gorilla in the cross-platform app development sphere: React Native. Both are trying to solve the problem of developing apps for the two very different platforms of Android and iOS without having to write two different applications using two different SDKs and two different languages.
React Native enjoys a number of advantages, including the first-mover advantage, being a Facebook project, the use of the most popular programming language in the world (JavaScript), and a strong development community. On the other hand, Flutter has a couple of challenges, including:
So why Flutter?

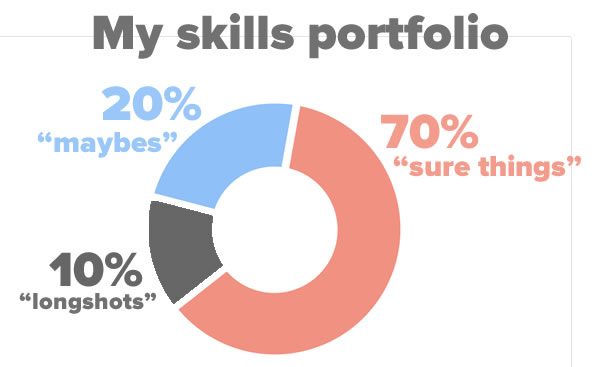
I’ve taken the approach of balancing my skills in the same way financial people balance their stock portfolio:
See you at the Full Stack Meetup!
If you’re designing applications with user interfaces, you might want to check out these posters from the UK Home Office on Dos and don’ts on designing for accessibility. These posters were designed by Karwai Pun, who works with an accessibility group at Home Office Digital to make existing and new services better for the Home Office’s users. She created these “dos and don’ts” posters as a way of approaching accessibility from a design perspective.
These posters cover designing for users with various needs:
To find out more, see the UK Home Office’s Dos and don’ts on designing for accessibility page.
Found via Ramon Grajo.

Technology accounts for 10.4% of Tampa Bay’s economy, and that’s why our tech scene is so lively!
Every week, dedicated individuals and organizations in around the Tampa Bay do more than just their “day jobs”. They get involved in events where they share their knowledge, make connections and friends, and gather together to build strong tech, entrepreneur, and nerd communities. That’s why I do this every week: I put together a list of tech, entrepreneur, and nerd events to make sure that they can be found and you can attend them!
Here’s what’s happening in Tampa Bay this week!
This weekly list is posted as a voluntary service to the Tampa tech community. With the notable exceptions of Tampa iOS Meetup and Coders, Creatives and Craft Beer — both of which I run — most of this information comes from Meetup.com, EventBrite, and other local event announcement sites. I can’t guarantee the accuracy of the dates and times listed here; if you want to be absolutely sure that the event you’re interested in is actually taking place, please contact the organizers!
If you know of an upcoming event that you think should appear on this list, please let me know!

If you’d like to get this list in your email inbox every week, enter your email address below. You’ll only be emailed once a week, and the email will contain this list, plus links to any interesting news, upcoming events, and tech articles.
Join the Tampa Bay Tech Events list and always be informed of what’s coming up in Tampa Bay!
Whether you’re new to Kotlin or bounce between so many languages that you need a quick reference (like me), I think you’ll find the Kotlin Cheat Sheet and Quick Reference at RayWenderlich.com handy! It covers the syntax that you’re most likely to use in day-to-day Kotlin development using clear — and in some cases, amusing — examples to help explain how to use various Kotlin features.
This is a revised edition: same content, improved layout. Best of all, you don’t have to be a RayWenderlich.com subscriber to get your hands on it. Check it out!
If you’d like to learn more about Kotlin and Android programming, be sure to check out RayWenderlich.com’s books, Kotlin Apprentice and Android Apprentice, two fantastic introductory books to the Kotlin programming language and Android development with Kotlin!
Click the comic to see it at full size.
Why should Facebook and their ilk make all the money off my data? I want in on some of that action!
Want to see more of Jeremy Nguyen’s work? See his site, JeremyWinsLife.com!