Join me at my presentation at the Tampa Java User Group next Thursday, August 10th at the Entrepreneur Collaborative Center!
Here’s my one-sentence description of my talk:
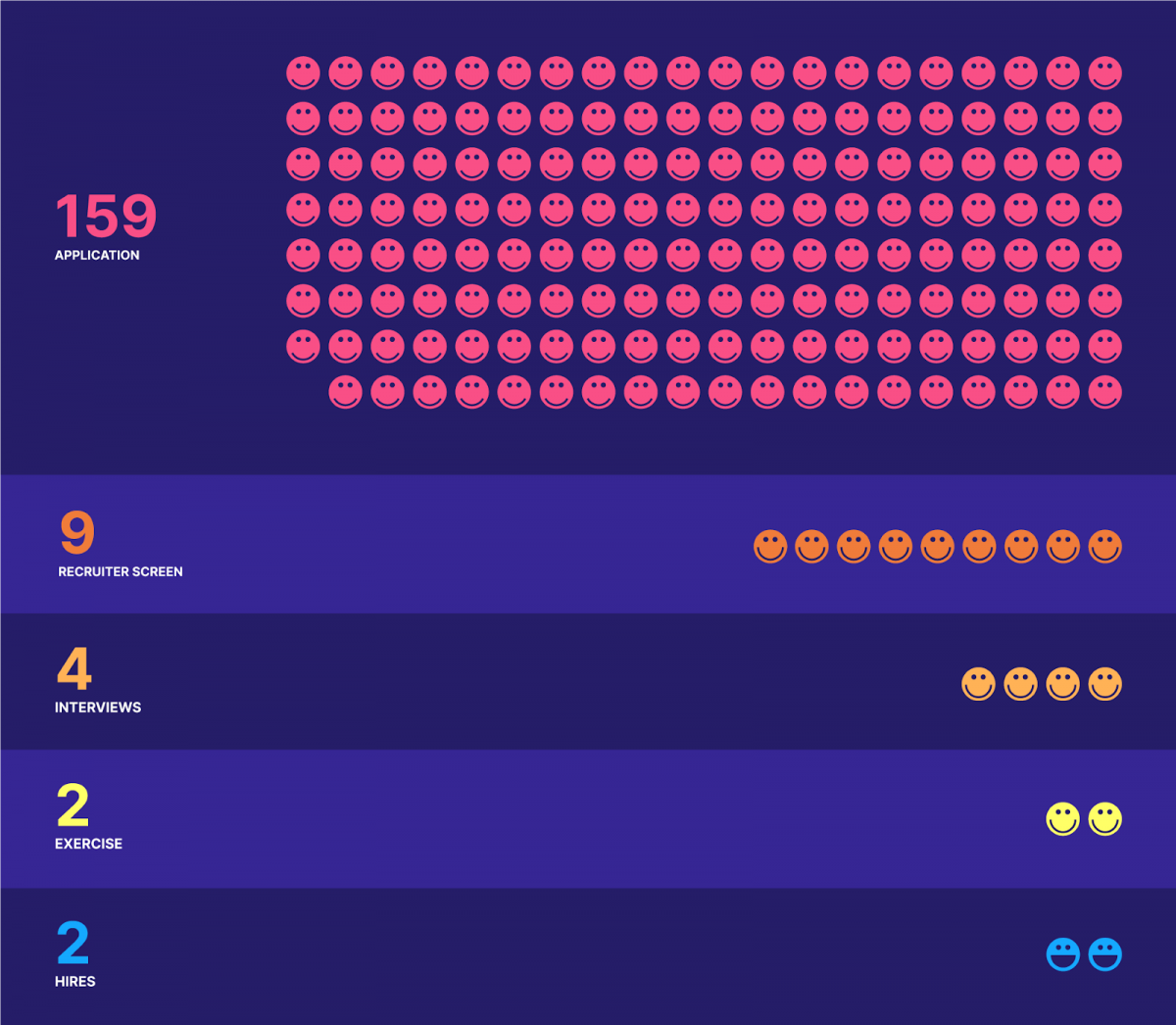
I’ll talk about taking on odds like these…
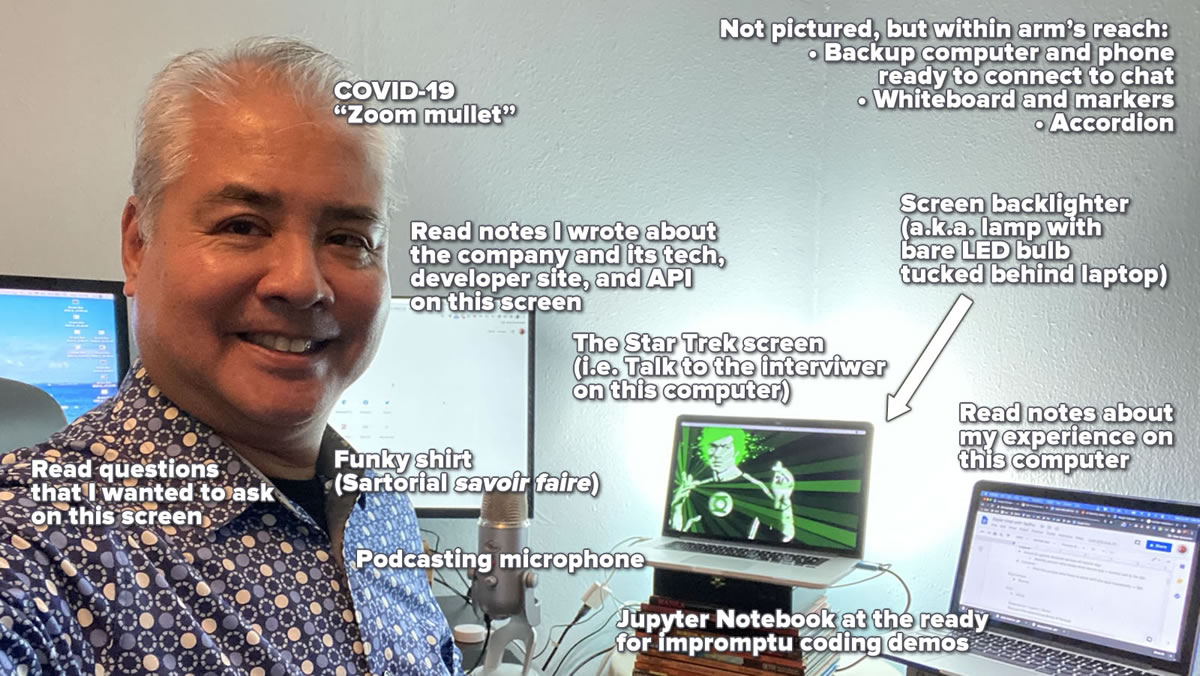
…and interview techniques like these…
…and building this…

…while learning this…

…and answering this important question:

It’s happening at the Entrepreneur Collaborative Center (ECC) in Tampa on Thursday, August 10th! Find out more and register here.

By now, you may have heard that Twitter goes by a new name and logo: X. And not just any ordinary X, but an X that looks like this:

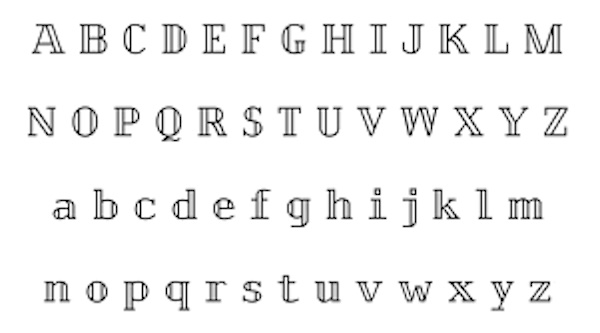
This art deco-looking version of the letter “X” isn’t an original design for The Company Formerly Known as Twitter; it’s one of the blackboard bold or double-struck characters used in mathematics, shown below…

…and they’re part of the unicode character set.
Why are these characters called “blackboard bold” or “double struck?”
You may remember sets from your math classes: a concept of a collection of things, each one unique. In math, sets are generally named with a single capital letter, and in math texts, that letter was boldfaced.
Making boldfaced text by hand is tough, especially on a blackboard. In the 1950s and 1960s, a number of math professors started “faking” the bold effect by repeating many of the strokes in a set name’s letter but offsetting them a little. This effect was called “blackboard bold” because it was the blackboard form of bold text. It was also called “double struck” because the effect looked like the text was struck twice with a typewriter.

Creative Commons photo by Jacob Rus. Tap to view the source.
The blackboard bold version of X isn’t used too often, but there are other blackboard bold letters that you might want to familiarize yourself with, especially if your programming starts getting deeper and deeper into math.
Sets whose names are blackboard bold letters

First, there’s N, the set of natural numbers. These are the positive numbers: 1, 2, 3, and so on. They get their name from because they were the first numbers that we “naturally” first came up with.
These were probably our first set of numbers. We used them for keeping count of things that were important to us, such as our children and our livestock (hence the picture above).
Note that 0 is not considered one of the natural numbers, as it is not positive (nor is it negative — it’s in a category all its own).

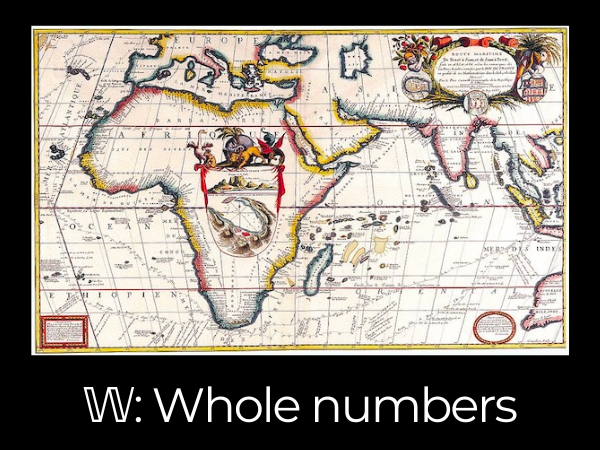
The next set is W, the set of whole numbers — that’s 0, 1, 2, 3, and so on. It’s basically an expanded version of N, where the expansion is the inclusion of 0. Because it’s a set that contains N, we say that W is a superset of N.
What’s with the old-timey map above? It’s of the spice route, which connected the two peoples who gave us the Hindu-Arabic number system, which gave us the direct predecessor of what we call “zero” today.
Some programming languages have a whole number type that goes by a name like unsigned integer.

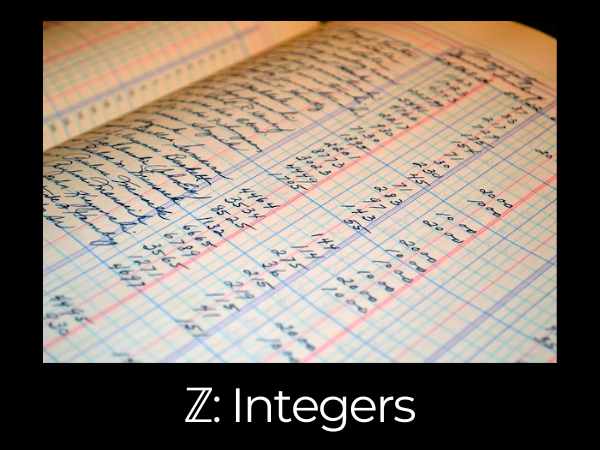
Whole numbers leads us to the next set: Z, for Integers. Z is a superset of W, as it includes W and all the negative integers as well. We started using negative numbers around 200 BCE to represent debt (hence the picture of the ledger above).
Why use Z for integers? Because it’s derived from the German word zahlen, which means “numbers.”
Most programming languages have an int or integer type.

The next set is Q, the set of rational numbers. In this case, rational doesn’t mean “based on reason” or “logical” (hence the picture of Mr. Spock), but “ratio,” as in one number divided by another.
Q is the set of all possible combinations of a / b, where a and b are both integers. The “Q” stands for quotient (the result of a division operation).

Believe it or not, Q doesn’t contain every possible number. There are some numbers you just can’t get from a ratio of two integers. These numbers are numbers like π, e, and a number of other numbers that seem to magically define how the universe works.
This set of numbers is P, the set of irrational numbers. They’re not irrational because they’re unreasonable, but because you can’t get them through a ratio.

If you join the set of rational numbers Q and the set of irrational number P, you get R, the set of real numbers.
Why are they called “real?” Because they’re not imaginary.
Most programming languages have a real number type — typically, it’s called double.
There’s a set of numbers that can’t be quantified — these numbers are called imaginary, and they’re in a set called I.
Examples of imaginary numbers:
- i, which is the square root of -1. You may sometimes see people using j for the square root of -1; that’s because they’re electrical engineers, who already use i as a variable representing electrical current.
- Any multiple of i
“Imaginary” is a bit of a misleading name. Technically, all numbers are imaginary! The name comes from mathematicians’ initial discomfort with numbers that when squared, produce a negative value.

And finally, we have C, the set of complex numbers, which are expressed as the following:
a + bi
where:
- a is the real part of the number, and
- b is the imaginary part of the number.
Every number is a complex number; it’s just that the numbers we use most of the time have 0 for the b value. For example, the number 3.1415 expressed as a complex number if 3.1415 + 0i.
Complex numbers are typically used in equations where there’s a whole lot of jiggling going on, such as AC current, as well as equations involving light waves or quantum mechanics.
You may be surprised to find out that Python has a built-in complex number type! If you fire up a Python REPL and enter the following…
my_complex_number = 1 + 2j
my_complex_number…Python will respond with (1+2j). Note that Python uses j to represent the square root of -1, just like electrical engineers do.
Try this:
print(type(my_complex_number))Python will respond with <class 'complex'>, indicating that my_complex_number is an instance of the built-in complex class.
You can get the real and imaginary parts of my_complex_number by using complex’s real and imag properties:
my_complex_number.real # 1.0
my_complex_number.imag # 2.0You can find out more about working with complex numbers in Python in this Real Python article.
This is the latest from Pizza Cake Comics, created by Ellen Woodbury. Click the comic or this link to see it on its originating page.
From now until midnight Eastern time (UTC-4) on July 31st, Manning’s books and videos on software development and technology are selling at greatly reduced prices:
- ebooks: $22.99 instead of $39.99
- print books: $29.99 instead of $49.99
- videos: $19.99 instead of $29.99
Check the out at Manning.com.
(I’m not affiliated with Manning in any way, other than I own some Manning books and get their announcement emails, which is how I found out about this.)

This Monday — Monday, July 31st — I’ll hold another Tampa Bay Apple Coding Meetup at Computer Coach, where we’ll continue our exploration of building iOS apps by building an app that mimics the classic toy, the Magic 8-Ball.

Join us at Computer Coach on Monday, July 31st at 6:00 p.m. and learn how to build simple but interesting iOS apps! Register here — it’s free, and we’ll provide food as well!
A little practice exercise before the meetup
Don’t worry, this isn’t mandatory, but if you’re new to Xcode (or new-ish), you might want to try out this simple app exercise beforehand, just to get comfortable with the tools.
In order to do the exercise below — as well as the exercises at the meetup — you’ll need Xcode, the development tool for building applications for all things Apple. The simplest way to get it is to the Mac App Store. Follow this link, and you’ll be on your way to downloading and installing Xcode.
Once you’ve installed Xcode, launch it and follow the steps below. The app you’ll make is simple, but the exercise will get you used to working with the tools.
Create a new project

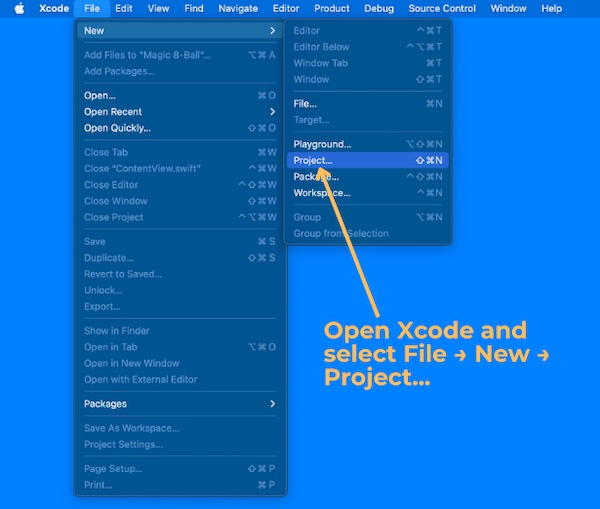
Open Xcode. From the File menu, select New, then Project.
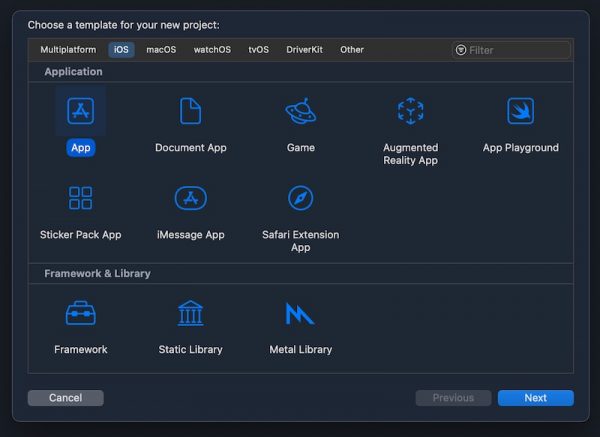
You’ll see this window pop up:
This window lists templates for the different kinds of projects that you can build using Xcode. Templates are starting points for projects that contain just enough code to actually work, but they do little more than display a blank (or mostly blank) screen.
Make sure that the selected template category near the top of the window is iOS and that App is the selected template. Then click the Next button.
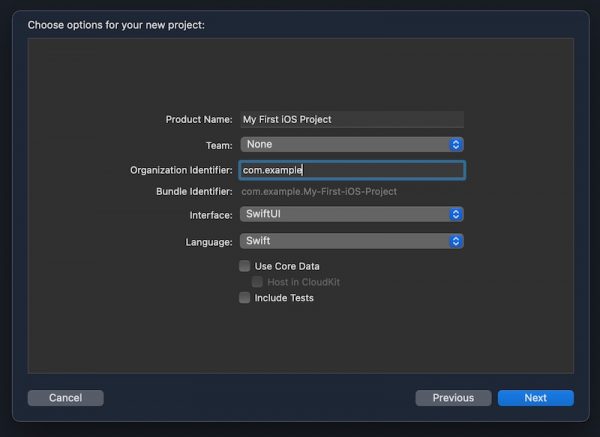
The contents of the window will change to this:
This window lets you choose options for the project you’re creating. For simplicity’s sake, we’ll take the approach you might take if you’d just installed Xcode and don’t have an Apple Developer account. Here’s how you should fill out this screen:
- Product Name:
My First iOS Project - Team: Select
