…and I think I’m gonna need a bigger shovel.
Adapted from Pete Cheslock’s graphic, which I found I found via Leigh Honeywell.

…and I think I’m gonna need a bigger shovel.
Adapted from Pete Cheslock’s graphic, which I found I found via Leigh Honeywell.
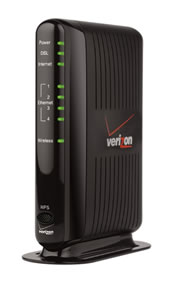
If you have one of these — often called a “DSL modem”, but it’s more likely to be a DSL router — in your home or office…

…then you have this engineer to thank:

This is Joseph Lechleider, who used to be an engineer at Bellcore, Bell Telephone’s research wing formed after it was broken up into the “Baby Bells”. In the late 1980s, he came up with a clever solution to a problem that came with trying to send high-speed electronic signals over ordinary copper wire and into this familiar connection:

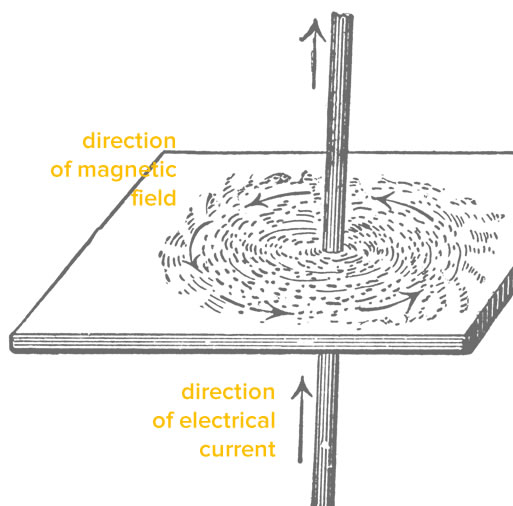
Electricity and magnetism are bound together in interesting ways, and this connection turns up when you send a current through a wire. The current induces a magnetic field around the wire:

The tight connection between electricity and magnetism means that the reverse is true as well: put a wire into a magnetic field, and you’ll induce a current in it.
This behavior made it difficult to send high-speed signals through copper wires, which to this day often make up the “last mile” between your wireline carrier and you. The magnetic fields induced by sending signals at very high speeds create a lot of interference, which mangles the data being carried, which slows down the rate at which you receive actual usable data.
Lechleider’s solution to this problem was both simple and clever: why not make it so that downloading (getting information from the network to you) was faster than uploading (sending information from you to the network)? This arrangement reduced the interference between the upload and download channels and offered more than twice the bandwidth that transmitting and receiving at the same rate did. His idea got incorporated into what we now know as ADSL (the “A” is for asymmetric), a key part of DSL service
The “receive data much faster than you transmit it” solution is an engineer’s dream: it’s clever, and it’s cheap, because it doesn’t require much change to existing infrastructure. It meant that phone companies didn’t have to spend a lot of money to provide broadband service, and it’s how DSL became popular. As recently as the end of 2012, it was the primary means of access for almost 60% of the world’s wireline broadband subscribers.
Lechleider died at home in Philadelphia on April 18th from cancer of the esophagus. We didn’t want his contribution to telecommunications to go unnoticed.
For your work in changing wireline broadband — as well as the way we live, work, and play — we thank you, Mr. Lechleider.


It’s been over two years since I published my visual catalog of iOS’ virtual keyboards on the iPhone, which covered iOS 6. At the time, it was the only place you could get a listing of the names of the iOS keyboards and see what they looked like. Even now, I think it’s still the only information source of its kind.
We’re now well into iOS 8’s run, and it’s likely that iOS 9 will be released sometime this year. Since there still isn’t a visual catalog of iOS 8’s built-in keyboards on the iPhone, and since I’m still of the “see a need, fill a need” ethos, I put one together. It starts with a table listing all the built-in keyboard types; you can click on the name to jump to pictures of all the views for the corresponding keyboard.
I hope you find it useful!
UIKeyboardType |
Based on | Emoji entry? | The official description, straight from Apple’s documentation |
ASCIICapable |
Typewriter | No | Use a keyboard that displays standard ASCII characters. |
DecimalPad |
Phone | No | Use a keyboard with numbers and a decimal point. |
Default |
Typewriter | Yes | Use the default keyboard for the current input method. |
EmailAddress |
Typewriter | Yes | Use a keyboard optimized for specifying email addresses. This type features the “@”, “.” and space characters prominently. |
NamePhonePad |
Typewriter and phone | Yes | Use a keypad designed for entering a person’s name or phone number. This keyboard type does not support auto-capitalization. |
NumberPad |
Phone | No | Use a numeric keypad designed for PIN entry. This type features the numbers 0 through 9 prominently. This keyboard type does not support auto-capitalization. |
NumbersAndPunctuation |
Typewriter | No | Use the numbers and punctuation keyboard. |
PhonePad |
Phone | No | Use a keypad designed for entering telephone numbers. This type features the numbers 0 through 9 and the “*” and “#” characters prominently. This keyboard type does not support auto-capitalization. |
Twitter |
Typewriter | Yes | Use a keyboard optimized for twitter text entry, with easy access to the @ and # characters. |
URL |
Typewriter | Yes | Use a keyboard optimized for URL entry. This type features “.”, “/”, and “.com” prominently. |
WebSearch |
Typewriter | Yes | Use a keyboard optimized for web search terms and URL entry. This type features the space and “.” characters prominently. |
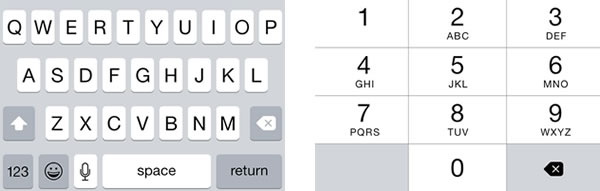
iOS 8 features a total of 11 built-in virtual keyboards, all of which are variations on two basic types: the typewriter keyboard and the phone keypad, both pictured below:

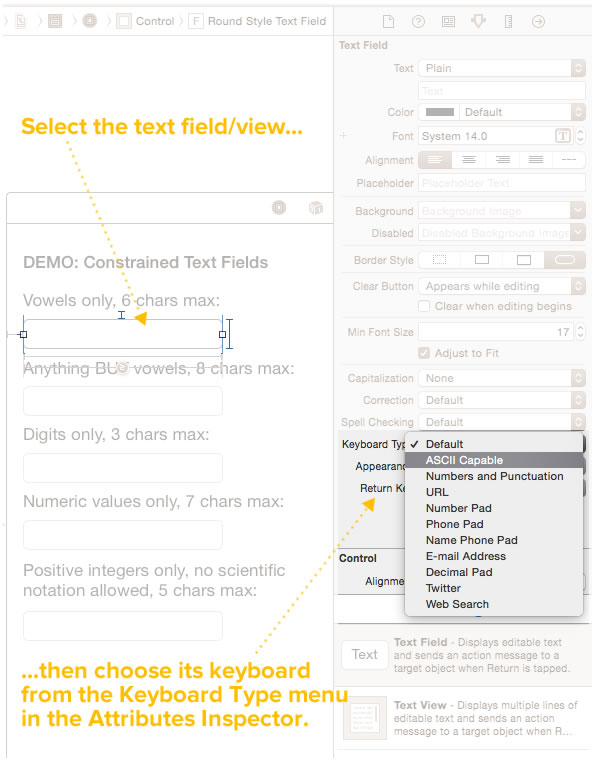
Typically, the keyboard isn’t shown until the user taps on a text field or text view. You can specify the type of keyboard for a text field or text view visually in Interface Builder…

…or you can do so in code using the text field or text view’s keyboardType property and values from the UIKeyboardType enum:
vowelsOnlyTextField.keyboardType = UIKeyboardType.ASCIICapable noVowelsTextField.keyboardType = UIKeyboardType.Default digitsOnlyTextField.keyboardType = UIKeyboardType.NumberPad numericOnlyTextField.keyboardType = UIKeyboardType.NumbersAndPunctuation positiveIntegersOnlyTextField.keyboardType = UIKeyboardType.DecimalPad
If you don’t specify a keyboard type for a text field or text view, the typewriter-based Default keyboard is used.
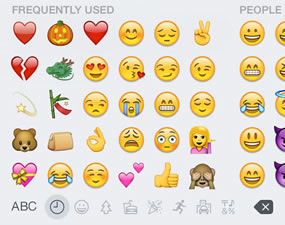
Thanks to their growing popularity (first in Japan, and then the rest of the world), many of these keyboards feature a way to enter emoji, which have been available on iOS since version 5, which was released in mid-2011:

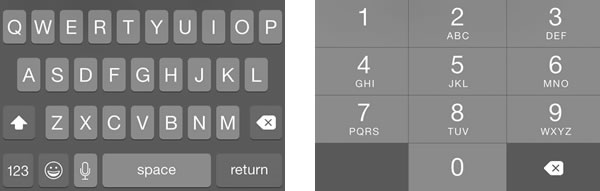
All of iOS’ virtual keyboards come in both a light and dark appearance, with the light version being the default:

As with the keyboard type, you can choose this appearance either visually in Interface Builder (via the Appearance menu) and in code using the text field or text view’s keyboardAppearance property and values from the UIKeyboardAppearance enum.
I haven’t been able to find anything in the Human Interface Guidelines on when the light and dark keyboards should or shouldn’t be used, so let your common sense be your guide, keeping in mind this fact about common sense:
Click the image to enjoy Deadpool’s wisdom at full size.
UIKeyboardType.ASCIICapableThis used to be the default keyboard; now it’s the “no-nonsense alphanumeric keyboard”. It lets you enter letters, numbers, punctuation, and symbols, and nothing else. Use this keyboard if you need the user to enter something that’s completely or primarily letters and don’t want them to enter emoji and especially for data entry in business, productivity, scientific, health, and other “serious” apps.
Primary view (accessed via the ABC key):
Alternate view 1 (accessed via the 123 key):
Alternate view 2 (accessed via the #+= key):
UIKeyboardType.DecimalPadUse this keyboard if you want the user to enter either whole or fractional numbers. This keyboard provides the decimal separator appropriate for the user’s locale; the screenshots below show my locale settings, English/US. Note that there’s no return key of any sort on this keyboard.
UIKeyboardType.DefaultIf you don’t specify the keyboard type, you get this one, which lets the user enter letters, numbers, punctuation and symbol characters, and emoji. This is the most general-purpose keyboard in iOS.
Primary view (accessed via the ABC key):
Alternate view 1 (accessed via the 123 key):
Alternate view 2 (accessed via the #+= key):
Alternate view 3 (accessed via the the 😀 key):
UIKeyboardType.EmailAddressIf you want the user to provide an email address, this is the preferred keyboard.
Primary view (accessed via the ABC key):
Alternate view 1 (accessed via the 123 key):
Alternate view 2 (accessed via the #+= key):
Alternate view 3 (accessed via the the 😀 key):
UIKeyboardType.NamePhonePadFor fields where you want the user to enter data without punctuation — typically names or integers — use the NamePhonePad keyboard. It features typewriter-style input for entering letters, and phone-style input for entering numbers.
Primary view (accessed via the ABC key):
Alternate view 1 (accessed via the 123 key):
Alternate view 2 (accessed via the the 😀 key):
UIKeyboardType.NumberPadThis is amother numeric entry keyboard. It lets the user enter digits, but not the decimal separator.
Note that there’s no return key of any sort on this keyboard.
Primary view:
UIKeyboardType.NumbersAndPunctuationThink of this as the ASCIICapable keyboard, but with an emphasis on numeric entry. Like the ASCIICapable keyboard, it lets you enter letters, numbers, punctuation, and symbols, and nothing else.
Use this keyboard if you need the user to enter something that’s primarily numeric but may also include letters, symbols and punctuation, but not emoji. You’ll find it especially useful for numeric data entry in business, productivity, scientific, health, and other “serious” apps. You should also use this keyboard when you want the user to enter numbers in scientific notation.
Primary view (accessed via the 123 key):
Alternate view 1 (accessed via the ABC key):
Alternate view 2 (accessed via the #+= key):
UIKeyboardType.PhonePadIf you want the user to enter a phone number or a touch-tone sequence, this is the preferred keyboard.
Primary view (accessed via the 123 key):
Alternate view 2 (accessed via the +*# key):
UIKeyboardType.TwitterIf you want the user to enter a tweet, this is the preferred keyboard.
Primary view (accessed via the ABC key):
Alternate view 1 (accessed via the 123 key):
Alternate view 2 (accessed via the #+= key):
Alternate view 3 (accessed via the the 😀 key):
UIKeyboardType.URLIf you want the user to enter a URL, this is the preferred keyboard.
Primary view (accessed via the ABC key):
Alternate view 1 (accessed via the 123 key):
Alternate view 2 (accessed via the #+= key):
Alternate view 3 (accessed via the the 😀 key):
UIKeyboardType.WebSearchThis keyboard is very similar to the Default keyboard, with two notable differences:
It’s meant for entering both URLs and web search terms, but it’s equally useful for any kind search or even typed commands.
Primary view (accessed via the ABC key):
Alternate view 1 (accessed via the 123 key):
Alternate view 2 (accessed via the #+= key):
Alternate view 3 (accessed via the the 😀 key):

Tulsa-based KTUL’s news team reports that two roommates are in the hospital after a drunken “Which is better, iPhone or Android?” argument escalated into a fight with improvised knives.
Both men smashed their beer bottles action movie-style and stabbed each other. One of them even smashed his bottle on the back of the other’s head (which to my mind sounds like the kind of cheap move a “Fandroid” would pull*).
* I’m kidding, Android fans. I myself own a Moto G (2nd generation). Please don’t stab me.
Some thoughts I had after reading the article:
If you’re the kind of person whose identity is so tied up with a smartphone platform that you can’t have an argument about your favorite one without getting into a murderous brawl, you might want to invest in a case with an integrated blade, like the TaskOne G3, pictured below:
Thanks to Ethan Henry for the find!
If you enjoyed Richard Scarry’s “Busytown” books as a kid…

…and if you work in an environment where phrases like “highly intangible”, “deeply-disruptive”, “data-driven”, and “where’s the value-add?” are the norm, where “lessons” got verbed into “learnings” and “spending” got nouned into “spend”, and everything you do is “agile”, you might enjoy BusinessTown, which takes the Ricard Scarry aesthetic and runs it through the Fast Company/Bloomberg Businessweek/TechCrunch blender:

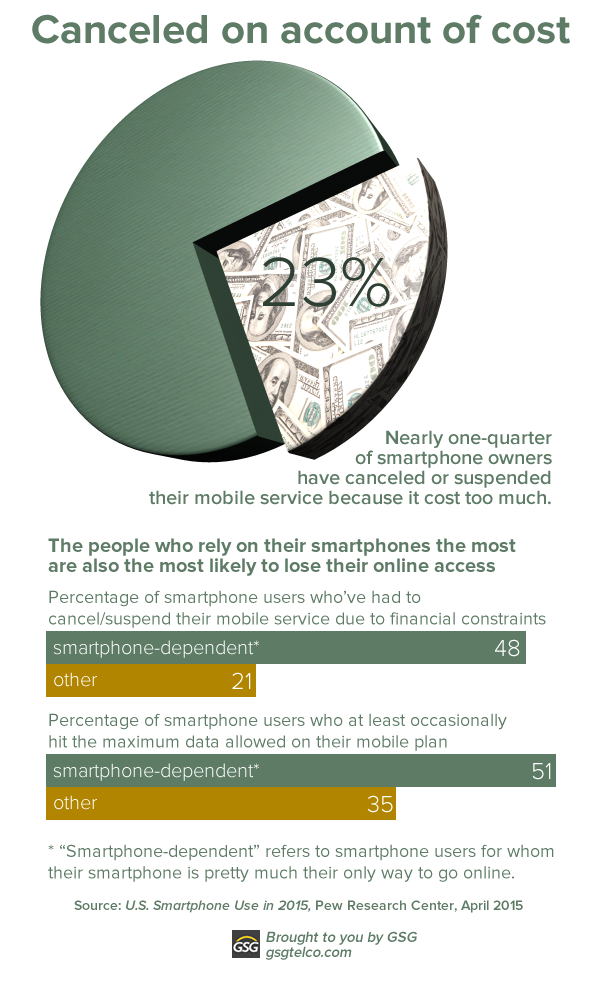
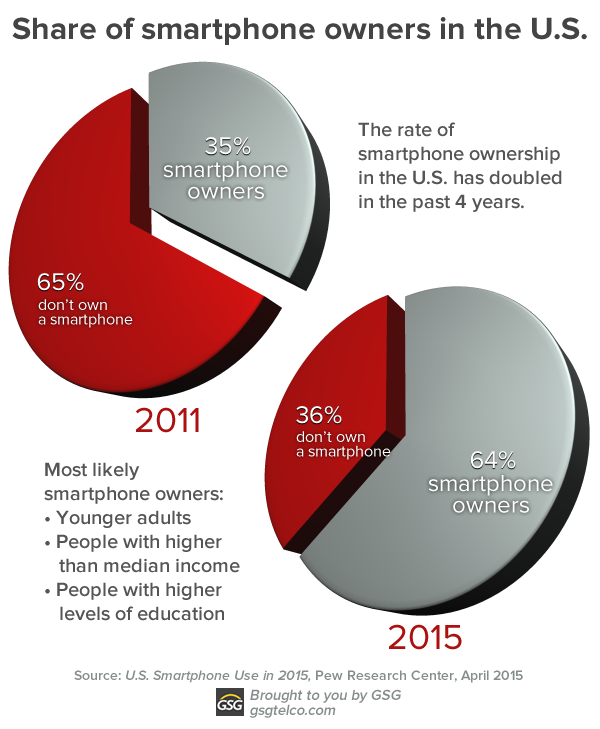
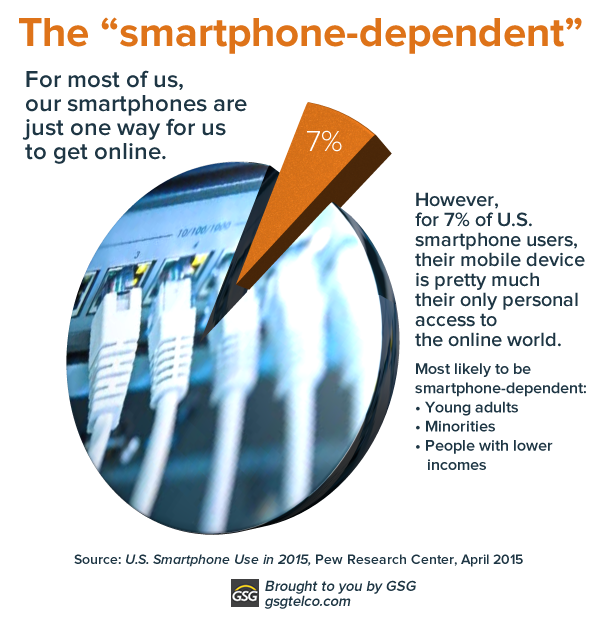
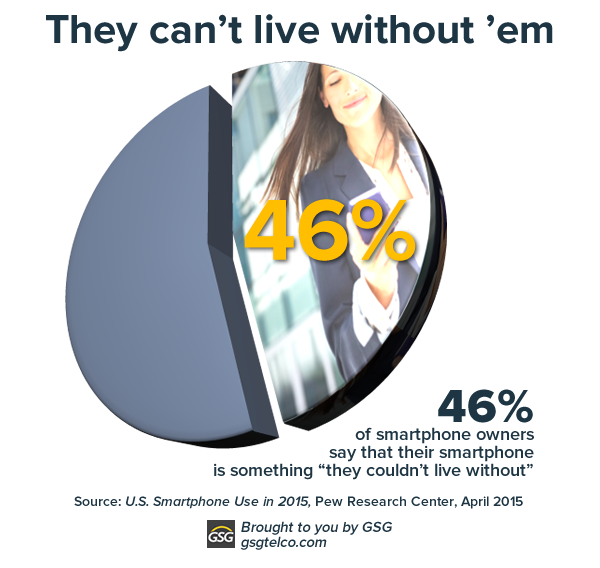
If you need information on smartphone use in America, look no further than the Pew Research Center’s U.S. Smartphone Use in 2015 report. It’s a very thorough, 60-page document based on data from polls and surveys conducted in the October and November 2014. Using a technique called “experience sampling” — in which participants completed two surveys a day over a week — Pew were able to create “a unique and intimate portrait of smartphone usage” in the U.S..

Some notable items in the report:

If you need to know the state of smartphone use in the U.S. today, be sure to download Pew’s report [1.6 MB PDF]. We’ve taken some of the key points of this report and turned them into the infographics in this article, which you’re free to use in your presentations — all we ask is that you say that you got them from GSG.