
Tap to view at full size.
I had no idea that one of the best tweets about programming had been turned into a plaque.

I had no idea that one of the best tweets about programming had been turned into a plaque.

In case you missed it, a Dogecoin fan crashed the stage at this weekend’s Bitcoin conference in Miami during a session where Square CEO Jack Dorsey was talking about their LDK (Lightning Development Kit).
The gate-crasher appeared onstage in a dark suit and dress shirt, addressing the audience by saying “Excuse me, everybody — we have a very urgent announcement.”
That’s when he stripped off his suit, revealing a Doge t-shirt and yellow shorts and started screaming “Dogecoin to the mooooon!”, complete with interpretative dance moves.
He was very quickly removed from the stage with hilarious efficiency. You should watch the video to see how someone (security? stage crew?) picked him up as if he were an misplace stage prop:
Truth be told, I would’ve been disappointed if a Dogecoin fan hadn’t done something like this.

Here’s your list of tech, entrepreneur, and nerd events for Tampa Bay and surrounding areas for the week of Monday, June 7 through Sunday, June 13, 2021.
This is a weekly service from Tampa Bay’s tech blog, Global Nerdy! For the past four years, I’ve been compiling a list of tech, entrepreneur, and nerd events happening in Tampa Bay and surrounding areas. There’s a lot going on in our scene here in “The Other Bay Area, on the Other West Coast”!
By “Tampa Bay and surrounding areas”, this list covers events that originate or are aimed at the area within 100 miles of the Port of Tampa. At the very least, that includes the cities of Tampa, St. Petersburg, and Clearwater, but as far north as Ocala, as far south as Fort Myers, and includes Orlando and its surrounding cities.
A month ago, the U.S. Centers for Disease Control and Prevention (CDC) announced that anyone who is fully vaccinated — meaning that they had their final vaccine two weeks or longer ago — can now stop masking and social distancing, including indoors in many cases. That means this list will start including in-person events, right?
Not just yet. This list will stick to online and outdoor events for the time being.
As I write this:
Those numbers are a good sign, but they could be better. I’m holding off on listing indoor in-person events until after the 4th of July for the following reasons:
I’m looking forward to life getting back to normal, but I’m also happy to exercise a few weeks’ worth of caution because I think it’s worth it.
Stay home, stay safe, stay connected, and #MakeItTampaBay!
Let me know at joey@joeydevilla.com!
If you’d like to get this list in your email inbox every week, enter your email address below. You’ll only be emailed once a week, and the email will contain this list, plus links to any interesting news, upcoming events, and tech articles.
Join the Tampa Bay Tech Events list and always be informed of what’s coming up in Tampa Bay!

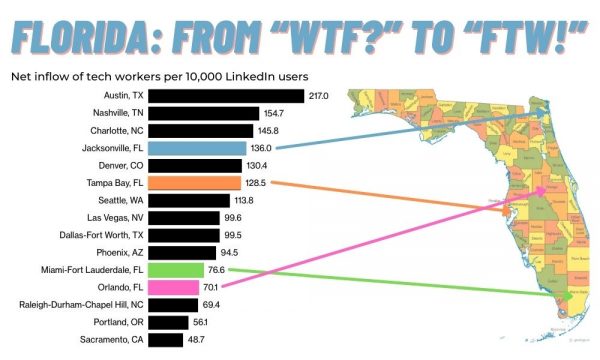
Look at the chart above, which shows the top 15 cities to which tech workers in the U.S. have been migrating for the past 12 months. There’s only one state that appears four times, which makes for almost one-third of the list: Florida.
Does the headline of the Bloomberg article from which I took (and improved) the chart mention this fact?
It most certainly does not. In fact, the title of the article is Austin Is Biggest Winner From Tech Migration, LinkedIn Data Show.
To be fair, Florida gets its due, but it’s not until halfway into the article…
The Covid-19 pandemic upended — at least temporarily — the idea that technology workers need to cluster around high-rent San Francisco or that finance workers need to do so in pricey New York. It also reinforced existing growth trends in smaller and relatively affordable markets, including Jacksonville and Tampa, Florida.
Lately, another Florida market — the Miami area, which is neither cheap nor second-tier — tends to grab most of the attention. It has been at the center of a buzzy social media campaign to lure tech workers. Even though Mayor Francis Suarez’s move-to-Miami campaign on social media didn’t begin in earnest until early December, the city was No. 11 by net migration rate.
…but I still think that Bloomberg got distracted by Austin’s long-time standing as a technology center and missed the real story:
Florida is taking its place as one of the new centers of tech.

 Developers agree that Cross-Site Scripting (XSS) is a real threat to browser-based applications, but many underestimate the true power of XSS.
Developers agree that Cross-Site Scripting (XSS) is a real threat to browser-based applications, but many underestimate the true power of XSS.
In this talk, we take an in-depth look at the consequences of XSS. With practical examples, we illustrate how different payloads target an application. Mindblowing attack scenarios will focus on identity-specific features, such as stealing tokens from web applications. By the end of this session, you will understand the real threat of an XSS vulnerability in your application, allowing you to implement the right defense strategy.
The talk happens today at 10:00 a.m. EDT (UTC-4) on Auth0’s Twitch channel: https://www.twitch.tv/Auth0
Before you catch this talk, you’ll probably want to watch this video (just under half an hour) titled Do you really understand cross-site scripting?
 Avocado Labs an Auth0 project whose goal is to keep developers and techies — and people who want to become developers and techies — connected through high-quality online talks.
Avocado Labs an Auth0 project whose goal is to keep developers and techies — and people who want to become developers and techies — connected through high-quality online talks.

Welcome to June!
Here’s your list of tech, entrepreneur, and nerd events for Tampa Bay and surrounding areas for the week of Monday, May 31 through Sunday, June 6, 2021.
This is a weekly service from Tampa Bay’s tech blog, Global Nerdy! For the past four years, I’ve been compiling a list of tech, entrepreneur, and nerd events happening in Tampa Bay and surrounding areas. There’s a lot going on in our scene here in “The Other Bay Area, on the Other West Coast”!
By “Tampa Bay and surrounding areas”, this list covers events that originate or are aimed at the area within 100 miles of the Port of Tampa. At the very least, that includes the cities of Tampa, St. Petersburg, and Clearwater, but as far north as Ocala, as far south as Fort Myers, and includes Orlando and its surrounding cities.
Three Thursdays ago, the U.S. Centers for Disease Control and Prevention (CDC) announced that anyone who is fully vaccinated — meaning that they had their final vaccine two weeks or longer ago — can now stop masking and social distancing, including indoors in many cases. That means this list will start including in-person events, right?
Not just yet. This list will stick to online and outdoor events for the time being.
As I write this:
Those numbers are a good sign, but they could be better. I’m holding off on listing indoor in-person events until after the 4th of July for the following reasons:
I’m looking forward to life getting back to normal, but I’m also happy to exercise a few weeks’ worth of caution because I think it’s worth it.
Stay home, stay safe, stay connected, and #MakeItTampaBay!
Remember, it’s Memorial Day, and a number of Meetup groups are regularly scheduled on “autopilot”. The events listed for this day may ro may not actually be happening — check with the organizers to be sure!
Let me know at joey@joeydevilla.com!
If you’d like to get this list in your email inbox every week, enter your email address below. You’ll only be emailed once a week, and the email will contain this list, plus links to any interesting news, upcoming events, and tech articles.
Join the Tampa Bay Tech Events list and always be informed of what’s coming up in Tampa Bay!

We’re approaching the end of May and the Memorial Day weekend! Here’s your list of tech, entrepreneur, and nerd events for Tampa Bay and surrounding areas for the week of Monday, May 24 through Sunday, May 30, 2021.
This is a weekly service from Tampa Bay’s tech blog, Global Nerdy! For the past four years, I’ve been compiling a list of tech, entrepreneur, and nerd events happening in Tampa Bay and surrounding areas. There’s a lot going on in our scene here in “The Other Bay Area, on the Other West Coast”!
By “Tampa Bay and surrounding areas”, this list covers events that originate or are aimed at the area within 100 miles of the Port of Tampa. At the very least, that includes the cities of Tampa, St. Petersburg, and Clearwater, but as far north as Ocala, as far south as Fort Myers, and includes Orlando and its surrounding cities.
Two Thursdays ago, the U.S. Centers for Disease Control and Prevention (CDC) announced that anyone who is fully vaccinated — meaning that they had their final vaccine two weeks or longer ago — can now stop masking and social distancing, including indoors in many cases. That means this list will start including in-person events, right?

Not just yet. This list will stick to online and outdoor events for the time being.
As I write this:
Those numbers are a good sign, but I’m holding off on listing indoor in-person events until after the 4th of July for the following reasons:
I’m looking forward to life getting back to normal, but I’m also happy to exercise a few weeks’ worth of caution because I think it’s worth it.
Stay home, stay safe, stay connected, and #MakeItTampaBay!
Let me know at joey@joeydevilla.com!
If you’d like to get this list in your email inbox every week, enter your email address below. You’ll only be emailed once a week, and the email will contain this list, plus links to any interesting news, upcoming events, and tech articles.
Join the Tampa Bay Tech Events list and always be informed of what’s coming up in Tampa Bay!