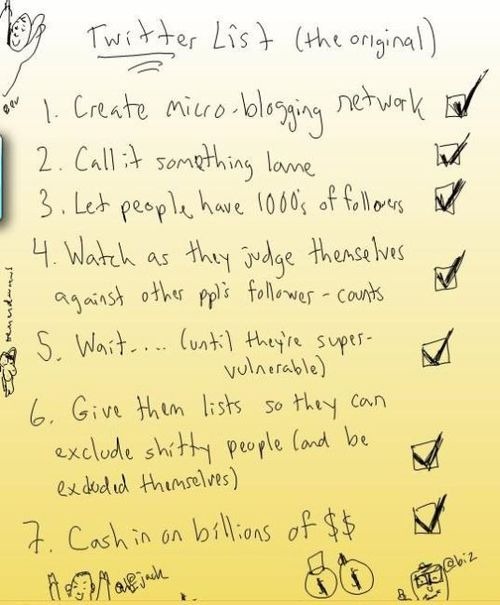
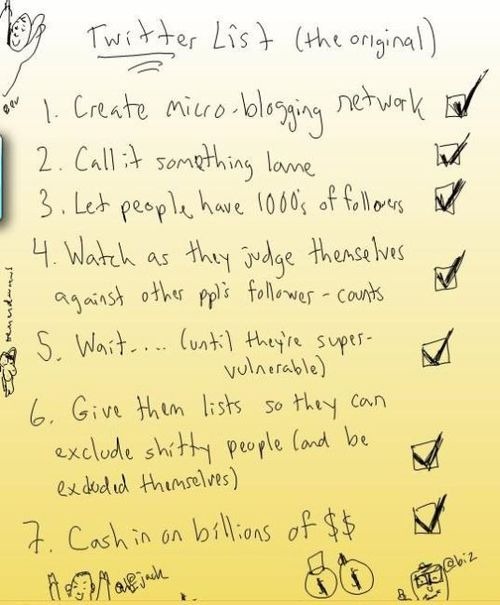
Truth be told, I’d wish I’d come up with this list myself:

Truth be told, I’d wish I’d come up with this list myself:

Facebook has announced official support for the just-released 3.0 version of Microsoft’s Facebook SDK (also known as the Facebook Developer Toolkit). The kit was written with one goal in mind: to make it easier for .NET developers to write applications that integrate with Facebook.
I’ll leave it to the Facebook SDK Overview to do the talking:
The main entry point is the API (Facebook.Rest.Api) class in the Facebook.dll assembly. This class wraps the Facebook REST API and provides an easy to use interface for calling the different methods currently available in the Facebook API. We’ve also provided samples and tools for helping develop Facebook applications in the various .NET platforms including: ASP.NET, Silverlight, WPF and WinForms. Additionally, we’ve provided all the source code for the API, components, controls, and samples for you to explore.
The toolkit is comprised of the following core assemblies:
- Facebook.dll: This is the main assembly that will be used by all applications. This has all the logic to handle communication with the Facebook application. This assembly also has specific support of XAML applications (Silverlight and WPF) to enhance the Facebook platform to make databinding and data caching easier.
- Facebook.Silverlight.dll: This is the Silverlight version of the main assembly that will be used by all Silverlight applications. This has all the logic to handle communication with the Facebook application. This assembly also has specific support of XAML applications to enhance the Facebook platform to make databinding and data caching easier. The REST API in this assembly is Asynchronous only.
- Facebook.Web.dll: This assembly should be used by Canvas applications. The main functionality supported in this assembly is to encapsulate the handshake between the Facebook application and a canvas application (both FBML and IFrame)
- Facebook.Web.Mvc.dll: Provide a support building canvas applications using ASP.NET MVC. Separated from Facebook.Web.dll to avoid all developers from needing to install the MVC bits.
- Facebook.Winforms.dll: This assembly provides support for writing Facebook applications using Winform technology. This provides a Component that wraps the API to make it easier to use from Winforms. This also contains some user controls to help display Facebook data easily.
To get started, download the SDK, then consult these docs:
If you create any Facebook apps using the SDK, let me know by dropping me a line. I’d love to feature it here!
 Take a look at the slides from Extreme JavaScript Performance, a presentation by Thomas Fuchs, creator of the script.aculo.us JavaScript library, collaborator on the book Agile Web Development with Rails and one of the people behind FailCamp. He gave the presentation last week at JSConf.eu in Berlin.
Take a look at the slides from Extreme JavaScript Performance, a presentation by Thomas Fuchs, creator of the script.aculo.us JavaScript library, collaborator on the book Agile Web Development with Rails and one of the people behind FailCamp. He gave the presentation last week at JSConf.eu in Berlin.
In the presentation, Thomas looked at six simple things you can do to boost the performance of your JavaScript:
var myArray = [] instead of var a = new Array, and instantiate objects using var myObject = {} instead of var o = new Object. &&) operations, make the operand most likely to be false the first one. The presentation includes benchmarks for the four most common JavaScript engines:
And yes, he does warn you – at least twice – of the dangers of premature optimization.
If you liked Extreme JavaScript Performance, you’ll love the ebook Thomas co-authored with Amy Hoy, JavaScript Performance Rocks! Actually, it’s more than just a book – it’s four books and a profiling tool:
JavaScript Performance Rocks! isn’t your ordinary ebook, with material laid out for a dead-tree book simply cast in PDF form. It was designed from the ground up for onscreen reading, written in an entertaining way to keep you amused and your mind ready to learn, and written in a fun, irreverent way so that you don’t zone out. I know Thomas and Amy personally and have seen them teach; trust me – you want to learn from them.
JavaScript Performance Rocks! usually sells for US$49, but there’s a special deal right now – the first 500 books are selling for 10 dollars less — US$39. You’ve got two good reason to buy immediately: first, there’s this $10 discount, and second, the US/Canada exchange rate’s pretty good right now (as I write this, the PayPal exchange rate is CAD$1 = US$0.92).
I’ve already ordered my copy.

