Some Personal Notes

As I wrote earlier, I’ve declared a bit of a summer vacation for myself, but that doesn’t mean it’s been all fun and games and loafing about. I mean there’s been some fun and games and loafing about, but there’s also been a little work as well, what with lining up some conversations about work opportunities, updating the LinkedIn profile and old-school resume and of course, learning iOS development, which is what the Vaya con iOS series of articles is all about.
So, with my trusty MacBook Pro, iPad 2 and iPhone 4S, I got to work…

Just kidding — that’s not me.
As I said, with my trusty Mac and iTools, I got to work…

Okay, enough fooling around.
This is really me. I’m at the girlfriend’s place in Tampa. She goes off to work, while I start the day with an energizing swim at the central pool that almost no one in this townhouse complex seems to use:

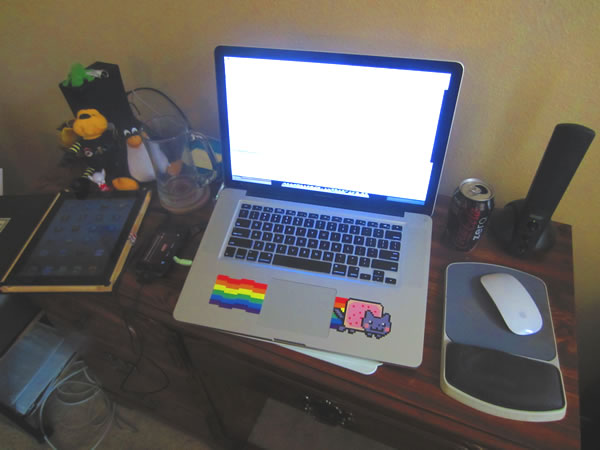
Sixty to eighty lengths of the pool later, I emerge, shower, get dressed and then it’s time to get cracking:

She has a desk set up in her living room, which I’ve commandeered for my studies and other work. The laptop, mouse, iPad and phone are mine; Tux, the SUSE gecko, IBM bee and Sun dolphin (alas, it’s not in the shot) are hers.

A few people asked about the Nyan Cat sticker. I bought it at — I almost hate to admit this — Hot Topic (they have good pop culture stickers), cut it into two sections and laid it carefully around the trackpad.
iTunes U’s iPad and iPhone Application Development Course

There’s a pretty interesting iPad and iPhone programming course on iTunes U taught by Stanford’s Paul Hegarty. I enjoy his lectured and have watched the first three without zoning out or dozing off, which I must say is a damned sight better than some moments in my colourful academic career. I suppose not being hung over helps.
Over the course, which was recorded as it took place in the fall term of 2011, students were expected to build two complete iOS applications, with each lecture providing more material. There are 19 lectures in the series, which also includes some supplementary sessions as well as the slides for each lecture. It’s a Stanford computer science course without the Stanford tuition — it’s free! All you need is iTunes. If you decide to subscribe, be sure to get the 2011 course, as it covers iOS 5.
Ray Wenderlich and the iOS Apprentice

While researching blogs and other sites with useful information for developers with programming experience but little or no iOS development practice, I stumbled across Ray Wenderlich’s site. It’s updated regularly with new articles about various aspects of iOS development, and there’s also a regular email newsletter. One of the enticements for subscribing is that subscribers get a free tutorial — the first part of a tutorial series called The iOS Apprentice, written by Matthijs Hollemans.
I used to do Windows Phone tutorials back when I was a developer evangelist at Microsoft, and I was curious to see how someone else did it. So I signed up and soon afterwards, I got an email with the download link for the tutorial, a zip file with the tutorial in HTML form, plus XCode project files for the completed application and all the graphics and other resources needed.

I was impressed, especially because this was free. It’s on par with the NerdDinner tutorial for ASP.NET MVC, which I called the best “chapter one” I’ve ever read.
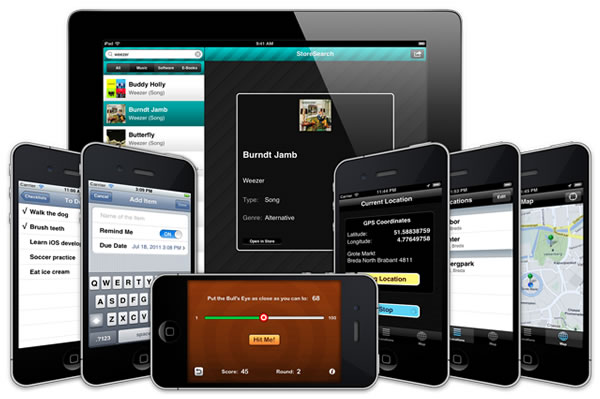
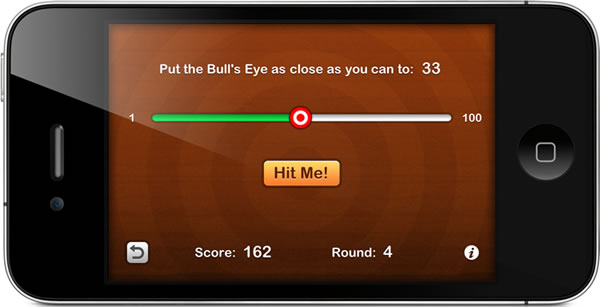
The tutorial is huge and it’s beautiful; it looks as if it was made by Apple. If you turn it into a PDF, it becomes a 117-page book, and it covers the development of a “Bull’s Eye” game, in which you try to position a slider as close as possible to a specified target value. In the process, you learn a lot: you get an intro to programming in general and XCode in particular, setting up UI controls and responding to events, dealing with different device orientations, adding a modal screen, customizing controls with your own graphics, giving your app an icon, dealing with regular and Retina displays, deploying your app to a device and more.
The tutorial was written for people who’ve never programmed before, but it does move pretty quickly. I wonder if complete novices get stuck in the process. However, I found it easy and skipped the parts in which programming concepts were explained, focusing more on the iOS-specific parts. I didn’t find the fact that it was written for beginners a bother, and I had a lot of fun in the process of following along. I even opened another project to noodle with the concepts I was learning from the tutorial.

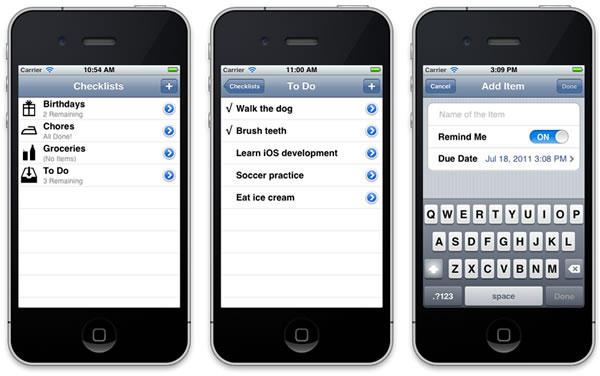
In fact, I had so much fun with the Bull’s Eye tutorial that I decided to spend the $54 and purchase the rest. I’m currently on part 1 of the second tutorial, in which you build a reminder list app, which covers TableView-based applications. I found The iOS Apprentice more appealing and more packed with useful information than a number of iOS development books that I’d had the chance to read over and that it’s money well-spent.
If you’ve been putting off learning iOS development for whatever reason, go sign up for the newsletter at Ray Wenderlich’s site, get the first tutorial for free and give it a try. You might be pleasantly surprised.