


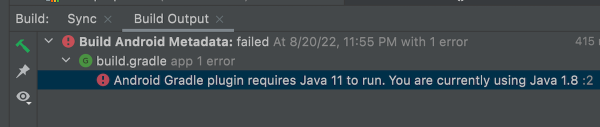
Maybe you’ve run into this Android Studio problem lately. You’ve created a brand new project, and when you run it — even if you haven’t made any changes — you get the dreaded Android Gradle plugin requires Java 11 to run error:

Here’s the “quick and dirty” fix. It assumes that you already have JDK 11 installed.
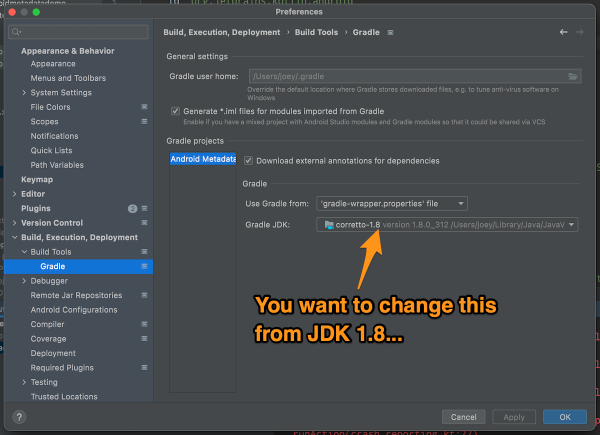
Once the Settings or Preferences window is open, select Build, Execution, Deployment → Build Tools → Gradle from the menu on the left side.
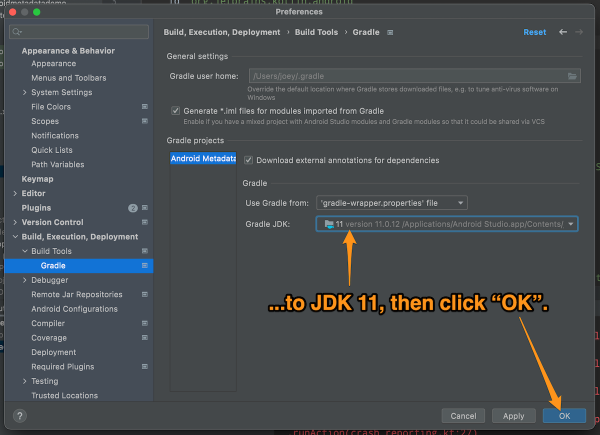
You can change the JDK that Gradle uses in the Gradle projects section’s Gradle JDK menu. Changing the current selection from JDK 1.8 to JDK 11 works for me:


The Android Studio on my Windows machine already defaults Gradle to JDK 11, but on my Mac, it’s still insisting on JDK 1.8. I’m sure there’s some config file floating around somewhere that I need to edit — does anyone know which one? — but in the meantime, I’m using the quick and dirty fix.

The Android emulator for the current stable version of Android Studio (“Arctic Fox” 2020.3.1 Patch 3, built on September 30, 2021) has a bug that could be a problem if you write articles or document apps: When you press the “screenshot” button (the one with the camera icon), it quietly crashes. The application shuts down without an error message, and it doesn’t save a screenshot.
I rely on the emulator’s “take a screenshot” feature in my developer advocate job, so this was a big problem for me. Luckily, I found a fix.
This bug will eventually get fixed, but until that time, the workaround is to update the emulator to the version in the “Canary” build, Android Studio’s leading-edge preview. You don’t have to download the Canary build for all of Android Studio — just the emulator. I’ll show you how to do it in the following steps.
Open Android’s Preferences window, expand the Appearance & Behavior menu, and then its System Settings sub-menu, then select the Updates item.
In the Automatically check updates for menu, select Canary Channel, then click the Apply button.
Android Studio is now set up to get its updates from the Canary Channel, which is where the pre-beta versions of upcoming versions live.
Select Android SDK from the left menu, then click the SDK Tools tap in the right pane.
Check the Android Emulator checkbox in the list of SDK tools, and then click the Apply button.
You’ll be presented with this dialog box:
Click OK and let Android Studio do its thing:
When the process is complete, you’ll see that you have the 31.1.3 version of the emulator:
At this point, you’ll have a version of the Android emulator that doesn’t crash when you take a screenshot.

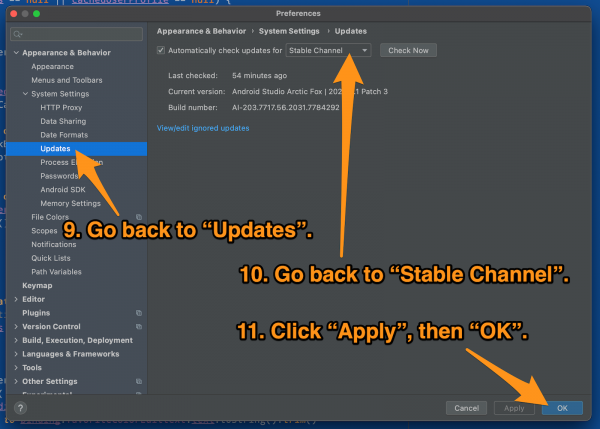
You can stay on the Canary channel if you like living on the bleeding edge, but most of us are better off with Android Studio getting its updates from the Stable channel.
Go back to the Updates screen, select Stable Channel, and click the Apply button and then the OK button.

Androids: The Team That Built the Android Operating System is a new book written by Chet Haase, a long-time lead on the Android UI toolkit team, and more recently, an Android developer advocate.

Haase has been on the Android team since 2010, which is back when it was still considered to be the “wild card” in the race for mobile OS dominance. This gives him serious “in the room where it happened” cred, as well as access to people, photos, documentation, and other behind-the-scenes information about the creation of a operating system that now drives over 3 billion active devices today.

Android wasn’t originally meant to be a phone OS. The original plan was for it to be an advanced OS for digital cameras, which were more common back in the early 2000s, and it’s the use case they presented to investors in early 2004.
It was later decided that the camera market wasn’t big enough, and that Android should aim for the same space occupied by the big mobile operating systems at the time: Symbian (the most popular mobile OS until 2010) and Windows Mobile. They courted Samsung and HTC, but in July 2005, Google made the prescient decision to acquire Android for $50 million. According to Wikipedia, this move was described in 2010 as Google’s “best deal ever” by their then VP of corporate development, David Lawee, to whom I reported during the dot-com era at OpenCola.

Androids is an insider’s history of the Android operating system, but Haase also promises that it won’t be above a non-techie’s head:
Instead, it’s a history: It describes the events, stories, experiences, thinking, and decisions made by the Android team, most notably in the early days, well before the present-day concept of a smartphone existed.
Want to find more about the book? Check out these articles:
Want to get the book? There are a couple of ways to do so:
The book will also be available in paperback form.
Here’s another reason to buy the book: Haase is donating profits from the book to Black Girls Code and Women Who Code.

Last week, I pointed you to Tutorials.EU’s video tutorial, Everything You Need To Know About Retrofit in Android | Get Data from an API, which showed you how to build an app that accesses the Rick and Morty API using the Retrofit HTTP client for Android.

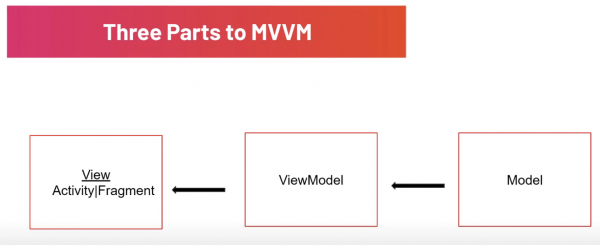
This week, they expand on that tutorial by showing you how to clean up the project’s architecture by refactoring it so that it uses the MVVM (Model-View-ViewModel) architecture:

This video is the second in a series. In next week’s video, you’ll change the implementation so that it uses coroutines to perform tasks in the background.


If you want to write an Android app that interacts with the camera beyond merely taking a picture or shooting some video, you’ll want to make use of the Camera2 API, which became available at API level 21 (a.k.a. Android 5.0, a.k.a. Lollipop), which goes all the way back to late 2014.
There are a number of recently published articles and documents that you can consult if you’d like to explore Camera2:


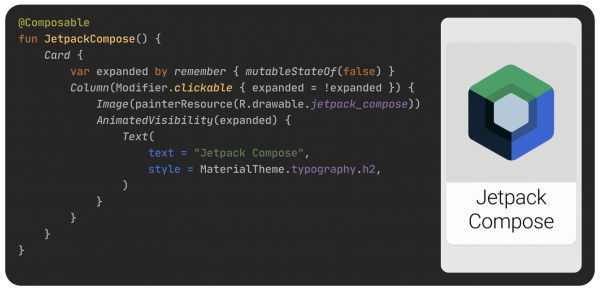
As I mentioned in the previous article in this series, the biggest development in the latest version of Android Studio (at least as far as I’m concerned) is that Jetpack Compose is now included, and therefore official.

Jetpack Compose is Android’s declarative UI, which puts it in the same general category as iOS’ SwiftUI or Facebook’s React.
Jetpack Compose is called declarative as opposed to imperative, which is often summarized as building UIs in a “this is what it should be like” way versus a “this is how it should be created”. It’s the difference between this…
// Imperative UI (Kotlin)
// ======================
val helloButton = Button()
helloButton.text = "Hello, World!"
val layout = Layout()
layout.add(helloButton)…and this:
// Declarative UI (Kotlin)
// =======================
Layout {
Button("Hello, World!")
}The first one specifies, step by step, how to build a simple UI, while the second simply says “this is the UI I want”.
This is a brand new way to build Android UIs, and it’s expected to become the standard way. Now is you chance to get a head start, and the following links can be your first steps.
If you want to learn Jetpack Compose, start here — at developer.android.com, where they’ve got a page of links on learning the basics.
In this official tutorial direct from Android’s own creators, you’ll learn Jetpack Compose by building a screen for a chat app that features:
…and all in fewer than 100 lines of code.
You’ll want to supplement the article above with this video, which also has you writing a list-based application using Jetpack Compose.
This article introduces Jetpack Compose in small steps, starting with a “Hello, World!” app. It goes from there to introduce key concepts such as state, modifiers, and layouts. Finally, you’re introduced to the list and are shown how to use it by building a list of famous comic book superheroes.