WinMoDevCamp Toronto, the free workshop where you can learn about Windows Phone Development, takes place this Wednesday at Microsoft Canada’s offices in Mississauga. Come learn about Windows Phone by participating in a development project, and come meet some of the faces (including me) at the local branch of The Empire! (And yes, we’ll serve snacks and dinner.)
WinMoDevCamp is free of charge and takes place this Wednesday, November 11th, from 1 to 9 p.m. at Microsoft Canada Headquarters (1950 Meadowvale Boulevard, just off Mississauga Road north of the 401). To participate in WinMoDevCamp, please register.
 Platform wars are like monkey knife fights: amusing at first, but regrettable and messy in the end.
Platform wars are like monkey knife fights: amusing at first, but regrettable and messy in the end.
You don’t see this very often, and it’s a shame: Jacob Kaplan-Moss, co-creator of Django, the Python-based MVC web application framework, wrote a great article titled Thank You, Rails. From the article’s opening paragraph:
It’s fashionable, or perhaps inevitable, for tech communities to trash their competition…We geeks make arguing over minor technical points into a kind of art.
The most important point in his essay is a few paragraphs down. He points out that while having a competitor often lends focus to a developer community and that a rivalry can often bring about excellence among all parties concerned, it can also bring bitterness and nastiness. He wants to counter those latter things, and so he writes:
I think it’s important to recognize that we in the web development community do in fact owe Rails and the Rails community a debt of gratitude. Rails helped reframe the way we think about web development, and even those who’ve never touched Rails nevertheless are probably reaping indirect benefits right now.
So I think we should all step back from our personal preferences and plainly say thank you, Rails, for all that you’ve done to move the state of web development forward.
Rails was a wake-up call to the web development world in so many ways. In the short time – a mere five years — that it’s been around, it’s been responsible for many changes in the world of web applications:
Speaking as a Microsoft guy, I too would like to say “Thank you, Rails”. While I can’t honestly classify myself as ever having been a serious Rails developer – it’s mostly noodling on personal projects and one major cancelled project at Toronto’s worst-run startup – I come from the periphery of the Rails community, having been an unofficial evangelist and occasional court jester, as evidenced in this performance from the evening keynotes at RailsConf 2007:
I take a lot of what I’ve learned from the community-building effort that made Rails what it is today and have applied it to my work at Microsoft. From what I’ve been hearing, it seems to be helping.
It’s not just the community aspects of Rails for which both Microsoft and I owe Rails a debt of gratitude — there are the technical aspects as well. I’m sure the event-driven desktop-style development metaphor behind ASP.NET makes a lot of developers happy, but it drove me bonkers – and also to PHP (and eventually, Rails) — back in 2002. The drive to create an MVC web application framework that treated the web like a first-class citizen instead of “like the desktop, but lamer” led to the creation of my preferred Microsoft web framework, ASP.NET MVC, and I cannot begin to convey how grateful I am for that. I love ASP.NET MVC, and a good chunk of the reasons why stem from the Rails-isms that found their way into it. I think ASP.NET MVC developers would benefit from getting to know Rails and taking it out for a spin – and I think the Rails developers would also gain something from giving ASP.NET MVC a try.
I once read a saying that has stuck with me all these years: “When you slice a blade of grass, you shake the universe.” Yeah, it’s a pretty drama-queeny way of saying that everything is interconnected, but it’s true in many respects, including human endeavour, which in turn includes software development. It’s an ecosystem, and different parts of it influence each other all the time. I think that the best participants in that ecosystem learn from other parts, and acknowledge those efforts that make the ecosystem a better place in which to live.

So to echo a Django guy’s sentiment, here’s a Microsoft guy saying it: Thank you, Rails.
 This afternoon (Wednesday, November 4th) from 2:00 p.m. to 6:00 p.m. Atlantic time, I’ll be holding a Halifax edition of “Coffee and Code” at Just Us Cafe on Barrington (1678 Barrington). My coworkers Damir Bersinic and Rodney Buike will be joining me. Come on down and chat with us about Microsoft, the tech industry in general, the job market, accordions, whatever!
This afternoon (Wednesday, November 4th) from 2:00 p.m. to 6:00 p.m. Atlantic time, I’ll be holding a Halifax edition of “Coffee and Code” at Just Us Cafe on Barrington (1678 Barrington). My coworkers Damir Bersinic and Rodney Buike will be joining me. Come on down and chat with us about Microsoft, the tech industry in general, the job market, accordions, whatever!
(If you’re a developer who’s interested in building a cloud computing-based application on Windows Azure, you might want to come down for this one, as I might have an offer that you might find difficult to resist. Just sayin’.)
There may be plans for dinner and accordion-and-beer-fueled mayhem this evening, so if you’re into that sort of thing, drop me a line.
I make sure to keep an eye on how technology pops up in mainstream non-geek culture because it’s a good way to gauge the techno-cultural zeitgeist and see how technologies are being received by the public at large. As techies, we’re all too happy to be early adopters and are willing to put up with usability problems, annoyances and extra work just to have the latest and greatest gear for its own sake. We have a tendency to forget that many non-techies don’t adopt technologies while they’re still new and need a techie mindset to use; they’ wait until technologies evolve to the point where the benefits outweigh the annoyances.
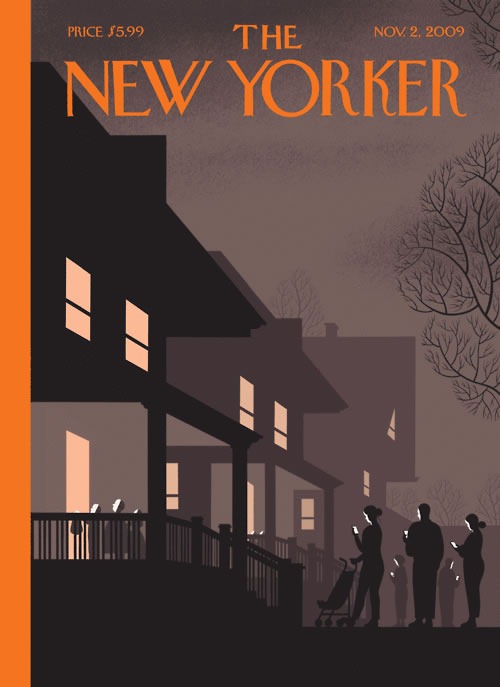
The current issue of The New Yorker has a Hallowe’en-themed cover that hints at how much smartphones have worked their way into everyday people’s lives:

Here’s a closeup:

(I’ll bet that at least one of you went out Saturday night trick-or-treating and checked your smartphone.)
The practical upshot of all this: the mobile platform is in your future. It’s the one that people take everywhere and it’s growing in power in leaps and bounds the way desktop (and later, laptop) computers did in the ‘80s and ‘90s.
Speaking of mobile platforms, we’re holding a full-day workshop on Windows Phone development called WinMoDevCamp Toronto next Wednesday, November 11th from noon to 9 p.m. at the Microsoft Mississauga offices (1950 Meadowvale Boulevard). It’s free of charge and your chance to learn how to develop applications for Windows Phone.