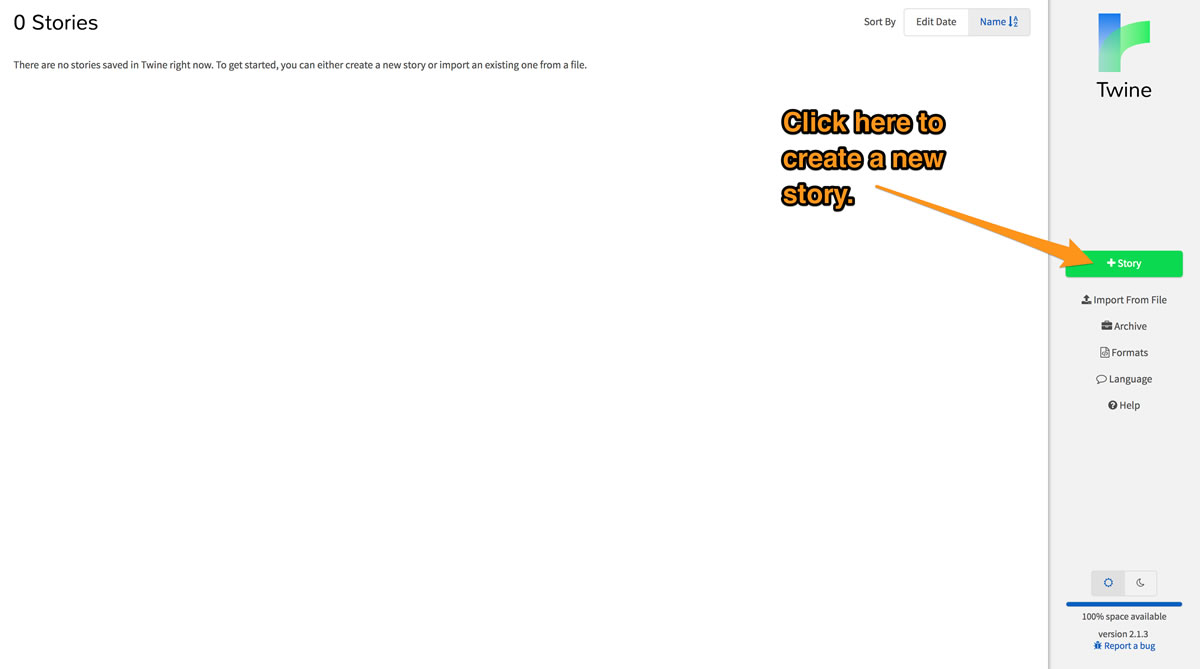
If you managed to get a ticket to DevFest Florida, congratulations! It’s the Sunshine State’s biggest tech conference covering Googly matters, and it offers more bang for the buck than a lot of conferences that charge ten times as much. I’m looking forward to attending (and speaking at!) this event.
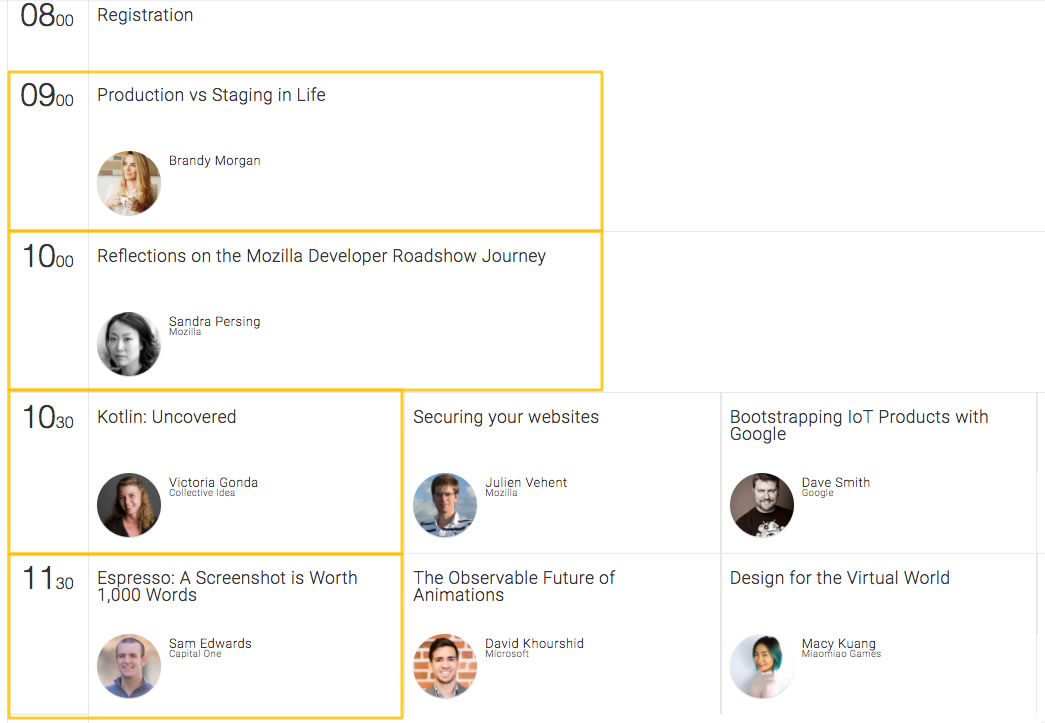
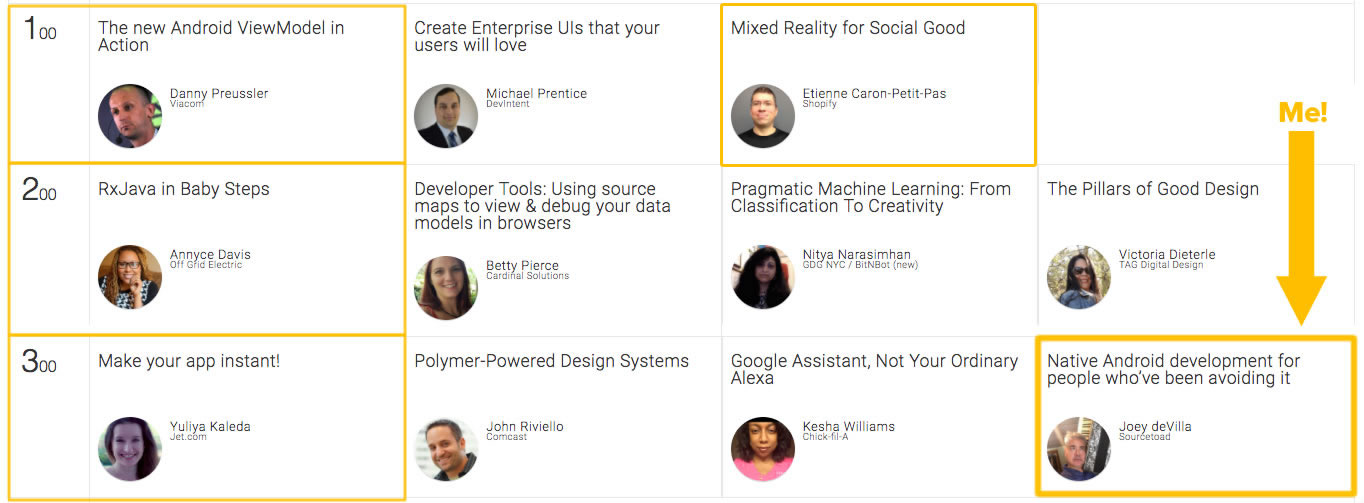
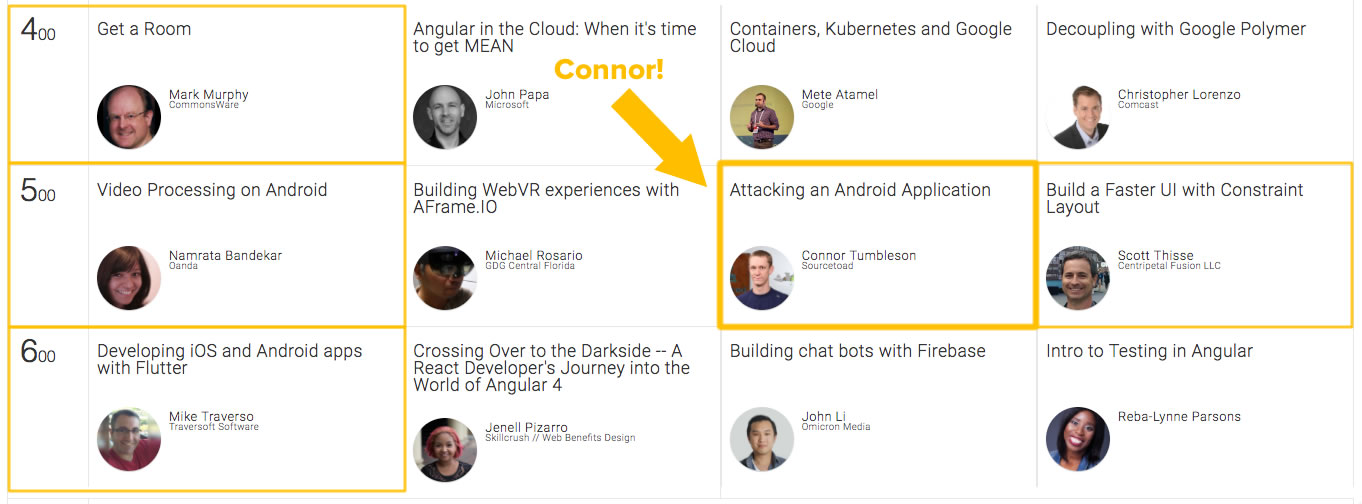
I’m sure that you’ve perused the schedules and picked out the ones that you’d like to attend (and hey, if you’re into Android development, I have some recommendations). But have you planned out how you’re going to work the room?

At DevFest — and hey, any conference you attend — you should keep in mind that while we spend a lot of energy on the presentations and sessions, the opportunity to meet and talk to the other people there is just as important. I’ve observed that some of the most important things I’ve learned at conferences didn’t happen at the presentation, but in the hallways, lounges, lunches, and social gathering, conversing with the other attendees. This observation is so common that it’s given rise to “unconferences” like BarCamp, whose purpose is to invert the order of things so that the conference is more “hallway” than “lecture theatre”.
It’s especially important to talk to people you don’t know or who are outside your usual circle. Books like The Tipping Point classify acquaintances with such people as “weak ties”, but don’t let the word “weak” make you think they’re unimportant. As people outside your usual circle, they have access to a lot of information that you don’t. That’s why most people get jobs through someone they know, and of those cases, most of the references came from a weak tie. The sorts of opportunities that come about because of this sort of relationship led sociologist Mark Granovetter to coin the phrase “the strength of weak ties”.
The best way to make weak ties at a conference is to work the room. If the phrase sounds like sleazy marketing-speak and fills your head with images of popped collars and wearing too much body spray, relax. Working the room means being an active participant in a social event and contributing to it so that it’s better for both you and everyone else. Think of it as good social citizenship.
If you’re unsure of how to work the room, I’ve got some tips that you might find handy…
Have a one-line self-introduction

A one-line self-introduction is simply a single-sentence way of introducing yourself to people you meet at a conference. It’s more than likely that you won’t know more than a handful of attendees and introducing yourself over and over again, during the conference, as well as its post-session party events. It’s a trick that Susan RoAne, room-working expert and author of How to Work a Room: The Ultimate Guide to Making Lasting Connections In-Person and Online teaches, and it works. It’s pretty simple:
- Keep it short — no longer than 10 seconds, and shorter if possible. It’s not your life story, but a pleasantry that also gives people just a little bit about who you are.
- Make it fit. It should give people a hint of the cool stuff that you do (or, if you’re slogging it out in the hopes of doing cool stuff someday, the cool stuff that you intend to do.)
- Show your benefits. Rather than simply give them your job title, tell them about a benefit that your work provides in a way that invites people to find out more. Susan RoAne likes to tell a story about someone she met whose one-liner was “I help rich people sleep at night”. That’s more interesting than “I’m a financial analyst”.
My intro will be something along the lines of “I’m a rock and roll accordion player, but in my side gig, I’m a mobile/AR app developer who helps design apps for Tampa’s coolest software company.”
How to join a conversation
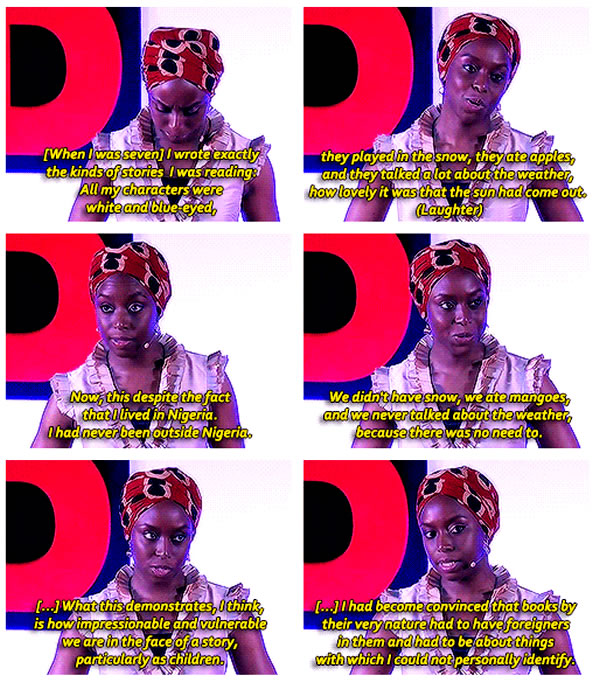
At DevFest, you’ll probably see a group of people already engaged in a conversation. If this is your nightmare…
Click the photo to read the Onion article.
…here’s how you handle it:
- Pick a lively group of people you’d like to join in conversation. As people who are already in a conversation, they’ve already done some of the work for you. They’re lively, which makes it more likely that they’re open to people joining in. They’ve also picked a topic, which saves you the effort of having to come up with one. It also lets you decide whether or not it interests you. If they’re lively and their topic of conversation interests you, proceed to step 2. If not, go find another group!
- Stand on the periphery and look interested. Just do it. This is a conference, and one of the attendees’ goals is to meet people. Smile. Pipe in if you have something to contribute; people here are pretty cool about that.
- When acknowledged, step into the group. You’re in like Flynn! Step in confidently and introduce yourself. If you’ve got that one-line summary of who you are that I talked about earlier, now’s the time to use it.
- Don’t force a change of subject. You’ve just joined the convo, and you’re not campaigning. Contribute, and let the subject changes come naturally.
Feel free to join me in my conversational circles! I always keep an eye on the periphery for people who want to join in, and I’ll invite you.
More tips

Here’s more advice on how to work the room:
- Be more of a host and less of a guest. No, you don’t have to worry about scheduling or if the coffee urns are full. By “being a host”, I mean doing some of things that hosts do, such as introducing people, saying “hello” to wallflowers and generally making people feel more comfortable. Being graceful to everyone is not only good karma, but it’s a good way to promote yourself. It worked out really well for me; for example, I came to the first DemoCamp (a regular Toronto tech event back in the 2000s) as a guest, but by the third one, I was one of the people officially hosting the event.
- Beware of “rock piles”. Rock piles are groups of people huddled together in a closed formation. It sends the signal “go away”. If you find yourself in one, try to position yourself to open up the formation.
- Beware of “hotboxing”. I’ve heard this term used in counter-culture settings, but in this case “hotboxing” means to square your shoulders front-and-center to the person you’re talking to. It’s a one-on-one version of the rock pile, and it excludes others from joining in. Once again, the cure for hotboxing is to change where you’re standing to allow more people to join in.
- Put your coat and bag down. Carrying them is a non-verbal cue that you’re about to leave. If you’re going to stay and chat, put them down. When you’re about to leave, take your coat and bag and start saying your goodbyes.
- Show and tell. We’re geeks, and nothing attracts our eyes like shiny, interesting pieces of tech and machinery. It’s why I carry my accordion around; I think of it as a device that converts curiosity into opportunity (and music as well). I’ll be doing the same with my Windows Phone 7 device as well! Got a particularly funky laptop, netbook, smartphone or new device you just got from ThinkGeek? Got a neat project that you’ve been working on? Whatever it is, park yourself someplace comfortable in the hallway, show it off and start a conversation!
- Save the email, tweets and texts for later, unless they’re important.They’ll draw your attention away from the room and also send the message “go away”.
- Mentor. If you’ve got skills in a specific area, share your knowledge. Larry Chiang from GigaOm says that “It transitions nicely from the what-do-you-do-for-work question. It also adds some substance to party conversations and clearly brands you as a person.”
- Be mentored. You came to DevFest to learn, and as I said earlier, learning goes beyond the sessions. One bit of advice is to try and learn three new things at every event.
- Play “conversation bingo”. If there are certain topics that you’d like to learn about at DevFest, say Angular, Android, mixed reality, and so on, put them in a list (mental, electronic or paper) of “bingo” words. As you converse at the conference, cross off any of those topics that you cover off the list. This trick forces you to become a more active listener and will help you towards your learning goals. Yelling “BINGO!” when you’ve crossed the last item on the list can be done at your discretion.
See you at DevFest Florida!