
[Found via Certified Bullshit Technician.]
This article also appears in The Adventures of Accordion Guy in the 21st Century.
The newest beta, Beta 2 of Visual Studio 2010 and .NET Framework 4.0 is out! MSDN subscribers can download it right away, while everyone else can get their hands on it on Wednesday, October 21st (and don’t worry, I’ll remind you if you on Wednesday if you have to wait until then).
This new beta features a number of performance improvements and is your last chance to evaluate a pre-release version before we unleash the final version, so download it, take it out for a spin and give us your feedback!
Beta 2 also features the “Go Live” provision for developers who like living on the edge. What this means is that you’re licensed to download the beta and use it to build production software. If you do so, please drop me a line and let me know!
The final version of Visual Studio 2010 and .NET Framework 4.0 will be available on March 22, 2010. Among the many new features in the final version is the fact that choosing which Visual Studio is right for you will be so much simpler. Instead of the confusing array of Visual Studio versions (I’ve joked about there being so many version that I wouldn’t be surprised if there was a “Visual Studio Tartar Control” or “Visual Studio for LOLcats”), the line has been pared down to three levels: Professional, Premium and Ultimate:

Visual Studio can be bought bundled with an MSDN subscription. I recommend getting the subscription , as it gives you first crack at a lot of tools, access to E-Learning and the Special Offers portal for discounts from Microsoft partners, and – most importantly, as far as I’m concerned – a lot of compute time on the Azure cloud platform.
There’s a goodie called the “Ultimate Offer” that’s available for a limited time: buy or renew your MSDN subscription now, and you’ll get the next-level-up version of Visual Studio when we hit the final release date. For example, if you get an MSDN subscription and you have a version of Visual Studio 2008 eligible for upgrade to Visual Studio 2010 Professional, you’ll get Visual Studio 2010 Premium in March (and if you’re eligible for upgrade to Premium, you’ll get Ultimate).
A lot. To borrow a line from Scott Hanselman, this isn’t “.NET 3.6”, and it’s not just a bunch of features piled onto the current .NET 3.5. This is a .NET that’s been revised based on your feedback. To quote Hanselman again, it’s about “making the Legos the right size”, “about tightening screws as it is about adding new features.”
Some of the goodies in .NET 4, once again courtesy of Hanselman, include:

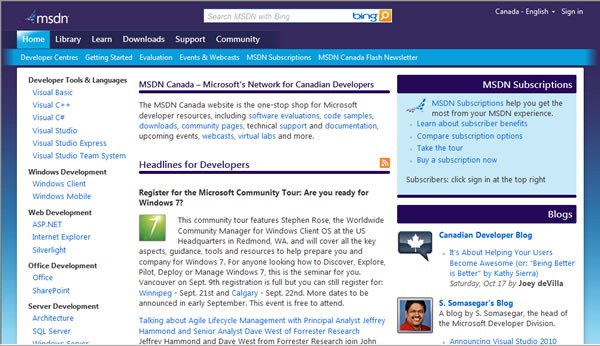
And finally, both Visual Studio and MSDN got a new look. Here’s the new look for MSDN Canada:

The changes are more than skin-deep. MSDN was redesigned to make it easier for you to find what you need, whether it’s tools, downloads, resources, documentation or people. The MSDN library will also get much faster at loading and easier to read, because the “lightweight” look is going to be the standard look:

Keep an eye on this blog – I’m going to start covering development with Visual Studio 2010 and the .NET Framework 4.0 in the coming weeks!
On Wednesday, November 11th, we’ll be hosting the Toronto-area WinMoDevCamp at Microsoft Canada’s headquarters! It’ll be the fifth in a series of worldwide “Camp” style workshops focusing on developing applications for Windows Mobile (including the upcoming Windows Mobile 6.5).
WinMoDevCamp – short for Windows Mobile Developer Camp – was inspired by events like BarCamp, SuperHappyDevHouse and the original iPhoneDevCamp. It’s a free-of-charge get-together where mobile developers, web developers, .NET developers, UI designers, testers, device manufacturers and Canadian mobile carriers gather, team up and work in ad-hoc mobile development projects for the day.
You’ll get to:
The event is free-as-in-beer (in other words, it costs nothing to attend), and you’ll be able to sign up to attend soon – watch this space!
I have no idea if WIND Mobile is going to be able to deliver what they promise – a mobile phone company that listens to its customers and provides better service than the sad players in the Canadian mobile phone oligarchy – but they’ve got the right ideas and some rather funny videos that perfectly illustrate what the Canadian mobile customer has to contend with.
What if Toronto’s hot dog vendors had a pricing model like Canadian mobile phone companies? Buying a hot dog would be like this:
Canada is the only country in the world where mobile companies lock you into three-year contracts for mobile service, and this situation is illustrated in the video titled Bike Lock:
I always look at the service packages offered by U.S. mobile companies with envy. Here, the mobile companies love nickel-and-diming you:
WIND is a new entrant into the Canadian mobile phone market and a branch of Globalive Communications, who already have a presence in Canada in the form of Yak Communications, an alternative phone and internet provider. They seem to be taking a very “social media” approach to their marketing, what with the “viral” YouTube videos and a “conversational” website in which readers are encourage to actively participate in online discussions.
They look like an interesting company to watch, and hey, if they can get me a better deal than Rogers, I’ll switch.
Tom Purves has been one of voices leading the battle cry against Canadian mobile companies for the past couple of years. Back in 2007 at DemoCamp 17, he gave what I consider to be the best ignite presentation ever given at a Toronto DemoCamp, The State of Wireless in Canada Sucks. Here’s the slide deck from that presentation:
He recently revised his presentation for 2009 when he presented it at the FITC mobile conference in September, which mentions WIND mobile:
This article also appears in The Adventures of Accordion Guy in the 21st Century.

Kathy Sierra, who co-created O’Reilly’s “Head First” series of books and who used to write the very inspirational Creative Passionate Users blog, is awesome at helping users become awesome. I use her lessons as guidelines in my evangelism work and even borrowed from her to create a catchphrase that I used when interviewing for my job at Microsoft: “My goal is to help developers go from zero to awesome in 60 minutes.”
The blog O’Reilly Radar points to a great Ignite presentation (a style of presentation that’s restricted to 20 slides, each auto-advancing every 15 seconds for a grand total of 5 minutes) in which Kathy Sierra talks about ways to make your users awesome. The presentation is titled Being Better is Better, and I’ve posted it below, followed by point-form notes, which I took so that it’s easier for you to become awesome at making your users awesome:
TechRadar UK is publishing a series of “Windows 7 Week” articles, some of which take a look back at the history of Windows. One of the articles presents a timeline of Windows packaging, from version 1.0 to 7:
…and another is a chronology of Windows’ boot screens: