




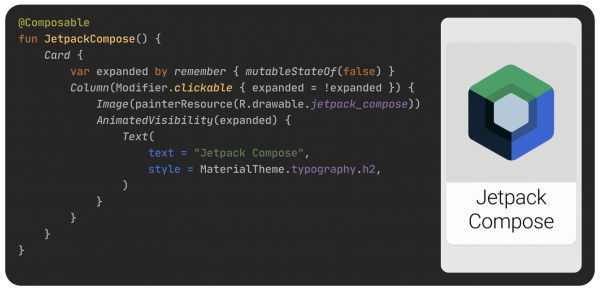
As I mentioned in the previous article in this series, the biggest development in the latest version of Android Studio (at least as far as I’m concerned) is that Jetpack Compose is now included, and therefore official.

Jetpack Compose is Android’s declarative UI, which puts it in the same general category as iOS’ SwiftUI or Facebook’s React.
Jetpack Compose is called declarative as opposed to imperative, which is often summarized as building UIs in a “this is what it should be like” way versus a “this is how it should be created”. It’s the difference between this…
// Imperative UI (Kotlin)
// ======================
val helloButton = Button()
helloButton.text = "Hello, World!"
val layout = Layout()
layout.add(helloButton)…and this:
// Declarative UI (Kotlin)
// =======================
Layout {
Button("Hello, World!")
}The first one specifies, step by step, how to build a simple UI, while the second simply says “this is the UI I want”.
This is a brand new way to build Android UIs, and it’s expected to become the standard way. Now is you chance to get a head start, and the following links can be your first steps.
If you want to learn Jetpack Compose, start here — at developer.android.com, where they’ve got a page of links on learning the basics.
In this official tutorial direct from Android’s own creators, you’ll learn Jetpack Compose by building a screen for a chat app that features:
…and all in fewer than 100 lines of code.
You’ll want to supplement the article above with this video, which also has you writing a list-based application using Jetpack Compose.
This article introduces Jetpack Compose in small steps, starting with a “Hello, World!” app. It goes from there to introduce key concepts such as state, modifiers, and layouts. Finally, you’re introduced to the list and are shown how to use it by building a list of famous comic book superheroes.