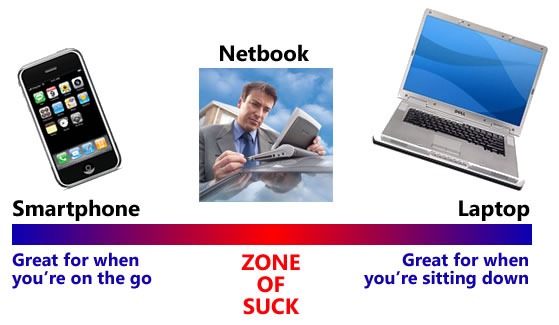
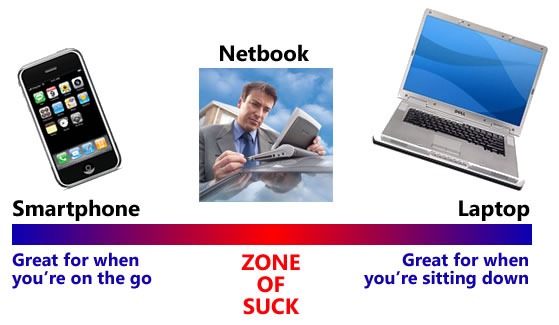
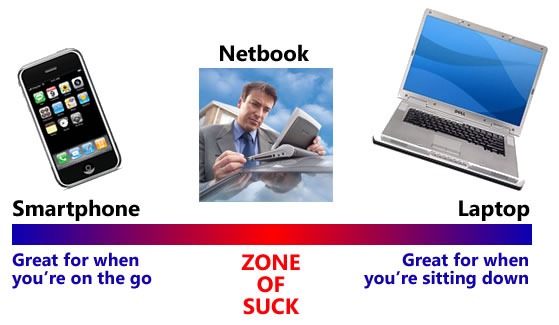
If you’re pressed for time, the graphic below – which takes its inspiration from these articles by Kathy “Creating Passionate Users” Sierra — captures the spirit of this article rather nicely:

If you have a little more time to spare, I’m going to explain my belief that while netbooks have a nifty form factor, they’re not where the mobile computing action is.
A Tale of Two Pies
When I was Crazy Go Nuts University’s second most notorious perma-student (back in the late ‘80s/early ‘90s), I took a handful of business courses at the recommendation of my engineering and computer science professors. “You’re going to have to learn to speak the suits’ language,” they said. Crazy Go Nuts University has a renowned business school and I thought it would be a waste not to take at least a couple of business courses. I especially liked the Marketing couse, and one lecture stands out in my mind: a case study comparing the dessert offerings of two major fast food chains.
In the interest of not attracting the attention of their lawyers, I’m going to refer to the chains as:
- Monarch Burger, whose mascot is a mute monarch with a glazed-over face, wearing a crown and associated paraphernalia, and
- Jester Burger, whose mascot is a clown in facepaint and a brightly-coloured jumpsuit who loves to sing and dance.
Both Monarch Burger and Jester Burger offered a dessert that went by the name “apple pie”. Let’s examine them.
Monarch Burger’s Pie
 Monarch Burger went to the trouble of making their apple pie look like a slice of homemade apple pie. While it seems appealing in its photo on the menu, it sets up a false expectation. It may look like a slice of homemade apple pie, but it certainly doesn’t taste like one. Naturally, it flopped. Fast-food restaurants are set up to be run not by trained chefs, but by a low-wage, low-skill, disinterested staff. As a result, their food preparation procedures are designed to run on little thinking and no passion. They’re not set up to create delicious homemade apple pies.
Monarch Burger went to the trouble of making their apple pie look like a slice of homemade apple pie. While it seems appealing in its photo on the menu, it sets up a false expectation. It may look like a slice of homemade apple pie, but it certainly doesn’t taste like one. Naturally, it flopped. Fast-food restaurants are set up to be run not by trained chefs, but by a low-wage, low-skill, disinterested staff. As a result, their food preparation procedures are designed to run on little thinking and no passion. They’re not set up to create delicious homemade apple pies.
Jester Burger’s Pie

Jester Burger’s approach was quite different. Their dessert is called “apple pie”, but it’s one in the loosest sense. It’s apple pie filling inside a pastry shell shaped like the photon torpedo casings from Star Trek. In the 70s and 80s, the pastry shell had bubbles all over it because it wasn’t baked, but deep-fried. After all, their kitchens already had deep fryers aplenty – why not use them?
Unlike Monarch Burger’s offering, Jester Burger’s sold well because it gave their customers a dessert reminiscent of an apple pie without setting up any expectations for real apple pie.
Jester Burger’s pie had an added bonus: unlike Monarch Burger’s pie, which was best eaten with a fork, Jester Burger’s pie was meant to be held in your hand, just like their burgers and fries.
At this point, I am obliged to remind you that this isn’t an article about 1980s-era desserts at fast food burger chains. It’s about netbooks and smartphones, but keep those pies in mind…
Netbooks are from Monarch Burger…
Netbooks remind me of Monarch Burger’s apple pie. Just as Monarch Burger tried to take the standard apple pie form and attempt to fit it into a fast food menu, the netbook approach tries to take the standard laptop form and attempt to fit it into mobile computing. The end result, to my mind, is a device that occupies an uncomfortable, middle ground between laptops and smartphones that tries to please everyone and pleases no one. Consider the factors:
- Size: A bit too large to go into your pocket; a bit too small for regular day-to-day work.
- Power: Slightly more capable than a smartphone; slightly less capable than a laptop.
- Price: Slightly higher than a higher-end smartphone but lacking a phone’s capability and portability; slightly lower than a lower-end notebook but lacking a notebook’s speed and storage.
To summarize: Slightly bigger and pricier than a phone, but can’t phone. Slightly smaller and cheaper than a laptop, but not that much smaller or cheaper. To adapt a phrase I used in an article I wrote yesterday, netbooks are like laptops, but lamer.
Network Computers and Red Herrings

The uncomfortable middle ground occupied by the netbook reminds me of another much-hyped device that flopped – the network computer, which also went by the name "thin client". In the late 90s, a number of people suggested that desktop computers, whose prices started at the mid-$1000 range in those days, would be replaced by inexpensive diskless workstations. These machines would essentially be the Java-era version of what used to be called "smart terminals", combining local processing power with network-accessed storage of programs and data.
A lot of the ideas behind the network computer ended up in today’s machines, even if the network computer itself didn’t. Part of the problem was the state of networking when the NC was introduced; back then, broadband internet access was generally the exception rather than the rule. Another major factor was price – desktop and even laptop computers prices fell to points even lower than those envisioned for NCs. Finally, there was the environment in which the applications would run. Everyone who was betting on the NC envisioned people running Java apps pushed across the network, but it turned out that the things they had dismissed as toys — the browser and JavaScript, combining to form the juggernaut known as Ajax — ended up being where applications "lived".
When I look at netbooks, I get network computer deja vu. I see a transitory category of technology that will eventually be eclipsed. I think that laptops will eventually do to netbooks what desktop machines did to network computers: evolve to fill their niche. Just as there are small-footprint desktop computers that offer all the functionality and price point of a network computer along with the benefits of local storage, I suspect that what we consider to be a netbook today will be just another category of laptop computer tomorrow.

