On Wednesday, a mere hour or so after the end of Day 1 of TechDays Montreal, came Career Demo Camp Montreal, a community event that combined presentations on job-hunting and career-building with demos of projects by Montreal-area developers.
What’s With All These “Demo” and “Camp” Events and Techdays?
 For this year’s edition of TechDays, we decided to try something new. TechDays is a two-day cross-Canada conference taking place in seven cities – Vancouver, Toronto, Halifax, Calgary, Montreal, Ottawa and Winnipeg – and all the conference events take place during the day. There are no events scheduled for after 5 p.m., which means that on the evening of Day 1, the venues are ours – and unused. Since they’re already set up for presentations and it costs relatively nothing to hire an A/V tech for a few extra hours, we decided to make our venues open to local developer community events. We even lent a hand in helping put the events together.
For this year’s edition of TechDays, we decided to try something new. TechDays is a two-day cross-Canada conference taking place in seven cities – Vancouver, Toronto, Halifax, Calgary, Montreal, Ottawa and Winnipeg – and all the conference events take place during the day. There are no events scheduled for after 5 p.m., which means that on the evening of Day 1, the venues are ours – and unused. Since they’re already set up for presentations and it costs relatively nothing to hire an A/V tech for a few extra hours, we decided to make our venues open to local developer community events. We even lent a hand in helping put the events together.
This year, we opened our space to four such community events:
The Career Portion
People started milling in at around 6:00 p.m.:

The evening began with Alex Kovalenko, Director of Operations at the tech recruiting company Kovasys. His presentation was all about what smart job hunters do, how to write a good tech resume, and the elements of a successful tech interview.

Alex was joined by a couple of his coworkers at Kovasys for the Q&A session, which included the question “What kind of salary can a PHP developer command in Montreal and Toronto? If I recall correctly, their answer what that in Montreal, they’ve seen a range of CDN$55k for starters to CDN $90k for leads. Salaries are 15% higher in Toronto, but with that comes a commensurate increase in the cost of living.

Next came my presentation, Better Living Through Blogging, in which I talked about how having a blog has improved my life in a number of way, not the least of which was to help land me the last four of my jobs.

Blogs, I argued, were probably the most effective way for you to have control of your online identity and therefore to put your best foot forward to potential employers and customers. Among that stats and opinions I cited in the presentation were:
- 77% of recruiters surveyed by ExecuNet said that they use search engines to check out job candidates.
- According to CareerBuilder.com, 1 in 4 hiring managers say that they use search engines to research potential employees.
- SearchEngineWatch.com reports that there may have been up to 50 million proper-name searches in 2006.
- Tim Bray, Director of Web Technologies at Sun: “If someone came looking for a senior-level job and had left no mark on the Internet, I’d see that as a big negative.”

That was followed by a quick presentation by my coworker at Microsoft, Open Source Strategy guy Arun Kirupananthan, who used Dragon Ball Z as a metaphor for Microsoft (as Vegeta) and Open Source (as Goku) and how they can work together and talked about the Make Web Not War conference, which will take place in Montreal in May 2010.
The Demo Portion
The first demo was by Brendan “DigiBomb” Sera-Shriar, who presented WPTouch.

“With a single click,” he said, “WPTouch transforms your WordPress blog into an iPhone application-style theme, complete with Ajax-based article loading and effects when viewed from an iPhone, iPod Touch, Android or Blackberry.”

Next up: Patrick Lafontaine, MySQL developer and DBA:

His presentation was on how to back up your MySQL databases effectively and for free-as-in-beer.
(I have to give Christian Beauclair kudos for volunteering to be his mic stand. It’s not easy holding a mic in a single position for ten minutes!)

Then came Sylvain Carle of Praized:

Sylvain talked about the Praized API, which lets you harness their “white label” local search platform fro finding people and services in your local community.

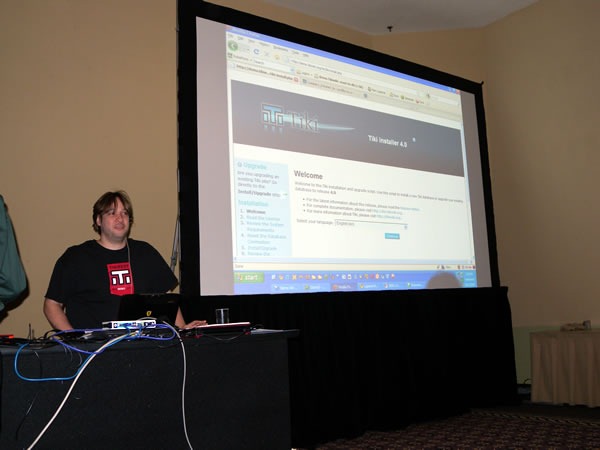
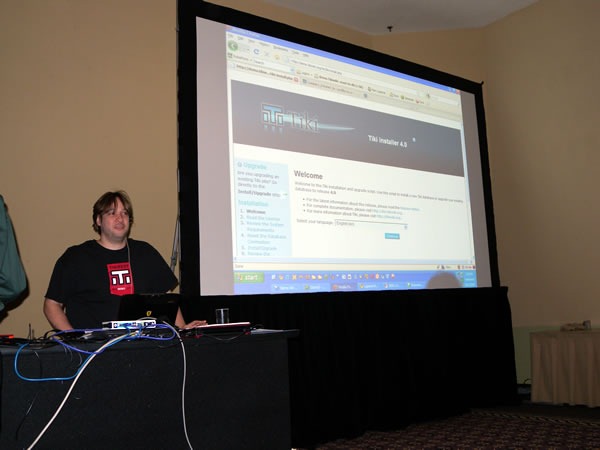
After Sylvain came Marc Laporte demoing TikiWiki, a Full-featured open source multilingual all-in-one wiki with content management and groupware features, written in PHP. It’s our plan to make TikiWiki one of the apps included in Microsoft’s Web Platform Installer:

Bruno of DokDok did the next demo. DokDok is a way to share, track and version files of any size, and it’s done using an interface that everyone understands: email.

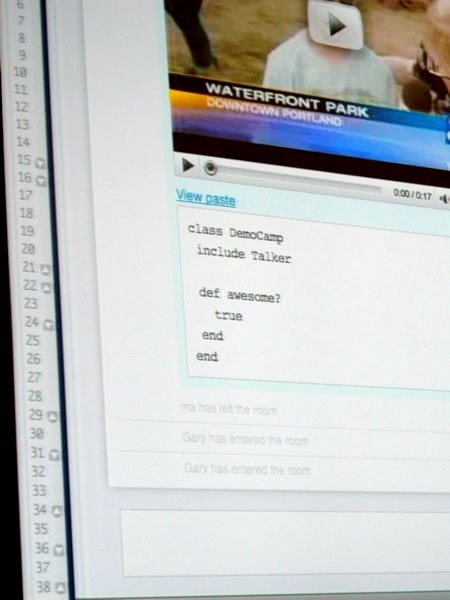
Then came Marc-André Cournoyer and Gary Haran of Talker. I liked the Ruby pseudocode that they displayed on the big screen:

Talker is a group chat application that is particularly good for collaborative work. I may have to give it a try soon.

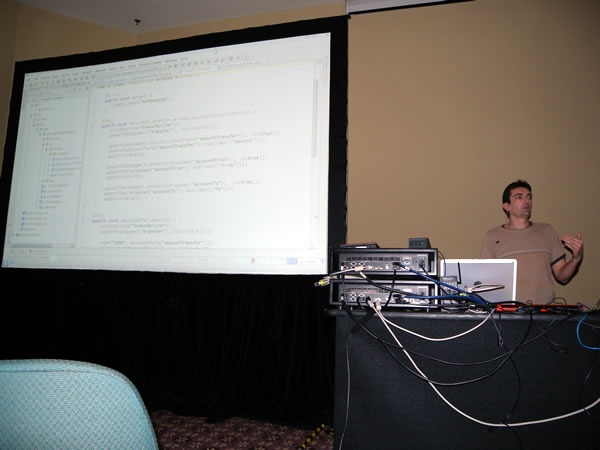
Testatoo – I think it’s a pun on “tests à tout”, or “tests for everything” – was the next presentation, which was given by David Avenante.

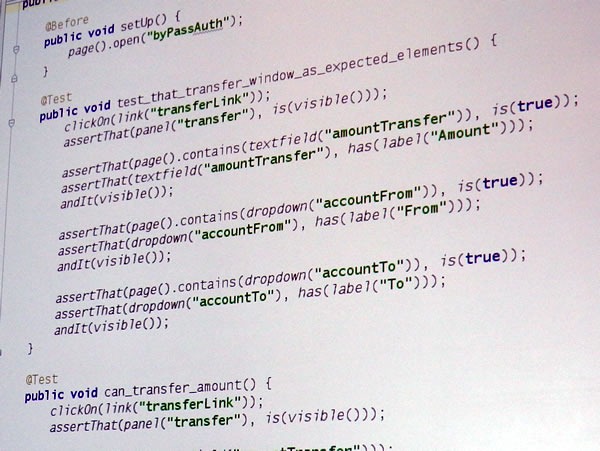
Here’s a closer look at Testatoo in action:

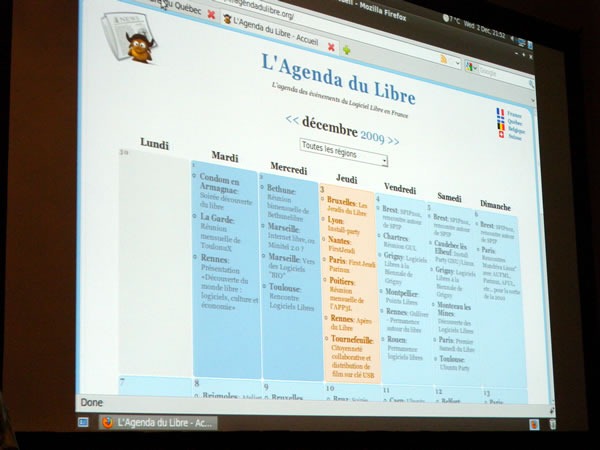
The final demo was Pierre-Luc Beaudoin’s L’Agenda du Libre du Quebec:

L’Agenda du Libre is an online calendar of Free Software events in Quebec and was implemented in Django in under 30 hours:

The Aftermath

This was the first DemoCamp-style event where the presentations were some presentations were done in English while others were done in French. I felt like a Family Guy character listening to Stewie Griffin during the French presentations: I got the general gist, but missed out on the subtleties. Guess I’m going to have to work on my French!
With the demos done, all that was left to do was to award an XBox 360 Arcade to the presentation that the audience liked most, based on their applause. Marc-Andre and Gary of Talker won, and in a very generous move, decided to donate it to the Salvation Army so that some kids who’d otherwise never get the chance would get a video game console this Christmas. Nicely done, gentlemen!
No DemoCamp-style event is complete without a trip to the pub afterwards, so about 35 of us moseyed down to the 3 Brasseurs on Avenue McGill College and St-Catherine, where Microsoft bought the first round of pitchers.

A few brave souls, Arun and I kept the party going at Benelux where we continued to chat and drink until 2 in the morning, after which I had to scurry back to the hotel in order to get some shut-eye for Day 2 of TechDays Montreal.
I’d like to thank the following people for Career Demo Camp Montreal a success:
- All the presenters, for putting in the time and giving great presentations. It’s not possible without you!
- Jean-Luc San Cartier and Yann Larrivee for helping us put it together on the Montreal community end.
- Christian Beauclair for his invaluable assistance with the A/V setup.
- Matthew the TelAV A/V guy for his work and for staying late.
- TechDays head honcho Damir Bersinic for giving me the latitude to use TechDays’ space for community events.
- Microsoft’s Open Source Strategy team of Nik Garkusha and Arun Kirupananthan for helping to put this thing together on the Microsoft end.
(By the way, if you’ve got an open source project and are wondering what Microsoft can do for you, you’d do well to get in touch with Nik and Arun, shown below!)

This article also appears in Canadian Developer Connection.
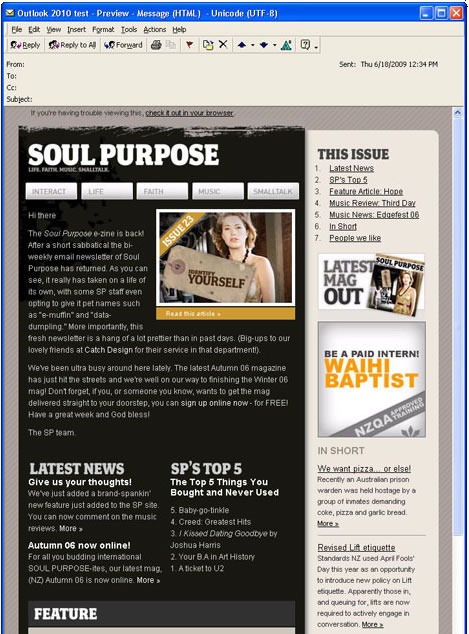
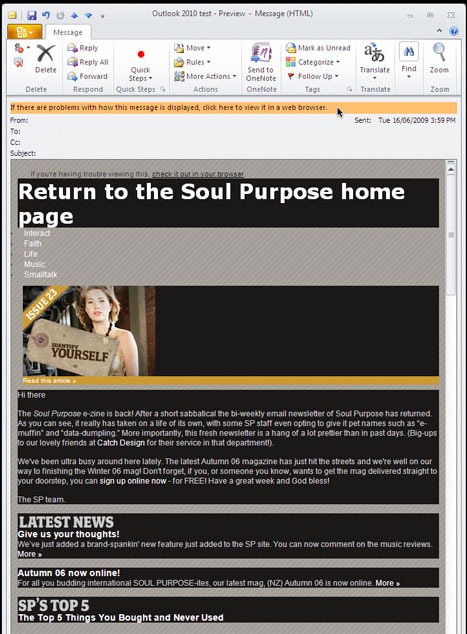
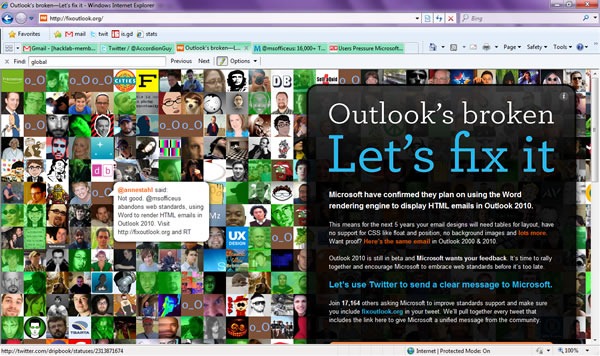
 Peter-Paul “ppk” Koch writes in his blog, QuirksBlog (which lives on his site, QuirksMode):
Peter-Paul “ppk” Koch writes in his blog, QuirksBlog (which lives on his site, QuirksMode):






























 This would be a very good time to remind you, the Gentle Reader, that Global Nerdy is my personal tech blog and that the opinions expressed within are mine and mine alone. They are not necessarily those of my employer, Microsoft Canada, nor its parent company, Microsoft Corporation, nor or any other Sith Lords, Stormtroopers, Family Guy monkeys or any other agents of evil in the employ of said organization.
This would be a very good time to remind you, the Gentle Reader, that Global Nerdy is my personal tech blog and that the opinions expressed within are mine and mine alone. They are not necessarily those of my employer, Microsoft Canada, nor its parent company, Microsoft Corporation, nor or any other Sith Lords, Stormtroopers, Family Guy monkeys or any other agents of evil in the employ of said organization.