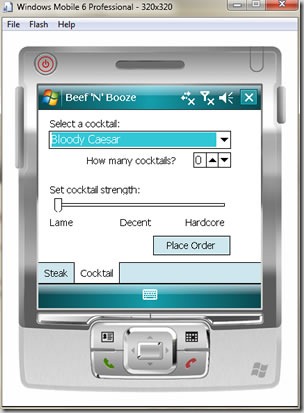
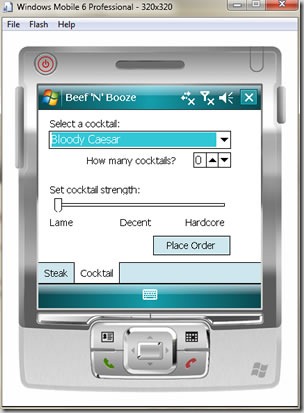
Yes, I’m working on another tutorial on Windows Mobile 6 development. It’s on some of the standard user interface controls – here’s a preview:

I do try to make my example apps entertaining…
Yes, I’m working on another tutorial on Windows Mobile 6 development. It’s on some of the standard user interface controls – here’s a preview:

I do try to make my example apps entertaining…

(In case you missed part 1, it’s here. Be warned; it’s long, but it’s a good read.)
In this installment of Upwardly Mobile, I’m going to give you a quick introduction to developing applications for Windows Mobile 6 phones and handheld devices. I can’t cover all aspects of Windows Mobile development in this article, but there should be enough material in this entry to get you started.
In order to build an application for Windows Mobile 6, you’ll need the following things:
Visual Studio 2008, Professional Edition or higher  |
This is the development environment. It’s not the only one that you can use to develop Windows Mobile apps, but it’s the one we’re using.
You can also use Visual Studio 2005 – if you do so, Standard Edition or higher will do. If you don’t have Visual Studio, you can download a trial version of Visual Studio 2008. |
| The Windows Mobile 6 SDKs |
The Windows Mobile 6 SDKs contain the templates for building Windows Mobile 6 projects and emulators for various Windows mobile phones.
There are two such SDKs to choose from: I recommend downloading both SDKs. You never know where you’ll deploy! |
.NET Compact Framework 3.5 Redistributable  |
The .NET Compact Framework 3.5 Redistributable is the version of the .NET framework for mobile devices. It only needs to be sent to the device once. |
A Windows Mobile 6 Device  |
You can get by in the beginning with just the emulators, but you’ll eventually want to try out your app on a real phone. I’m using my phone, a Palm Treo Pro.
As the saying goes, “In theory, there is no difference between theory and practice; in practice, there is.” |
| The mobile device syncing utility that works with your operating system |
If you’ve got a Windows Mobile 6 device, you’ll need the application that connects your mobile phone to your OS:
|
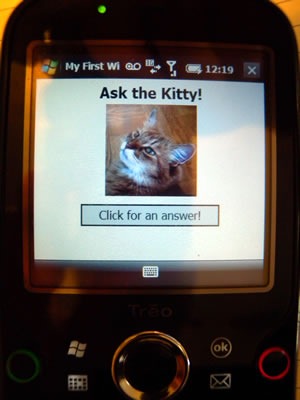
In this example, we’re going to write a “Magic 8-Ball” style application called Ask the Kitty. It’ll be a simple app that provides random answers to questions that can be answered with a “yes” or “no”.
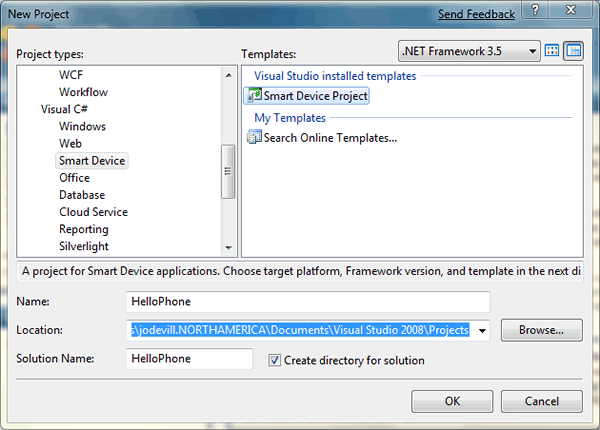
Fire up Visual Studio, open the File menu and click on Project… (or click control-shift-N). The New Project dialog box will appear:

In this example, we’ll be doing development in Visual C#. From the Project types list on the left, expand the Visual C# menu and click the Smart Device sub-item. The Templates list on the right will display the available templates for a smart device project; select Smart Device Project.
(You can do Windows Mobile 6 development in Visual Basic if you prefer; there’s a Smart Device option under the Visual Basic menu.)
Give your project a name (for this example, I’m using the name HelloPhone) and specify a location (I’m just using the default Visual Studio directory for projects), make sure the Create directory for solutioncheckbox is checked, and click the OK button.
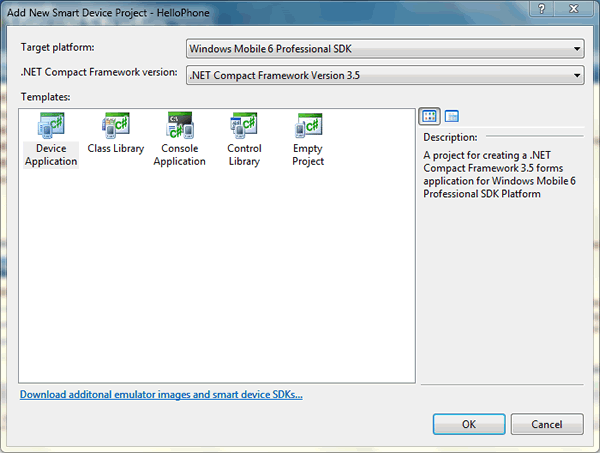
The Add New Smart Device Project dialog box will appear:

You specify the type of device you’re developing for using the Target platform menu. My Palm Treo Pro is a touch screen device and uses Windows Mobile 6 Professional as its OS, so I’m going to select Windows Mobile 6 Professional SDK from that menu.
We want to use the latest version of the .NET Compact Framework, so leave the default option, .NET Compact Framework Version 3.5, selected in the .NET Compact Framework version menu.
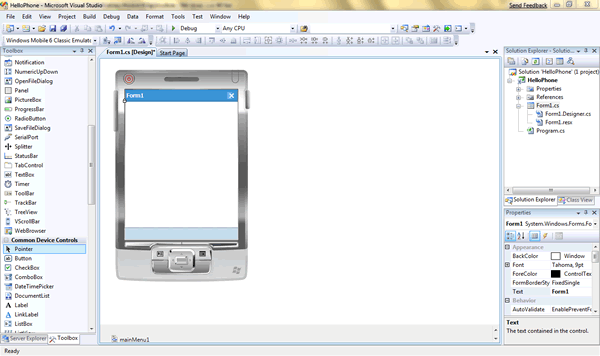
We want to create an application, so select Device Application from the Templates menu and click the OK button. Visual Studio will create your project, and you can start developing. Here’s what you’ll see:

If we were writing a regular WinForms desktop app, the forms designer would show a blank window. If we were developing an ASP.NET application, the forms designer would show a blank web page, Since we’re developing a Windows Mobile app, the forms designer by default shows a blank mobile app window enclosed in a mockup – the “skin” — of a generalized mobile device. Here’s the skin for a Windows Mobile 6 Professional device:

You can choose to display or hide the skin in the Forms Designer. I’m going to work without the skin; I can hid it by opening the Format menu and toggling the Show Skin item.
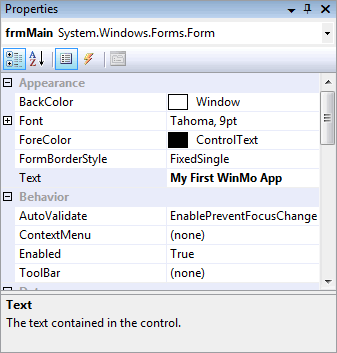
This application will use a single form. We’ll take the default form from the project, Form1, and do the following using the Properties pane:

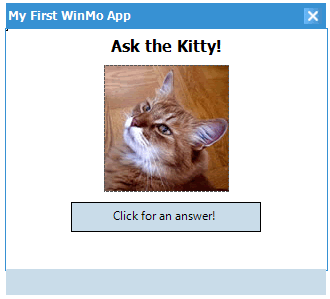
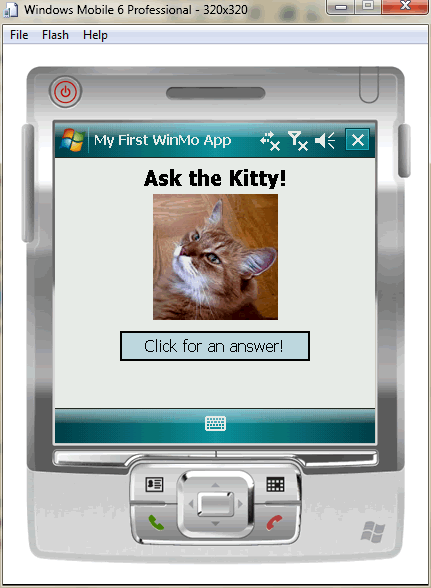
We’ll set up the form to look like this:

The “Ask the Kitty!” at the top of the form is a Label control, with its font set to Tahoma, font style set to Bold, font size set to 12 points and text set to Ask the Kitty!
The “Click for an answer!” at the bottom is a Button control, with its font set to Tahoma, font style set to Regular, font size set to 9 points and text set to Click for an answer!. I also renamed the button as btnAnswer.
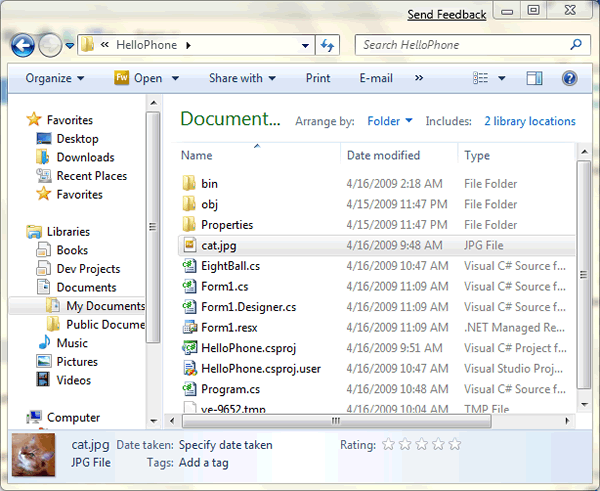
The cat picture in the middle is a PictureBox control. The trick is to provide a picture to fill the PictureBox. It’s simple. The first step is to copy a picture file into the project directory:

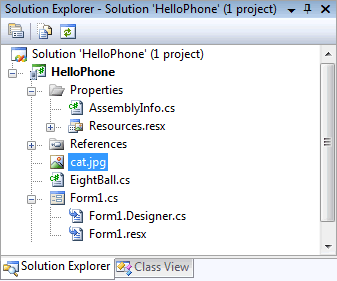
Make sure that the picture is included in the project. If you can’t see the picture file in the Solution Explorer window, click the Show All Files button. Right-click the picture file in Solution Explorer and select Include in Project:

Once you’ve included the picture file in the project, you can use it to fill the PictureBox. Select the PictureBox in the Forms Designer, go to the Properties window and change its Image property – use the selector to pick the picture file that we just included in the project.
There’s a lot of example code out there that puts programming logic inside the UI – that is, in the code for the forms. I’m going to avoid that and do the right thing by creating a class for the “engine” of this application. Creating a new class is easy – open the Project Menu, select Add Class…, and then select Visual C# Items –> Code –> Class. I named the class file Kitty.cs in the Solution Explorer; here’s its code:
using System;
using System.Linq;
using System.Collections.Generic;
using System.Text;
namespace HelloPhone
{
class Kitty
{
List<string> _responses = new List<string< {
"Yes",
"No",
"Maybe",
"Ask again later"
};
Random _rand = new Random();
public string GetResponse()
{
return _responses[_rand.Next(_responses.Count)];
}
}
}The next step is to wire up btnAnswer to provide an answer when clicked. This means adding an event handler to btnAnswer. The easiest way to do this is select btnAnswer, then go to the Properties window, select the Events view (it’s the lightning bolt button) and double-click on the Click event. That will automatically create a method called btnAnswer_Click() in the frmMain class and wire up that method to be called whenever btnAnswer is clicked.
Here’s the code for frmMain:
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace HelloPhone
{
public partial class frmMain : Form
{
Kitty _eightBall = new Kitty();
public frmMain()
{
InitializeComponent();
}
private void btnAnswer_Click(object sender, EventArgs e)
{
btnAnswer.Text = _eightBall.GetResponse();
}
}
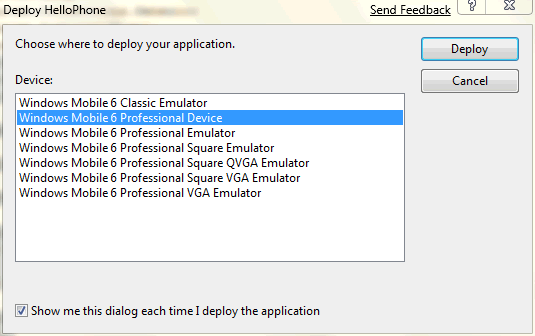
}The app’ is now ready to take for a test run in the emulator. Click the Start Debugging button (it looks like a “play” button) or press the F5 key. This window showing your deployment options will appear:
I want an emulator that best matches my Palm Treo Pro, which has a square QVGA display, so I selected Windows Mobile 6 Professional Square QVGA Emulator and clicked the Deploy button. Give it a moment or two to compile and fire up the emulator, after which you should see this:

Running the app on your mobile device is almost as easy. Make sure that your mobile device is connected to your computer, then click the Start Debugging button (it looks like a “play” button) or press the F5 key. This window showing your deployment options will appear:

This time, select Windows Mobile 6 Professional Device in the menu and click Deploy.
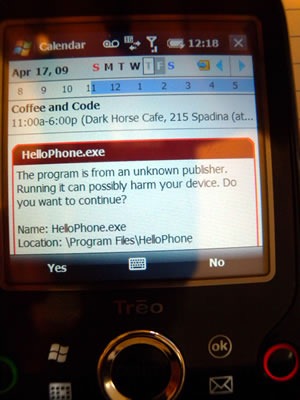
Keep an eye on your phone; you’ll get a couple of “should I install this?”-type messages – click Yes to all of them:

After that, you should see this:

You should have enough information to start experimenting with Windows Mobile 6 development. Have fun, try things, and if you have any questions, feel free to ask them in the comments!
This one’s a long one! You might want to get yourself a beverage or snack.

 This week is Windows Mobile Incubation Week, a “jam session” taking place at The Empire’s Silicon Valley branch, where startups are invited to learn about Windows Mobile from Microsoft’s gurus and pick up some tricks from mobile industry gurus and venture capitalists. They’re also challenged to build Windows Mobile apps during the week, with prizes being awarded to winning participants. Admission to Mobile Incubation Week is free-as-in-beer; all you have to do is scrounge up the cash to cover your trip to the Valley and find a couch to crash on at night.
This week is Windows Mobile Incubation Week, a “jam session” taking place at The Empire’s Silicon Valley branch, where startups are invited to learn about Windows Mobile from Microsoft’s gurus and pick up some tricks from mobile industry gurus and venture capitalists. They’re also challenged to build Windows Mobile apps during the week, with prizes being awarded to winning participants. Admission to Mobile Incubation Week is free-as-in-beer; all you have to do is scrounge up the cash to cover your trip to the Valley and find a couch to crash on at night.
Even as a Sith Lord with Imperial backing, I don’t have the travel budget to get down to Silicon Valley to catch this event, and it’s likely that you don’t either. That doesn’t mean that you have to miss out on Mobile Incubation Week. I’ll be linking to all the blogs covering it and I’ll also be posting articles covering different aspects of Windows Mobile Development, some technical, some tactical. I hope it piques your interest in Windows Mobile; perhaps it might even get you started building apps for Windows Mobile phones.
In this first article, I talk about mobile development over the past few years (with a little detour into my own experiences) and the way I see the current state of Windows Mobile.
Back in early 2001, I bought a PalmOS-compatible Handspring Visor Platinum for $99 from my then-coworker at OpenCola, Steve Jenson. He’s always had ridiculous amounts of hardware in his house:
I used it regularly, but never got around to writing applications for it until early 2002. That’s when a number of companies building P2P software during the Bubble 1.0 era imploded and when OpenCola unceremoniously laid me off. I decided to put up my “consultant” shingle, and thanks to the network of contacts I’d built as OpenCola’s Developer Relations guy, it didn’t take long for me to dig up some clients.
A friend of mine who was now working for a big drug company’s ad agency asked if I could write a questionnaire app for PalmOS handhelds. It wasn’t anything too complicated: just give the user (who could either be a doctor or a patient) a series of questions and provide a response at the end based on their answers. The tasks seemed simple enough, and despite the fact that I’d never written a Palm app before, I took the job.
(For those of you new to the industry, you’ll find that that you will often be asked to do things that you’ve never done before or aren’t 100% sure you can do. One of the valuable skills that comes with experience is figuring out how far you can stretch yourself and your abilities with a project.)
I’d seen a couple of articles on developing for PalmOS in C, and they looked like more work than they were worth. An app that was made up of a single button that read “Hello World” took 3 or 4 pages of code to implement, most of which was what I call “preamble” – a lot of setup code and “scaffolding” to support the app, way more code than for the actual app itself. My client seemed to be testing the waters of Palm apps, so I figured I’d be asked to make lots of changes to the app along the way. I needed something that would let me build and modify Palm apps quickly.
My plan was to build the app with NS Basic/Palm, a Visual Basic-like development system for PalmOS. I’d heard about it before, and as an added bonus, they were based right here in Toronto. I picked up a copy directly from their offices in the morning, and by the end of the afternoon, I had a functioning version of the app. By the end of the next day, I had it polished. The day after that, I showed my work to the client, and a week after that, they cut me a cheque.
I thought I’d make a career for myself as a PalmOS developer, but after that initial success, no other clients approached me about building a Palm app for them. That was a bit of a disappointment; unlike many of my friends, who wanted to build system- or network-level software, I wanted to build software for people. I figured that the best platform for people-oriented software would be a computer that you had in your pocket with you all the time.

One of the things that I noticed while building Palm apps in 2002 was that the machine specs were like the specs for desktops back in 1995, when I was building CD-ROM-based multimedia apps with Mackerel Interactive Multimedia. The desktops of 1995 had processor speeds in the double-digit megahertz, RAM in the single-digit megabytes and limited, if any, access to the internet – just like 2002-era PalmOS devices.
At the same time, there was a class of devices that was beginning to emerge – the smartphone, which combined the connectedness of mobile phones with the computing power of PDAs. The problem was trying to get apps onto them.
Back in late 2003, when I was just getting started as Tucows’ Tech Evangelist, I wrote an article grumbling about the state of mobile development. In spite of the fact that smartphones had the power of PDAs, the market for mobile apps seemed like a ghost town. There was a mish-mash of all sorts of mobile platforms, installing apps on your mobile form was more complicated than it should’ve been, and the telcos seemed to be doing their level best to keep apps off of phones, using the need to “keep the phone network secure” as their excuse.
“Imagine how far behind we’d be,” I wrote back then, “if we had to get our computer vendor’s permission every time we installed a new program on our desktops. That’s what it’s like for mobile apps.”
Near the end of 2003, this phone was supposed to be the thing that brought mobile gaming to the masses:
It was the Nokia N-Gage. There’s a good reason you probably never owned one, nor did anyone you know. While it had some decent specs, it was a pain for both developers and users alike:
I thought that the N-Gage had all kinds of portable personal computing uses, both for gaming and beyond, but there was no way I could develop for it. Besides, the telcos were still pretty adamant about not letting just anyone develop for smartphones.
So my plans to take on mobile development stayed shelved a little longer.

Depending on where your loyalties, sympathies and platform preferences lie, you’re going to find the following headlines either LMAO-hilarious or stool-softeningly cringeworthy. Maybe it’s because I’m still a relatively new at Microsoft (I’ll have been there six months a week Monday), but I laughed and cringed at these headlines that vaingloriously predicted that The Empire would dominate the smartphone market:
“Dominate Smartphones in Three Years”, huh? Here’s what happened a mere two years later:


In the space of two years and one day, we’d gone from Microsoft triumphantly declaring that Windows Mobile would own the smartphone market to Microsoft’s most famous evangelist (well, former evangelist by that time) doing a victory pose at the Apple Store because he’d managed to get his paws on one of the first iPhones.
A good chunk of the iPhone’s success comes from Apple’s incredible marketing machine, but a bigger factor is that great products are their own marketing. The iPhone combines a great user experience and a centralized store, but far more important was the feeling that you were using something that was designed to be both beautiful and fun, not feasting on the table scraps thrown to you by a company who’d rather be making stuff for Fortune 500 executives.
The iPhone formula seems to be working. According to Kevin Tofel of the mobile device blog JK On the Run, Apple sold 3.3 million iPhones in 2007 and handily beat that sales figure in 2008 with 11.4 million, making them the mobile phone vendor that gained the most ground that year.
It’s not all bad news for Windows Mobile or people who want to develop for it. For starters, Windows Mobile still represents a sizeable chunk of the mobile phone market. 18 million Windows Mobile licenses were sold in 2008, and they were sold to four out of the five largest mobile phone manufacturers in the world (in case you were wondering, Nokia is the holdout). LG has signed on to put Windows Mobile on 50 of its smartphone models. All told, that’s a big hardware ecosystem on which to deploy your mobile apps.
The smart moves that The Empire has been making with its various platforms, from Windows 7 to the web to XBox 360 to cloud computing, are also beginning to show in the form of Windows Mobile 6.5 (slated for release this year) and Windows Mobile 7 (due next year). The UI has been vastly improved; a lot of the UI lessons and ideas from Windows 7, XBox 360 and Surface seem to have made their way in:
And yes, there will be support not just for client apps that run on your WinMo phone, but Widgets – mini-web apps that run in a browser with just a border and no interface controls, a la Windows widgets or the iPhone’s web apps:
Paired with the improved user experience is an online store accessible from your Windows Mobile phone:
…and you still have the freedom to not use Windows Marketplace to sell your apps. I cover why that’s a good thing in the next and final section of this article.
Let me show you some slides from Pete Forde’s recent presentation at MeshU, Is That an iPhone in Your Pocket, or are You Just Happy to See Me?. Namely, this section of his presentation:

The iPhone App Store is the only legal way to distribute iPhone apps, whether you’re selling them or giving them away. As a developer, you submit your applications to the App Store for review, and in around seven days, after which you are told whether your app has been accepted or rejected.
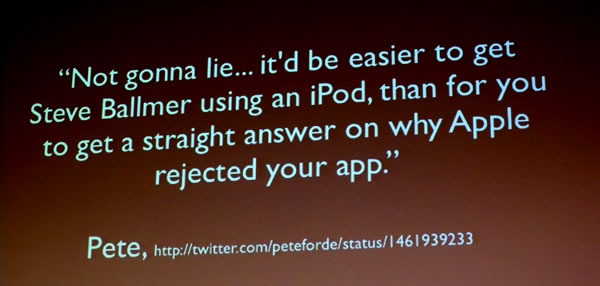
If your app is rejected, are you told the reasons why? Here’s Pete’s answer to that question:

The people doing the reviews for the App Store are a toxic mix of Victorian-era prudish and Kafka-esque:

…and you can forget writing any David Mamet / Quentin Tarantino themed-apps:

…and that’s not just “no swearing” in your apps; that’s also “no swear words” in any search results your app returns. Consider the problem faced by one hapless app developer:


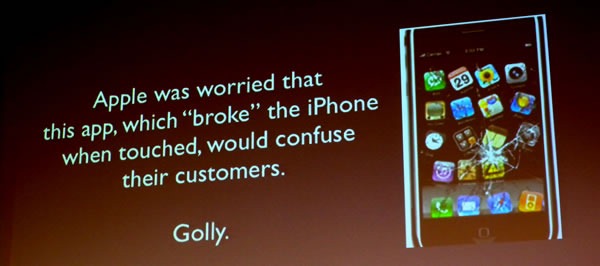
They’re also kind of uptight about certain novelty apps, such as the one that makes it look as though you’ve shattered your iPhone’s screen:

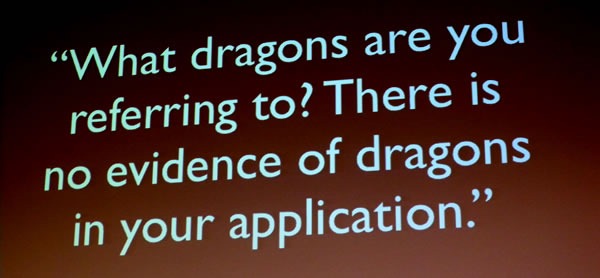
When you submit your app for review, whatever you do, don’t put any joke items in the feature list. One developer, when submitting an updated version of an app (yes, you have to submit updates for review) threw in a joke item in the feature list: more dragons! Here’s the response from the App Store review board:

The rest of Pete’s presentation was built around bypassing the App Store’s reviewer monkeys by building your iPhone apps as single-use browsers that were hard-wired to the web application where your app lived. That’s a workable solution for some apps, but not if you want to make use of the resources built into the iPhone.
While the Windows Mobile Marketplace might have a review board for legal purposes, it’s not the only way to distribute your apps. You can also make them downloadable from your site, meaning that you can distribute your screen-breakin’, hard-cussin’, dragon porn Windows Mobile app without The Man steppin’ on your throat.
Now isn’t that nice?
In the next installment, I’ll provide a quick-and-dirty intro to writing your own Windows Mobile apps.
This article originally appeared in Canadian Developer Connection.
There’s been quite a bit of good news on the Windows Mobile front lately. First, there’s the considerably improved user interface coming with Windows 6.5, including the “hexagon” menu (the rationale for which is explained quite well by Long Zheng). There’s also the upcoming Mobile Incubation Week, where startups are invited to come down to The Empire’s Silicon Valley Campus and workshop Windows Mobile 6.5 apps.
There’s even more good news, as shown in the photo below:
They’re widgets: little web applications that run within IE Mobile 6 with the “chrome” (that is, the standard browser controls) removed. They’re HTML/CSS/JavaScript-based web applications in the same spirit of the desktop/sidebar gadgets in Windows, Dashboard widgets in Mac OS, or web apps on the iPhone (which aren’t getting as much love now that native apps are all the rage).
This is a very important development for Windows Mobile. You don’t need Visual Studio Pro (as far as I can tell, the Pro edition is the lowest-level version of Visual Studio that supports mobile development) to make widgets for Windows phones; all you need is your favourite web development tool set. At long last, Windows Mobile development will be open to just about everybody, regardless of their platform.
I’ve written before that the current state of Windows Mobile makes me feel sad, and I’ve also written that recent developments like the new hexagon interface for the upcoming version 6.5 have given me reason to hope. Here’s another sign that The Empire is getting their mobile act together: TechFlash has a story about the upcoming Mobile Incubation Week, which will take place at the Silicon Valley Campus in Mountain View, California from April 13th through 17th.
This will be the first Mobile Incubation Week, a jam session where startups are invited to meet with “technical gurus from Microsoft, technology veterans who have built their own Windows Mobile applications, and influential venture capitalists and industry experts”. They’ll see demos and presentations, get advice and assistance with the Windows Mobile platform and even start putting together Windows Mobile apps. At the end of the week, a winner will be selected from the participants, and s/he’ll be eligible for prizes and publicity.
The event is free as in beer; you just need to figure out how you’ll get to Mountain View and find a place to crash. Your group can be as large as three people – one or two technical people and one suit. All startups are eligible, whether or not you’ve built a mobile app. The only requirement is that you’re planning on building a Windows Mobile app.
Space at Mobile Incubation Week is limited, so if you’re interested, apply as soon as you can! You can find more details about Windows Mobile Incubation Week in this article in Microsoft Startup Zone.
In case you don’t recognize the photo on the right, it’s the “Sad Darth Vader” photo from my earlier article titled This is How the Current State of Windows Mobile Makes Me Feel. I posted it in response to The Empire’s seemingly directionless efforts with its phone platform, Windows Mobile. Or, as it’s called now, Windows Phone. Or, as it used to be called, Windows CE. Or was that Windows Embedded?
Therein lies the first problem as far as developers are concerned: finding documentation on the subject of developing for Windows Whatever-it-is-that-runs-on-phones. It’s confusing because it’s hard to even figure out what the name of the SDK you’re supposed to use is – they all sound applicable. Is it Windows CE? Windows Mobile? Windows Embedded?
(By the bye, for current phones, it’s Windows Mobile, which is based on Windows Embedded CE. Now that this new brand, Windows Phone, is kicking around, there’s a chance that it’ll get filed under that name soon.)

As an evangelist for The Empire, it’s my job to help developers figure their way around our various platforms, and I’m hard-pressed to think of a platform that appears more shrouded in mystery and confusion than Windows Whatever-it-is-that-runs-on-phones. Over the next little while, I’m going to post pointers to existing Windows Mobile/Windows Phone development articles as well as articles based on my own experiences developing for the Windows-based phone I picked up while at the recent TechReady 8 conference in Seattle. It’s a Palm Treo Pro, pictured on the left, and I chose it because out of all the mobiles at the Expansys booth (they always have a booth at the big Microsoft developer conferences), it was the one with the best “feel”.
My first pointer is to Microsoft’s own Windows Mobile 6 Documentation, located a couple of levels into the MSDN site. The main page for this section presents a giant point-and-click map of key topics for developers who want to write apps for Windows Whatever-it-is-that-runs-on-phones. I’m going to try out some of the exercises on that site and report back with stories of my experiences of getting started with Windows phone development, and whatever tips and tricks I pick up along the way.
If you’ve got any questions about developing for Windows Whatever-it-is-that-runs-on-phones, feel free to ask me, whether in the comments or via email. I may not have the answers myself, but since I’m on the inside at Microsoft, I can say that “I know a guy who knows a guy,” if you get my drift.
The upcoming 6.5 version of Windows Mobile – or more appropriately, Windows Phone – was announced earlier today at Mobile World Congress in Barcelona. It features a user interface that’s considerably more finger-friendly than the current 6.1, whose stylus-reliant design seems stuck in the era of the Palm Pilot. Gizmodo’s Jesus Diaz seems to really like it, as evidenced in the video he shot for his article titled Windows Mobile 6.5 Hands On: The New Interface Rocks:
Windows Mobile 6.5 Running on HTC from Jesus Diaz on Vimeo.
Diaz ends his article on a positive note, a rare thing for a writeup on Windows Whatever-it-is-that-runs-on-phones:
From this first touch on, it looks like Microsoft is back in the game. They don’t have the upper hand yet, but they are clearly waking up. We will see what happens and how deep these changes really are once it gets released.
The apparent improvements in 6.5 and promised continued improvements in Windows Whatever-it-is-that-runs-on-phones version 7 are a good sign, but a lot of the success story I’m hoping for rests with applications for these phones. For that, there has to be a developer community that has the tools, resources and encouragement to develop for Windows Whatever-it-is-that-runs-on-phones. Building that community is a challenge that I’m taking up. What can I do to help?
 Photo courtesy of Alex Brown Photography.
Photo courtesy of Alex Brown Photography.