I’m going to go a little farther, beyond stating that netbooks are merely the present-day version of the network computer. I’m going to go beyond saying that while their form factor is a little more convenient than that of a laptop, the attention they’re getting – there’s a lot of hoo-hah about who’s winning in the netbook space, Windows or Linux – is out of proportion to their eventual negligible impact. I’m going to go out on a limb and declare them to be a dangerous red herring, a diversion from where the real mobile action is.
…and Smartphones are from Jester Burger

A quick aside: The photo above is not of a Jester Burger fried apple pie. In response to their customers’ so-called health concerns (really, if those concerns were real, they’d stop eating there), they started phasing out the fried pies in 1992 in favour of the baked kind. There are still some branches of Jester Burger that carry the fried pies, but a more reliable source is a fast food chain that I’ll refer to as “Southern Chicken Place”, or SCP for short. Those pies in the photo above? They’re from SCP.
Jester Burger made no attempt to faithfully replicate a homemade apple pie when they made their dessert. Instead, they engineered something that was “just pie enough” and also matched the environment in which it would be prepared (a fast food kitchen, which didn’t have ovens but had deep fryers) and the environment in which it would be eaten (at a fast food restaurant table or in a car, where there isn’t any cutlery and everything is eaten with your hands). The Jester Burger pie fills a need without pretending to be something it’s not, and I think smartphones do the same thing.
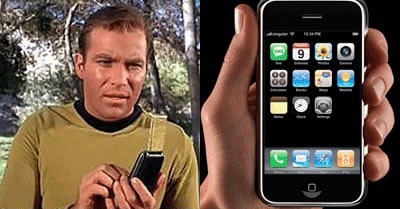
Smartphones are truly portable. They really fit into your pocket or hang nicely off your belt, unlike netbooks:

And smartphones are meant to be used while you’re holding them:

Just try that with a netbook. In order to really use one, you’ve got to set it down on a flat surface:

The best smartphones make no attempt to faithfully replicate the laptop computer experience in a smaller form. Instead, they’re “just computer enough” to be useful, yet better fit the on-the-go situations in which they will be used. They also incorporate mobile phones and MP3s – useful, popular and familiar devices — and the best smartphones borrow tricks from their user interfaces.
Smartphones, not netbooks, are where the real advances in mobile computing will be made.
Smartphone vs. Netbook: The People Have Chosen
One again, the thesis of this article, in graphic form:

In the late 80s and early 90s, the people chose the fast food apple pie they wanted: the convenient, if not exactly apple pie-ish Jester Burger pie over Monarch Burger’s more-like-the-real-thing version.
When people buy a smartphone, which they’ve been doing like mad, they’re buying their primary mobile phone. It’s the mobile phone and computing platform that they’re using day in and day out and the device that they’re pulling out of their pockets, often to the point of interrupting conversations and crashing the trolley they’re operating.
When people buy a netbook, they’re often not buying their primary machine. It’s a second computer, a backup device that people take when their real machine – which is often a laptop computer that isn’t much larger or more expensive – seems like too much to carry. It’s a luxury that people might ditch if the current economic situation continues or worsens and as the differences between laptops and netbooks vanish. Netbooks, as a blend of the worst of both mobile and laptop worlds, will be a transitional technology; at best, they’ll enjoy a brief heyday similar to that of the fax machine.
The people are going with smartphones, and as developers, you should be following them.










 Monarch Burger went to the trouble of making their apple pie look like a slice of homemade apple pie. While it seems appealing in its photo on the menu, it sets up a false expectation. It may look like a slice of homemade apple pie, but it certainly doesn’t taste like one. Naturally, it flopped. Fast-food restaurants are set up to be run not by trained chefs, but by a low-wage, low-skill, disinterested staff. As a result, their food preparation procedures are designed to run on little thinking and no passion. They’re not set up to create delicious homemade apple pies.
Monarch Burger went to the trouble of making their apple pie look like a slice of homemade apple pie. While it seems appealing in its photo on the menu, it sets up a false expectation. It may look like a slice of homemade apple pie, but it certainly doesn’t taste like one. Naturally, it flopped. Fast-food restaurants are set up to be run not by trained chefs, but by a low-wage, low-skill, disinterested staff. As a result, their food preparation procedures are designed to run on little thinking and no passion. They’re not set up to create delicious homemade apple pies.