Checklists
To put it into programmer-speak, checklists are unit tests for everyday life. Like unit tests, checklists appear to be additional make-work that take valuable time away from performing the task at hand. However, when done right, checklists save time by helping ensure you’re doing everything you need to do and can even function as a sort of specification for the task (in fact, like unit tests, checklists often end up being the “real” specification for all intents and purposes).
Checklists may seem to the be province of by-the-book, obey-all-rules-and-regulations slaves to procedure, but I think it’s one thing those Poindexters got right. I would argue that the structure and order that they provide free us to spend our energy on those less controllable, more chaotic parts of our lives, work and play. As I like to say, “preparedness enables spontaneity”.
I could go on about the power of checklists and how even a pretty random goofball such as Yours Truly has benefited from them (at least when I use them), but I’d serve you better by pointing you to Atul Gawande’s book, The Checklist Manifesto: How to Get Things Right. In it, Gawande writes about how checklists have improved the outcomes in his own surgical practice, as well as in other fields such as piloting, where bad outcomes are really bad.
Launchlist
 In spite of repeated threats from your client, the odds are that no one will get injured or die if something’s wrong with the web site or application that you’re working on. I hope that you still have enough pride in your work and your profession that you want to get things right. If you do – and I hope that’s why you’re reading this blog; you’re the sort of reader I’m going after – you’ll want to use tools like unit tests and checklists to ensure you’re getting things done properly.
In spite of repeated threats from your client, the odds are that no one will get injured or die if something’s wrong with the web site or application that you’re working on. I hope that you still have enough pride in your work and your profession that you want to get things right. If you do – and I hope that’s why you’re reading this blog; you’re the sort of reader I’m going after – you’ll want to use tools like unit tests and checklists to ensure you’re getting things done properly.
One such tool is Launchlist, a simple-but-useful web application that acts as a checklist for web developers and designers. Built by Jay Hollywood (coincidentally my stage name should this computer fad blow over and I need to become an “exotic dancer” to pay the rent) and Lee Karolczak, it is:
…intended to help and encourage web designers and developers to check their work before exposing it to the world at large.
The product was born out of frustration. For too long we had been using archaic methods to conduct pre-launch testing and the web was an obvious choice to do it better.
Launchlist features a set of questions about the site you’re working on, based on Hollywood’s and Karolczak’s own experiences building sites. You should be able to answer “yes” to all of them before you unleash your site upon the world:

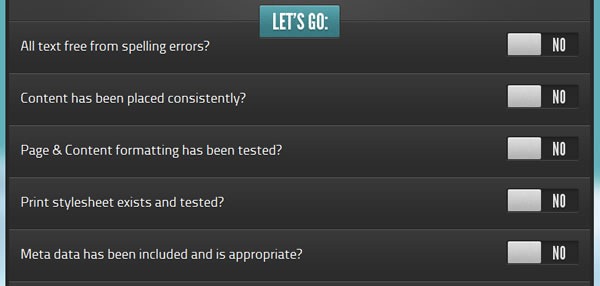
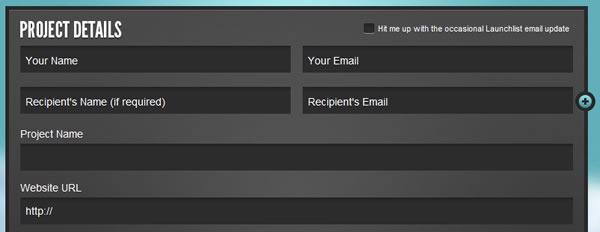
Launchlist could’ve been a simple site using checkboxes and bog-standard form elements, but in the age of modern web apps and increased appreciation of design that’s both functional and beautiful, I’m glad to see that they went the extra mile and worked some CSS magic. The “yes/no” toggle switches are beautiful, yet function quite well as checkboxes, and even the “Product Details” section, which would’ve functioned quite adequately as a bunch of ho-hum text fields, is pleasing to the eye:

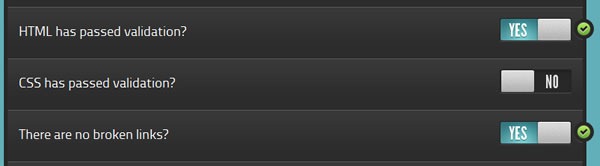
Here’s a set of items on Launchlist’s checklist that shows what “checked” and “unchecked” items look like:

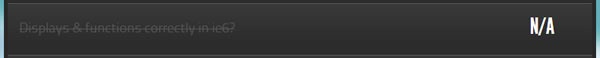
Launchlist’s creators came up with a set of questions that should apply to most web sites. However, if some of them don’t apply to your site, you can simply mark them as “not applicable”:

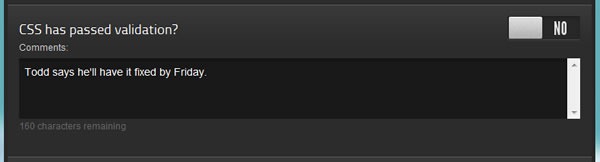
You can even add a comment to an item in Launchlists’s checklist, in case a simple “yes/no” answer isn’t sufficient:

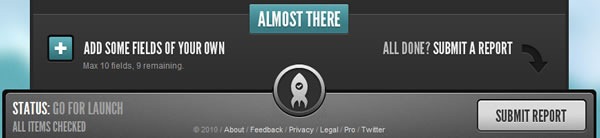
And knowing that you might have checklist items that are unique to your projects, they gave Launchlist the ability to house up to 10 custom ones, like the one I created, shown below:

The status report is at the bottom of the list, which is also where you can add your own custom items to the checklist. If any of the applicable items in the checklist remain unchecked, the status report will read “Launch not advisable” and report the number of unchecked items:

If you checked all the applicable items in the checklist, Launchlist declares that your site is ready for launch:

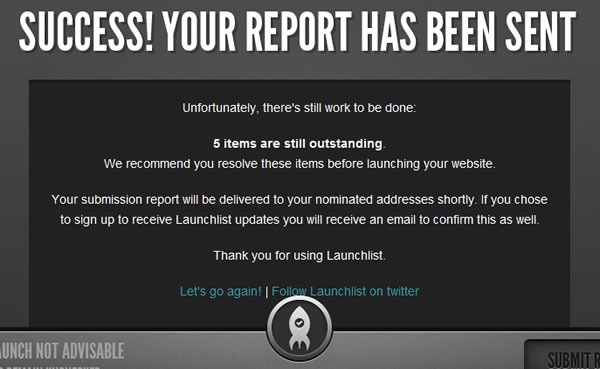
Once you’re done checking and unchecking items, you click the “Submit report” button at the bottom, after which you’ll see this:

…and as the text in the “Your report has been sent” message says, you and the intended recipient of the status report are emailed. Here’s the text of the report that Launchlist sent to me:
Launchlist Submission Report for Test (http://joeydevilla.com):
Status: Launch not advisable – 5 items are still outstanding.
We recommend you resolve these items before launching your website.ITEMS OUTSTANDING (NOT CHECKED)
—————————————————————————-– Required fields have been tested?
– Forms send to correct recipient?
– Web Statistics package installed and operational?
– 404 page exists and informative?
–APPROVED ITEMS (CHECKED)
—————————————————————————-– All text free from spelling errors?
– Page & Content formatting has been tested?
– Print stylesheet exists and tested?
– Meta data has been included and is appropriate?
– Page titles are descriptive and SEO friendly?
– Images have appropriate alt tags?
– Title tags are appropriate and SEO friendly?
– Favicon has been created and displays correctly?
– Footer includes copyright and link to site creator?
– HTML has passed validation?
– CSS has passed validation?
Comment – Todd says he’ll have it fixed by Friday.– There are no broken links?
– JavaScript is error free?
– Displays & functions correctly in ie7?
– Displays & functions correctly in ie8?
– Displays & functions correctly in Firefox (Mac & PC)?
– Displays & functions correctly in Chrome (Mac & PC)?
– Displays & functions correctly in Safari (Mac & PC)?
– Displays & functions correctly in Opera (Mac & PC)?
– Tested at 1024 x 768 resolution?
– Tested at larger resolutions?
– Forms have been tested and processed correctly?
– Picture of Sean Connery in "Zardoz" outfit on every page?—————————————————————————-
This report has been crafted and delivered via Launchlist http://www.launchlist.net
Follow Launchlist on twitter – http://twitter.com/launchlistapp
Lessons from Launchlist
Here’s a quick run-down of what I think can be learned from Launchlist. I’m sure that I’ll think of more after I’ve published this article…
- Design matters. Launchlist could’ve been built without all the stack we like to call "HTML5” (it’s really HTML5, CSS and JavaScript working together) and the gorgeous design, but without it, you wouldn’t be compelled to use it. And the design goes beyond its good looks; there’s also a great deal of usability and user experience design in Launchlist, from its clean layout to the controls that pop up only when they’re needed.
- You can do HTML5 in Internet Explorer. Launchlist works just fine with Internet Explorer 8 (the screenshots I took for this article were taken from a Launchlist session in IE8) – a quick “View Source” reveals that they used the HTML5 Shim for IE. And of course, there’s IE9, which the Internet Explorer team is working furiously on.
- Do one thing, and do it very, very well. I think that this is a good app philosophy, and I believe it applies doubly to those of you planning to build apps for mobile devices, whether they’re phones or tablets.
- “Freemium” (or: Apps can be ads). Launchlist’s creators say that the version of Launchlist at Launchlist.net will always be free, but that they’re working on a paid subscription version with more features. I think this is a good approach – there’s no marketing like a “starter” version, especially when what you’re making is so nice.










![80s-era computers: Apple ][, Commodore 64, TRS-80 and IBM PC 80s-era computers: Apple ][, Commodore 64, TRS-80 and IBM PC](https://www.globalnerdy.com/wordpress/wp-content/uploads/2009/05/80s-computers.jpg)