In the very unlikely event that you forgot what the keyboard shortcuts were…

In the very unlikely event that you forgot what the keyboard shortcuts were…


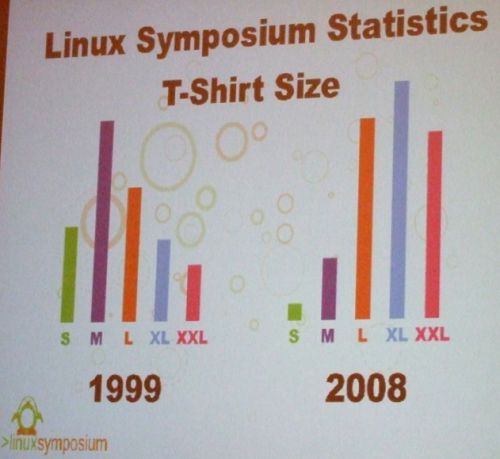
It could be that programmers are getting larger, but it also could be that Linux Symposium is using American Apparel shirts. They’re supposedly not made in sweatshops and are made from really soft cotton, but they’re about a size smaller than the corresponding Hanes Beefy-T’s.

Attention Toronto-area developers! If you’ve got good PHP/MySQL chops (having a little experience building WordPress templates and plugins would be a bonus, but not absolutely necessary), perhaps you’d like to do a little contract work for my company, b5media. Our regular programming staff has its hands full with our core projects, so I’m using my authority as the company’s Nerd Wrangler (a.k.a. Technical Project Manager) to cast a net for local developers who’d like to work on a project or two.
I can’t go into details here on the blog — here’s what I can tell you:
If you’re picked to do the job, you’ll be working from a pretty complete spec written by someone who understands both the business and technical sides of the job: me! You’ll also be reporting to me, and I’m told that I’m a pretty good guy to work with.
There’s something to be said for face-to-face meetings and being able to walk up to the project lead and ask questions, so we’d rather hire a developer in town.
Interested? Drop me a line at my work email address — joey@b5media.com — and I’ll be happy to tell you more.
Feeling nostalgic for “Ate My Balls”, “I Kiss You” or “All Your Base are Belong to Us”? The Internet Memes Timeline’s got the cure for that.
The Code_Swarm video is an interesting visualization of the evolution of the work done on the Python programming language and the people involved, tracing its evolution from late 1990 to mid-2005.
code_swarm – Python from Michael Ogawa on Vimeo.
The intro for the video says:
In 1991, Guido van Rossum released his Python scripting language to the public.
This video will take you through the history of the project, compressed into a fraction of the time.
You will see the names of developers fade in and out of prominence, while the files they work on swirl around them.
Red files are core code. Blue files are documents. Yellow files are modules. The histogram on the bottom tracks the size and time of commits. When a person makes a commit, their name stands out. The files they commit also stand out. Files grow in size every time they are committed. Files and people gradually fade when there is no activity.

We’re at lucky number 13 — the thirteenth article in the Enumerating Enumerable series, which covers the methods of Ruby’s Enumerable module. I started this series after being disappointed with the documentation at Ruby-Doc.org.
In this article, I’m covering the find_all — a.k.a. select — method.
In case you missed any of the previous articles, they’re listed and linked below:

| In the simplest possible terms | Which items in the collection meet the given criteria? |
|---|---|
| Ruby version | 1.8 and 1.9 |
| Expects | A block containing the criteria. |
| Returns | An array containing the items in the collection that meet the given criteria. If no items in the collection meet the given criteria, this is an empty array. |
| RubyDoc.org’s entry | Enumerable#find_all / Enumerable#select |
When used on an array, find_all and its synonym select passes each item from the array to the block, returning an array containing only those elements in the original array for which the block returns a value that doesn’t evaluate to false.
If no item in the array causes the block to return a value that doesn’t evaluate to false, find_all/select returns an empty array.
In the examples that follow (which are based on my examples for the detect/find method), I’ll be using the find_all method. select does exactly the same thing; it’s just that I prefer find_all.
# Once again, I shall establish my "old fart" credentials
classic_rock_bands = ["AC/DC", "Black Sabbath", "Queen", \
"Ted Nugent and the Amboy Dukes", "Scorpions", "Van Halen"]
=> ["AC/DC", "Black Sabbath", "Queen", "Ted Nugent and the Amboy Dukes",
"Scorpions", "Van Halen"]
# Of the bands in the array, which ones have
# a name longer than 8 characters?
classic_rock_bands.find_all {|band| band.length > 8}
=> ["Black Sabbath", "Ted Nugent and the Amboy Dukes", "Scorpions", "Van Halen"]
# Which ones have a name exactly 5 characters long?
classic_rock_bands.find_all {|band| band.length == 5}
=> ["AC/DC", "Queen"]
# If no band in the array meets the criteria,
# find_all returns an empty array.
# Which ones have names shorter than 5 characters?
classic_rock_bands.find_all {|band| band.length < 5}
=> []
When used on a hash, find_all/select passes each key/value pair in the hash to the block, which you can “catch” as either:
As with arrays, find_all/select passes each item from the hash to the block, returning an array containing only those items in the original array for which the block returns a value that doesn’t evaluate to false.
Note that each item in the result array is a two-element array corresponding to an item from the original hash. In this array, element 0 contains the key and element 1 contains the corresponding value.
If no item in the hash causes the block to return a value that doesn’t evaluate to false, find_all/select returns an empty array.
years_founded = {"AC/DC" => 1973, \
"Black Sabbath" => 1968, \
"Queen" => 1970, \
"Ted Nugent and the Amboy Dukes" => 1967, \
"Scorpions" => 1965, \
"Van Halen" => 1972}
=> {"AC/DC"=>1973, "Black Sabbath"=>1968, "Queen"=>1970,
"Ted Nugent and the Amboy Dukes"=>1967, "Scorpions"=>1965, "Van Halen"=>1972}
# Ruby 1.9 preserves hash order so that hashes keep the order in which
# you defined them, while Ruby 1.8 puts them in some mysterious order.
# All these examples are in Ruby 1.9
# Which bands were founded in 1970 or later?
years_founded.find_all {|band| band[1] >= 1970}
=> [["AC/DC", 1973], ["Queen", 1970], ["Van Halen", 1972]]
# Here's another way of phrasing it:
years_founded.find_all {|band, year_founded| year_founded >= 1970}
=> [["AC/DC", 1973], ["Queen", 1970], ["Van Halen", 1972]]
# Which bands were founded after 1980?
years_founded.find_all {|band, year_founded| year_founded > 1980}
=> []
Pictured below is the death spasm of a recording format: the compact cassette (a.k.a. “cassette tape”), sitting on the bargain shelf at a drugstore somewhere in the U.S., its price reduced so that it’s one of the cheapest items in the store. Even gum is probably more expensive:

Photo courtesy of Miss Fipi Lele.
Here’s another death spasm: an invitation for a farewell party for the cassette held by the book publishing company Hachette, pictured below. Audiobooks were the cassette’s last domain, but in the age of the iPod and phones that double as MP3 players, they had become obsolete:

Image from the New York Times.
Click it to see the source story.
In the first half of the 1980s, the music formats available to a teenager were vinyl records and cassette tape (formally known in the industry as “compact cassette”). CDs hit the market in late 1982, but the first pressings were mostly of classical music and cost anywhere from $20 – $35, well out of the reach of most teenagers (remember, these are 1980s dollars!).
Vinyl was far cheaper: if you were smart and shopped downtown (as opposed to the record stores in the malls, where the prices were $2 – $5 higher), domestic albums sold for about $8 – $12 and imports, special releases and double albums went for about $12 – $18. They didn’t have the signal-to-noise ratio that CDs had, but on a good turntable on a half-decent sound system, you got better sound than a lot of downsampled MP3s playing on the budget speakers that came free with your computer.

The internals of a compact cassette.
At the bottom of the hi-fi spectrum is the compact cassette. A clunky storage medium, it was often “hissy”, with a signal-to-noise ratio equivalent to listening to a jazz band in a small club while sitting near the air conditioner. The tape was prone to stretching from the stresses involved in both normal playback and more so with fast-forwarding and rewinding, especially in the case of the C120 (120 minute) cassette, whose tape had to be made thinner so that its reel would still fit inside the shell. Finally, there was its mechanical nature: it had actual moving parts whose quality would have a direct impact on your sound. A cheap shell, a wobbly reel, a misaligned guide roller or any combination thereof could make it sound worse.
In spite of all these disadvantages, it became an incredibly popular format. Cassettes were portable and handled jostling well, which made them perfect for car audio and the Walkman. They also represented the first time that most people could create what we now take for granted in the age of digital audio: the customized playlist in the form of the mix tape. If you were dating in the ’80s, making a mix tape was an important courtship ritual:

From the Breakup Girl comic, Mixed Messages.
Click the image to read the full comic.
Mix tapes didn’t make everyone happy: the record companies became quite concerned about people passing around copies of their music or making copies of their music for their car or Walkman and put up some campaigns to stop home taping, including the infamous “Home Taping is Killing Music” promotion:

History proved this was a lie.
By the way, it turned out to be a lie, as the music industry boomed as home taping blossomed, and home taping for personal use is not illegal; it’s fair use.
For a while, sales of albums in cassette form surpassed those on vinyl or CD. The lesson to be learned from this is the same one that the MP3 format taught us: in spite of what the audiophiles will tell you, versatility and convenience trumps sound quality.
In the days before MP3s and MySpace, before CD-burning was available to the masses, the cassette was the only economical way for a small band to get their music into their audience’s hands. A number of bands got their start this way; one famous local example was the Barenaked Ladies’ “Yellow Tape”, pictured below, which many fans say featured better performances than those on the CD that followed after they got the record deal:

Now a collector’s item.
Finally there’s a way I used cassettes that you may have never encountered: as a storage medium for computer data. Back in the late 70s and early 80s, before 5 1/4″ floppy drives became cheap and ubiquitous, it was the preferred way to store your home computer’s programs and data. Even the original IBM PC used them:

Slow but reliable: cassette tapes as computer data storage medium. Some synthesizers of the era also used cassette tape for data storage.
(Somewhere in my parents’ basement sits a pile of cassettes holding my high school programming assignments written on Waterloo Structured BASIC for the Commodore PET. I’m curious to see what the programs I wrote back then look like.)
I don’t miss the cassette: I rather like a world where my music is in digital form and moves frictionlessly from my iPod to my computer to my USB key and across the net (and sometimes onto my camera chip when there’s no other place to store it). I haven’t owned a cassette player in about 8 years — come to think of it, I don’t even own a stand-alone CD Player anymore. Still, I feel I should pay tribute to that clunky mechanical piece of tech that served me so well in my youth.
Maybe I’ll pick up that USB key that comes in mix tape-inspired packaging: