I’ve been busy with all sorts of stuff, so I ‘m a little late with an announcement you might have seen elsewhere online: IE9 Platform Preview 4 has been released!
If you want the full story, check out IE General Manager Dean Hachamovitch’s blog entry over at IEBlog, where he goes over the latest platform preview of our browser in detail. I’m just going to give you the major points, such as IE9 PP4’s Acid3 test score:
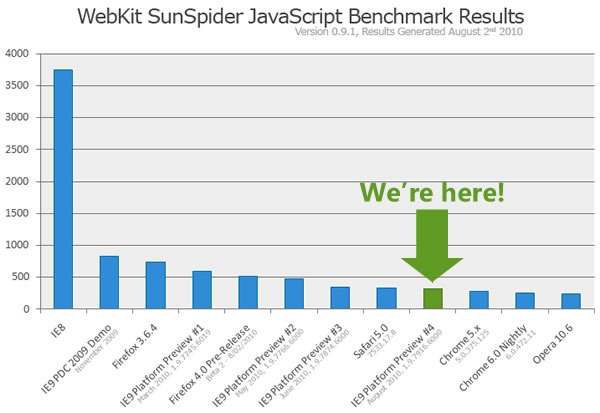
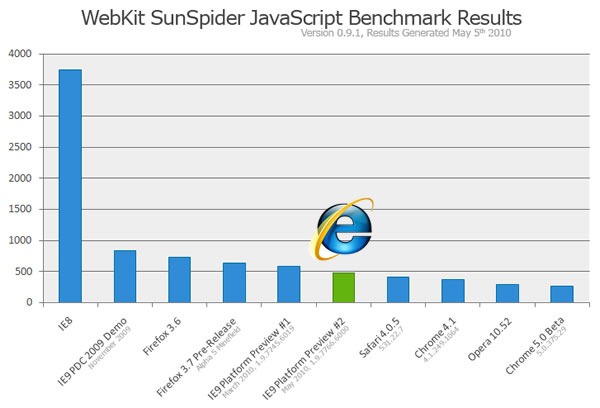
…plus how IE9 PP4 stacks up against its previous incarnations and browsers built by the Esteemed Competition, according to the WebKit SunSpider JavaScript Benchmark test…
…and that there are a new batch of demos showing HTML5 compliance, hardware graphics acceleration, JavaScript speed and the really wacky things you can do with IE9 if you use a little imagination, such as a game that melds “Hamster Dance” with Dance Dance Revolution:
Go Get IE9 Platform Preview 4, Get Ready for the Beta
 It’s one thing to talk about the goodies in IE9 PP4, but it’s an entirely different thing to experience them. Take the latest version of IE9 for a test drive – go and download it now!
It’s one thing to talk about the goodies in IE9 PP4, but it’s an entirely different thing to experience them. Take the latest version of IE9 for a test drive – go and download it now!
As you take this version for IE9 for a spin, you might want to start thinking about getting your sites, whether they’re already up or in the works, ready for the next big leap: IE9’s transition from “Platform Preview” to “Beta”. That’s coming soon.
Here are some things to think about, as suggested in IEBlog:
- Test your site in IE9 Standards Mode. This mode provides the best performance and interoperability and will offer additional benefits in the IE9 Beta. We suggest using the HTML5 doctype. More details here and here.
- We recommend sending IE9 the same standards-based markup your site sends other browsers. More details here and here. From the feedback so far, and our experience with sites, the best way to get your site working in IE9 Standards Mode is to start from the same markup other browsers receive rather than IE6, IE7, or IE8 markup.
- Use feature detection, not browser detection to handle any cross browser differences in behavior or feature support. This keeps your site working even as browsers change.
- Please continue to report issues on Connect if your site doesn’t look or work right, and you’re giving it the same code as you’re giving to other modern browsers. With IE9 Platform Preview 4, we’ve fixed over 100 community-reported issues. We will fix even more between now and the IE9 beta and want your feedback.
- Consider the experience for IE9 Beta users if you find that sending the same markup creates more issues than you can resolve in your production site. It is possible that running your site in Compatibility View is better for your users.
- Take advantage of HTML5, CSS3, SVG, DOM, ES5, and more… all described here in the developer guide. We’re excited to run the amazing experiences you bring to the web using these new capabilities, taking advantage of hardware through IE9.