None. - Organization Identifier: Use
com.example(or, if you own your own domain, use it, but in reverse — for example, if you own the domainabcde.net, you’d enternet.abcdeinto this field). - Interface: Go with the default
SwiftUI. - Language: Go with the default
Swift. - Leave the Use Core Data and Include Tests checkboxes unchecked.
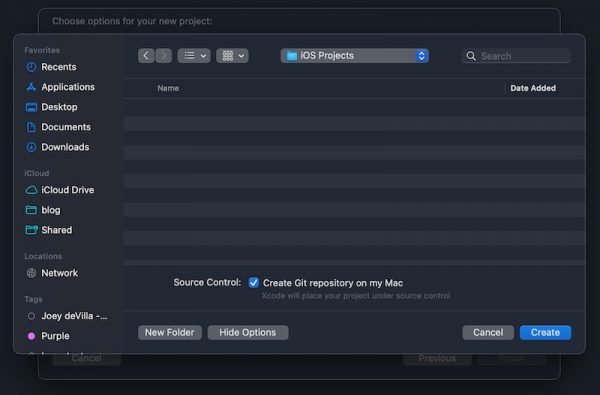
Click the Next button, and you’ll see this:
Select a place to save the project, then click Create.
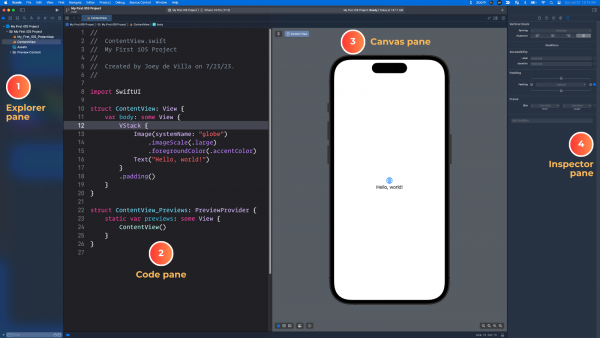
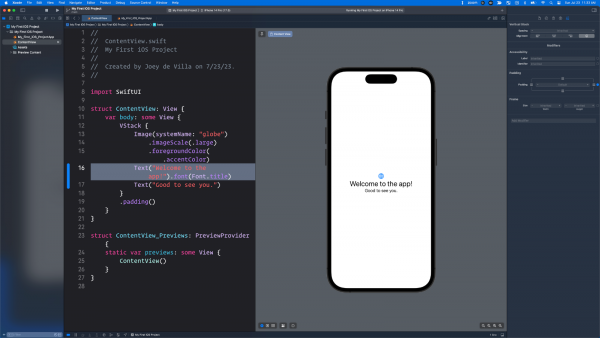
Xcode now has all the information it needs to build a basic iOS app project. It will build this project and then present the full Xcode interface, as shown below:
The Xcode window has four general areas, which I’ve numbered in the screenshot above:
- The Explorer pane. The leftmost pane of the Xcode window contains a set of Explorers, which is a set of menus that let you look at different aspects of your project. The one you’ll probably use most is the Project Explorer, which lists the project’s files and allows you to select the file you want to view or edit.
- The Code pane. This is where you’ll read, enter, and edit code. You’ll use this pane a lot.
- The Canvas pane. This pane lets you preview what the user interface will look like in real time, as you enter code that defines the it.
- The Inspector pane. The rightmost pane lets you get details about any code or user interface element that you currently have selected.
As I said earlier, when you create a new Xcode project, Xcode builds in enough code for a very bare-bones application.
Run the project
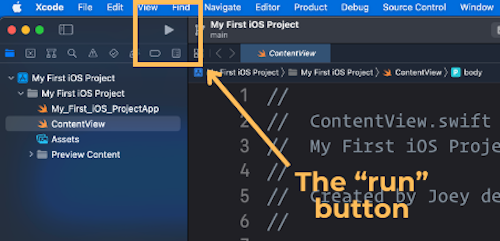
Take a look at that application in action — click the Run button (located near the top of the screen; it looks like a ▶️ or “play” button)…

…and Xcode will launch the iOS simulator, which imitates an iOS device. Give it a few seconds to launch, and then you’ll see this:

The app doesn’t do anything other than display a 🌐 icon and the text “Hello, world!” In this exercise, we’ll take this starter app and make it do a little more, adding user interface elements along the way.
The ContentView file
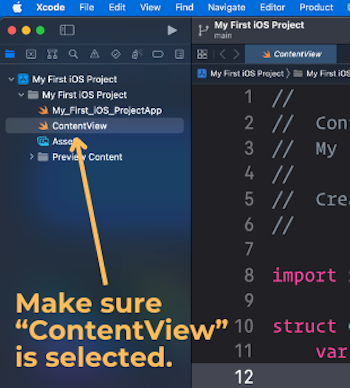
Let’s take a closer look at the code. First, look at the Explorer pane and make sure that ContentView is selected:

ContentView is a file, and the code inside it defines the app’s one and only screen looks and works.
Here’s the code inside ContentView:
struct ContentView: View {
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
Text("Hello, world!")
}
.padding()
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}Structs
You’ll see that the code is divided into two blocks, each beginning with a keyword: struct, which is short for “structure.” If you’re familiar with object-oriented programming languages like Python or JavaScript, you should think of Swift’s structs as being like classes: they’re “blueprints” for objects, and can have properties and methods.
There are two structs in the ContentView file:
ContentView, which defines what appears on the screen when you run the app.ContentView_Previews, which displaysContentViewin the Canvas pane, allows you to see whatContentViewwill look like while you’re coding the app.
For now, let’s just look at ContentView.
The ContentView struct
When you create a new iOS app project in Xcode, Xcode creates a “starter” project for an app with a single screen. Xcode gives this screen a default name: ContentView.
The name ContentView is arbitrary. You could rename it MainScreen or HelloWorldDisplay, and it would still work. Many developers change the name of ContentView immediately after they start a new iOS app project, but for this exercise, we’ll just stick with the name.
Let’s take a look at the first line of ContentView:
struct ContentView: View {- The
struct ContentViewpart of the line declaresContentViewas astruct. - The
: Viewpart says thatContentViewadopts or conforms to theViewprotocol:- If you’ve programmed in C#, Go, Java, PHP, or Python 3.8 and later, think of a Swift protocol as being similar to an interface.
- If you’re not familiar with interfaces but have programmed in an object-oriented programming language like JavaScript or Python prior to version 3.8, think of protocols as a loose form of inheritance.
You can think of the line struct ContentView: View { as saying “This is a struct named ContentView, which includes the properties and methods of a View object.”
Now let’s look at what’s inside ContentView:
var body: some View {
VStack {
Image(systemName: "globe")
.imageScale(.large)
.foregroundColor(.accentColor)
Text("Welcome to the app!")
}
.padding()
}Pay particular attention to that first line:
var body: some View {ContentView contains just one thing: a variable. That’s it!
- The
var bodypart of the line declaresbodyas a variable. - The
: some Viewpart says thatbodycontains some kind of object that adopts theViewprotocol.
You can think of the line var body: some View { as saying “This is a var named body, which contains some kind of View object.”
The View protocol
The term “view” has a specific meaning in non-web GUI programming. It’s used to refer to any of the following:
- A user interface element such as static text, a text field, a button, a switch, an image, and so on, or
- A container for other user interface elements.
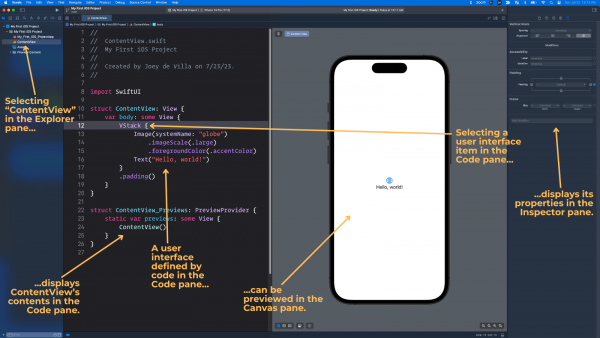
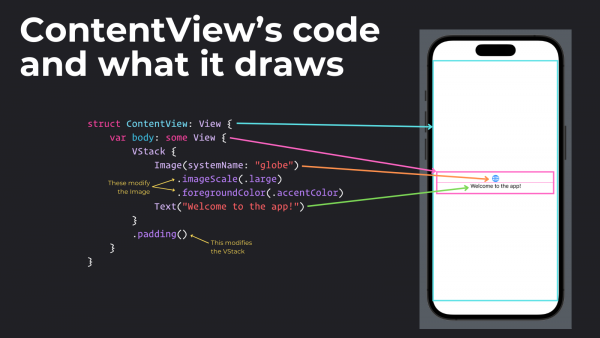
Here’s the code for ContentView and the resulting screen that shows the connections between the code and the views it creates:

ContentViewis a plainView. It functions as the app’s one and only screen, and it contains that screen’s views.- Inside the
ContentViewis aVStack, which is a kind of View whose name is short for “vertical stack.” LikeContentView,VStackis a view that contains other views, but the views it contains are arranged in…you guessed it: a vertical stack or column. - Inside the
VStackare two other views whose purposes you can get from their names:Image: This view displays images.- Text: This view displays static text — the kind that the user can’t edit.
All of these things listed above adopt the View protocol, which means:
- They are either a user interface element or a container for user interface elements, and
- They include the properties and methods of a
Viewobject.
Let’s talk about that second point: that in order to adopt the View protocol (or more loosely, to be a kind of View), a struct includes the properties and methods of a View object.
There’s only one required property an object needs to adopt the View protocol: it just needs to have a variable named body, whose type is some View. body is a property that contains some kind of user interface element or a container for user interface elements.
In the case of ContentView, which adopts the View protocol, its body property contains a VStack. That VStack contains an Image view and a Text view.
The Text view
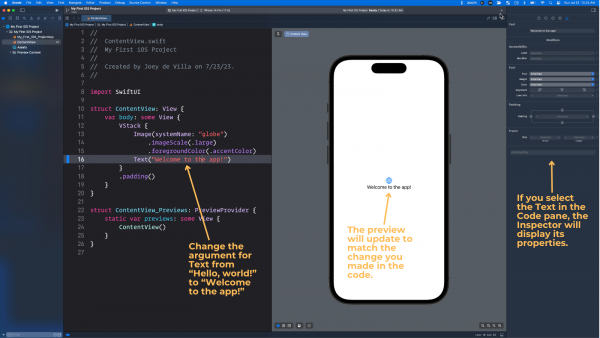
Let’s play around with the Text view first. Find the line inside ContentView that looks like this:
Text("Hello, world!")And change it to this:
Text("Welcome to the app!")You should see the preview in the Canvas pane update to match the change you made:

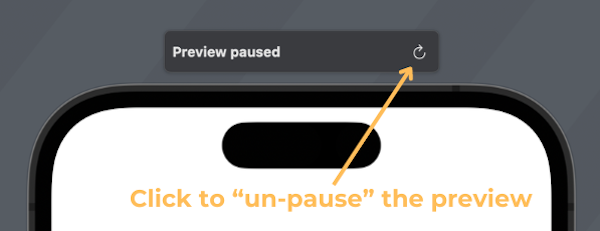
If for some reason the preview didn’t update, look for the text “Preview paused” at the top of the preview and click the “refresh” icon to “un-pause” it:

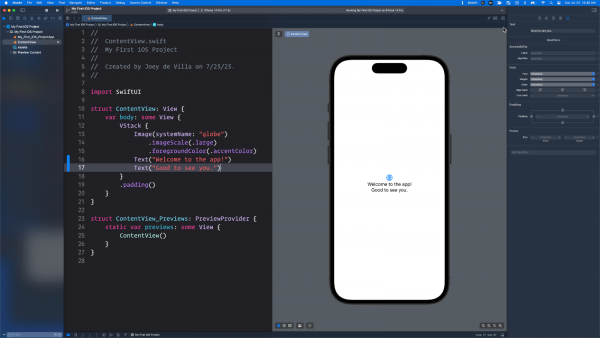
Add a new line after the Text:
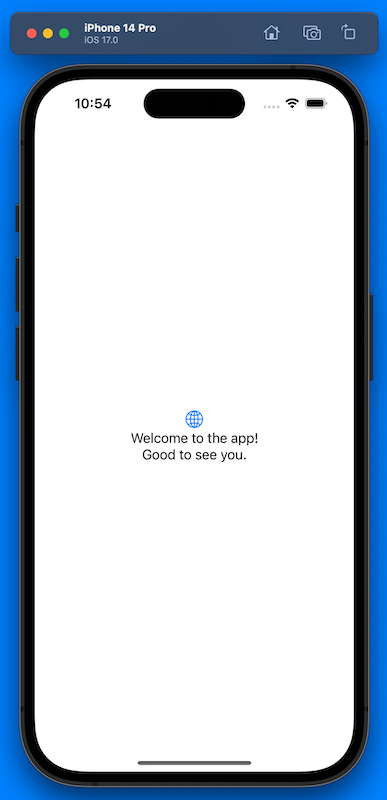
Text("Good to see you.")This should add a new Text view to ContentView, and Xcode’s preview should update to reflect the change:
Run the app. The preview will pause and the Simulator will start up and launch the app, which will look like this:

Notice that running the app in the Simulator pauses the preview. Running the app in the Simulator or making big changes to the code causes the preview to pause, but you can always restart it by either:
- Clicking on the “refresh” icon at the top of the preview, or
- Using the keyboard shortcut command + option + p
Text view modifiers
Let’s make the “Welcome to the app!” message on the screen larger — it should be the size of a title. Do this by changing the line that creates that Text view to the following:
Text("Welcome to the app!").font(Font.title)Run the app or restart the preview — it should look like this:
I’ll cover more in Monday’s session, but feel free to experiment!

On Tuesday, July 25th at the Entrepreneur Collaborative Center, Tampa Bay Techies held their “Breaking into Tech” event that featured a panel of successful and interesting local techies sharing their advice and experience for people who want to get into the technology industry.
It was standing room only at the event, and it looks like a lot of people here in Tampa Bay are looking to break into tech or like me, want to enable their fellow techies land a job in our exciting field.
The intro
The session opened with founder Samantha Ramos talking about Tampa Bay Techies, which has only been around a few months but has already made a considerable positive impact on the Tampa Bay tech community.
They are:
- A 501(c)(3) non-profit organization
- with a mission to promote personal and professional growth for individuals in the technology community through networking, mentorship, volunteering, and training
- whose vision is to empower individuals from all walks of life to thrive in the technology field
- and aim to be a leading hub that connects individuals, organizations, and resources within our tech community.
In the short amount of time they’ve been around, they’ve put together all sorts of events from presentations and panel sessions (including this one) to study groups (their next one is on Saturday, August 19th at Joffrey’s Coffee in Midtown) to volunteering to social meetups.
Samantha’s intro was followed by some quick talks by the sponsors:
The event wouldn’t have been possible without them —thanks so much for your sponsorship!
The panel session

The panel comprised an impressive group with a wide array of experiences in different areas of the local tech industry, listed in alphabetical order by surname:
- Jason Allen, CTO at Digital Hands
- Austin Eovito, Senior AI Engineer at IBM
- Jeff Fudge, Cloud Practice Director at Blue Mantis
- Steve Hindle, Security executive and advisor
- Ashley Putnam, Director of Business Development at Patriot Talent Solutions
- Suzanne Ricci, CEO at Computer Coach
They were moderated by Christine Chinapoo.
Here are my (admittedly incomplete) notes from the panel session.
Skills and tech
What specific skills and technologies have been most valuable in your career, and how did you acquire or develop them?
Jeff:
- I started as a mainframe developer
- While tech skills are important, you need to leverage soft skills, especially empathy and collaboration
- You also need to check your biases
Steve:
- Know your audience — know who you’re talking to, what they want, and what they’re trying to get done
- Know the shifts in the your career — I once transitioned from working on systems to find one of the most prolific serial killers to the Edinburgh Fringe Festival
- Understand the business of the people you’re talking to
Suzanne:
- I started as a web designer and ended up managing 50 sites for commercial real estate in the era before CRMs
- I discovered that I have a passion for teaching, so I made a transition into tech training
- Soft skills are important

Ashley:
- I didn’t go into tech in the beginning
- I ended up in recruiting for mainframe developers to solve the Y2K problem
- The number one skill is relationship building
Jason:
- At the Future of Work conference held at Stanford just before COVID, I heard a speaker say that 20 years ago, you might expect to change your career once, maybe twice in your lifetime…
- …but these days, you can expect to change it four, five, maybe even six times now
- You need to build the skill of learning new skills
- The fundamentals that will help you as a techie (they helped me):
- C programming
- SQL
- TCP/IP
Austin:
- I’m going to echo the “learn how to learn” advice
- I was a military brat, moving around a lot, and then I went to Florida State and did “Florida State things”
- I started in research and ended up in applied science
- Remember that math is never going to go away — it is fundamental to what we do
- If you can, learn both low-level and high-level stuff
- Also keep in mind that soft skills are criminally underrated
Strength / special ability
[Editor’s note: Somehow, I managed not to write this question down — if you remember what it was, email me, message me on my LinkedIn profile, or let me know in the comments!]
Suzanne:
- I read 50 books a year — a lot in audiobook form — physics, career development, self-development
- I’m always in some kind of class. I’ve even taken cooking and dog training courses
- I maintain a commitment to learning, and I continuously study my industry
Ashley:
- [Steve] Ashley’s special ability is her connections!
Jason:
- I still code, which allows me to have intelligent discussion with the teams
- When you}re in charge, it’s important to understand all facets of the busines
Austin:
- I like what I do, which is a great help
- I read a lot; it’s how I learn best
- I approach my job with a childlike sense of wonderment
- I’m relatively driven
- I also have decent risk tolerance — I prefer to ask “Why shouldn’t I” over “Why should I?”
Jeff:
- My strength is my ability to pivot
- Don’t be afraid to take something on
- Don’t sell yourself short
Steve:
- Wow — everyone on this panel speaks in paragraphs!
- I’ll remind everyone of this Ozzy Osbourne quote: “Be kind to people on your way up the ladder, ’cause you’ll meet them on the way down.”
The next five years
How do you see the industry evolving over the next five years?
Austin:
- You’ve seen this ChatGPT thing, right? Tech like that is not going away
- Basically, any technology that creates the three T’s — time, talent, and treasure — will be seen as valuable
- Even with the current wave of fancy AI, the “simpler versions” of AI are still important — for example, scikit-learn
- Other things will still be important: security, costs, deployment — they’ll all still be in play
Jason:
- We’ve seen so many “once in a thousand years” kinds of events — in the past five years!
- The best thing you can do is learn how to learn
- You’ll need to anticipate changes and change with them
- Keep tabs on new technologies, but through a “suspicious lens”
- Learn the basics; you’ll always be able to leverage them
Ashley:
- Find the thing you’re passionate about

Suzanne:
- Make a plan
- Keep in mind that some technologies will affect every career path
- Ask yourself: Where do you want to be in five years?
- Talk to people who have the job you’d like to have in the future — remember, people love to talk about themselves!
- Keep learning, and course-correct along the way
Steve:
- I take inspiration from my favorite superhero of all time, Iron Man!
- I was a fan of Tony Stark from the comics, even before the Iron Man movie changed superhero movies forever
- What I love about Iton Man is that he’s not intrinsically “super,” he’s just a human augmented by technology
- What we do is help people become Iron Man in little ways
- AI is there to augment people, and it will be a regular part of your everyday life five years from now
- Be people-centric in your approach to technology
Jeff:
- In five years, I’ll hopefully be retired!
- The days of being a generalist are going or gone
- People want specialists. Pick a specialty, and if you need to, be prepared to pivot
Early career choices

How did your early career choices lead you to where you are now?
Jeff:
- Exposure to the right mentors and indviduals
- You learn from everyone you work for — some will provide ideas and actions that you’ll want to borrow, some will be anti-examples or show you what not to do
- Don’t pick a technology just because it’s “shiny”
Steve:
- I wanted to be an accountant because my grandfather was one, but I’m terrible at math
- I also wanted to be a pilot — I have family in the Royal Air Force — but I have nerve damage that disqualifies me
- My accounting grades were an sign that I was not meant for accounting, but on the strength of what I was good at, it was suggested that I go into IT
- You need to be able to see “the fork in the road” ahead of you
Suzanne:
- I was an entrepreneur at 24, when I opened my first training center. Computer Coach is my third!

Ashley:
- I originally wanted to be a star! I went to New York City and did a lot of auditions
- When that didn’t work out, I ended up running the call center for Frontier Airlines in St. Pete, which wasn’t fun. Nobody calls an airline call center unless their trip has gone wrong
- I complained about the job, and got the suggestion that I should take an IT recruiter opening. I didn’t even know what that was, but it paid $25K + commission, and I made more than I’d ever made up to that time
Jason:
- My plan was to keep learning. My work at the Department of Energy led to my learning about information security and also how to build at scale
- And don’t forget to use those connections!
Austin:
- I’m still early in my career — I’ve been at it for only four years
- A lot of my approach boils down to not giving up and putting in some long nights
- What greatly helped me was someone writing a fire letter of recommendation for me
- You can greatly affect people when you do well by others
Q & A
The panel ended with a Q&A session — here are my notes summarizing the responses:
- You need to showcase your work in places like:
- GitHub — open source contributions can open doors
- Passion projects, whether technical or non-
- Collaborative projects — the people you collaborate with may end up being your network and references
- Use LinkedIn
- Remember that recruiters pay for the recruiter-specific version of LinkedIn (it costs about $10K a year)
- This recruiter-level subscription specifically seeks out people and what they can do by the content they produce
- Learn how to use LinkedIn to be noticed by recruiters
- Find a mentor
- A mentor can help fill in your gaps, especially leadership gaps
Afterward
The panel was followed by the informal networking session, which gave attendees a chance to catch up with old friends and acquaintances and make some new ones. It was great catching up with folks I know, and meeting some people whom I’d never met before.